
div | span | p | button#some_id | #another_id.class | .cls | p.class | div.clsdiv.cls span | div .classdiv.cls > p | div > .classdiv.cls + p | div + .classdiv.cls + p | div + .class#some_id, div.cls, .xyz {...style...}/* comment */auto, initial, inherit, none as common definition for most styles| Selector | Example | Example description |
|---|---|---|
| .class | .intro | Selects all elements with class="intro" |
| #id | #firstname | Selects the element with id="firstname" |
| * | * | Selects all elements |
| element | p | Selects all <p> elements |
| element,element | div, p | Selects all <div> elements and all <p> elements |
| Combinators | ||
| element element | div p | Selects all <p> elements inside <div> elements |
| element>element | div > p | Selects all <p> elements where the parent is a <div> element |
| element+element | div + p | Selects all <p> elements that are placed immediately after <div> elements |
| element1~element2 | p ~ ul | Selects every <ul> element that are preceded by a <p> element |
| Attribute (useful for styling forms without class or ID) | ||
| [attribute] | [target] | Selects all elements with a target attribute |
| [attribute=value] | [target=_blank] | Selects all elements with target="_blank" |
| [attribute~=value] | [title~=flower] | Selects all elements with a title attribute containing the word "flower", ignores "my-flower" or "flowers" |
| [attribute|=value] | [lang|=en] | Selects all elements with a lang attribute value starting with "en" |
| [attribute^=value] | a[href^="https"] | Selects every <a> element whose href attribute value begins with "https" |
| [attribute$=value] | a[href$=".pdf"] | Selects every <a> element whose href attribute value ends with ".pdf" |
| [attribute*=value] | a[href*="w3schools"] | Selects every <a> element whose href attribute value contains the substring "w3schools" |
| Pseudo-classes | ||
| :checked | input:checked | Selects every checked <input> element. Checked <input> element (only for radio buttons and checkboxes) and <option> element |
| :disabled | input:disabled | Selects every disabled <input> element |
| :optional | input:optional | Selects <input> elements with no "required" attribute |
| :required | input:required | Selects <input> elements with a "required" attribute specified |
| :enabled | input:enabled | Selects every enabled <input> element |
| :valid | input:valid | Selects all <input> elements with a valid value |
| :invalid | input:invalid | Selects all <input> elements with an invalid value |
| :in-range | input:in-range | Selects <input> elements with a value within a specified range |
| :out-of-range | input:out-of-range | Selects <input> elements with a value outside a specified range |
| :focus | input:focus | Selects the <input> element that has focus |
| :read-only | input:read-only | Selects <input> elements with a "readonly" attribute specified |
| :read-write | input:read-write | Selects <input> elements with no "readonly" attribute |
| :not(selector) | :not(p) | Selects every element that is not a <p> element |
| :empty | p:empty | Selects every <p> element that has no children (including text nodes) |
| :first-child | p:first-child | li:first-child | :first-child | Selects every <p> elements that is the first child of its parent |
| :first-of-type | p:first-of-type | Selects every <p> element that is the first <p> element of its parent. the same as :nth-of-type(1) |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute value starting with "it" |
| :last-child | p:last-child | Selects every <p> elements that is the last child of its parent |
| :last-of-type | p:last-of-type | Selects every <p> element that is the last <p> element of its parent |
| :nth-child(n) | p:nth-child(2) | Selects every <p> element that is the second child of its parent |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent |
| :only-child | p:only-child | Selects every <p> element that is the only child of its parent |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) |
| :root | root | Selects the document's root (html) element |
| :has | .header-group:has(h2):has(.subtitle) | Select elements that contain elements that match the selector passed |
| :is | :is(.main, .sidebar, .site-footer) a:hover | Selects any element that can be selected by one of the selectors in that list, counts towards the specificity of the overall selector (it takes the specificity of its most specific argument) |
| :where | :where(.main, .sidebar, .site-footer) a:hover | Selects any element that can be selected by one of the selectors in that list, always has 0 specificity |
| Links state (in correct order) | ||
| :link | a:link | Selects all unvisited links |
| :visited | a:visited | Selects all visited links |
| :hover | a:hover | Selects links on mouse over |
| :active | a:active | Selects the active link |
| Pseudo-elements | ||
| ::after | p::after | Insert content after every <p> element |
| ::before | p::before | Insert content before every <p> element |
| ::first-letter | p::first-letter | Selects the first letter of every <p> element |
| ::first-line | p::first-line | Selects the first line of a content of every <p> element |
| ::selection | p::selection | Selects the portion of an element that is selected by a user , changes user selection colors |
<div style="..."></div>><link rel="stylesheet" href="../css/css.css"/><style type="text/css">...</style>
/*
list uses counter-increment and counter-reset to set ordering count
*/
ol.wcounter {
counter-reset: section;
list-style-type: none;
}
ol.wcounter li::before {
counter-increment: section;
content: counters(section,".") " ";
}
| Unit | Description |
|---|---|
| Absolute Lengths | |
| cm | centimeters |
| mm | millimeters |
| in | inches (1in = 96px = 2.54cm) |
| px * | pixels (1px = 1/96th of 1in) |
| pt | points (1pt = 1/72 of 1in) |
| pc | picas (1pc = 12 pt) |
| Relative Lengths | |
| em | Relative to the font-size of the element (2em means 2 times the size of the current font). Recommended by the W3C. 1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.The size can be calculated from pixels to em using this formula: pixels/16=em. Set body{font-size:100%;} to fit all browsers |
| ex | Relative to the x-height of the current font (rarely used) |
| ch | Relative to width of the "0" (zero) |
| rem | Relative to font-size of the root element |
| vw | Relative to 1% of the width of the viewport, vw (1vw = 1% of viewport width), if the viewport is 50cm wide, 1vw is 0.5cm |
| vh | Relative to 1% of the height of the viewport* |
| vmin/vm(IE) | Relative to 1% of viewport's* smaller dimension |
| vmax/not in IE | Relative to 1% of viewport's* larger dimension |
| % | Relative to the parent element |
<div style="width:500px;margin:auto;border:3px solid #73AD21;">
This div element has a width of 500px, and margin set to auto.
</div>
The problem with the div above occurs when the browser window is smaller than the width of the element.
The browser then adds a horizontal scrollbar to the page.
Using max-width instead, in this situation, will improve the browser's handling of small windows.
This is important when making a site usable on small devices
<div style="max-width:500px;margin:auto;border:3px solid #73AD21;">
This div element has a max-width of 500px, and margin set to auto
</div>

<img
src="../images/img_orange_flowers.jpg"
style="display:block;margin-left:auto;margin-right:auto;width:150px;"
/>
I am vertically and horizontally centered text in a paragraph tag with multiple line, still looking good, and ready to add any more text inside this great div element in which am i )
I am vertically and horizontally centered text in a paragraph tag with multiple line, still looking good, and ready to add any more text inside this great div element in which am i )
padding and text-align
<div style="padding:30px 0;border:3px solid green;text-align:center;">
Aligned text
</div>
line-height and text-align
<div style="line-height:150px;height:150px;border:3px solid green;text-align:center;">
<p style="line-height:1.5;display:inline-block;vertical-align:middle;">
I am vertically and horizontally centered text in a paragraph tag with multiple line,
still looking good, and ready to add any more text inside this great div element in which am i )
</p>
</div>
transform and position:absolute
<div style="height:200px;position:relative;border:3px solid green;">
<p
style="margin:0;position:absolute;top:50%;left:50%;-ms-transform:translate(-50%,-50%);transform:translate(-50%,-50%);"
>
I am vertically and horizontally centered text in a paragraph tag with multiple line,
still looking good, and ready to add any more text inside this great div element in which am i )
</p>
</div>
Chania
Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old tothe capital of the Chania region on the island of Crete. The city can be divided in two parts, the old tothe capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.
You will learn more about web layout and responsive web pages in a lateout web layout and responsive web pages in a lateout web layout and responsive web pages in a lateout web layout and responsive web pages in a lateout web layout and responsive web pages in a lateout web layout and responsive web pages in a later chapter.
You will learn more about web layout and responsive wout web layout and responsive web pages in a lateeb pages in a later chapter.
Footer Text
<div style="background-color:grey;color:white;padding:15px;">
<p>Chania</p>
</div>
<div class="clearfix">
<div style="float:left; padding:15px; width:25%;">
<ul style="list-style-type:none;margin:0;padding:0;">
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div style="float:left; padding:15px; width:75%;">
<h1>The City</h1>
<p>
<span
style="float:left;width:0.7em;font-size:400%;font-family:algerian,courier;line-height:80%;"
>C</span>hania
is the capital of ...
</p>
</div>
</div>
<div style="background-color:grey;color:white;padding:15px;">
<p>Footer Text</p>
</div>
 Lorem ipsum dolor sit amet, consectsectetur adipiscing elit. Phasellus imperdiet, nulla et detur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum ...
Lorem ipsum dolor sit amet, consectsectetur adipiscing elit. Phasellus imperdiet, nulla et detur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum ...
<div
class="clearfix"
style="border:3px solid #4CAF50;padding:5px;"
>
<img
style="float:right;width:170px;height:170px"
src="../images/img_orange_flowers.jpg" alt="Pineapple"
/>
Lorem ipsum...
</div>
* {
box-sizing: border-box;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
<div
style="background:linear-gradient(red,orange,yellow,green,blue,indigo,violet);"
></div>
<div
style="background:linear-gradient(to right,red,orange,yellow,green,blue,indigo,violet);"
></div>
<div
style="background:linear-gradient(to bottom right,red,orange,yellow,green,blue,indigo,violet);"
></div>
<div
style="background:linear-gradient(15deg,red,orange,yellow,green,blue,indigo,violet);"
></div>
<div style="background:linear-gradient(to right,rgba(255,0,0,0),rgba(255,0,0,1));"></div>
<div style="background:repeating-linear-gradient(red 10%,yellow 20%,green 30%);"></div>
<div
style="background:radial-gradient(red,orange,yellow,green,blue,indigo,violet);"
></div>
<div
style="background:radial-gradient(red 5%,yellow 15%,green 60%);"
></div>
<div
style="background:radial-gradient(circle,red 5%,yellow 15%,green 60%);"
></div>
<div
style="background:radial-gradient(farthest-side at 60% 55%,red 5%,yellow 15%,green 60%);"
></div>
<div
style="background:radial-gradient(farthest-corner at 60% 55%,red 5%,yellow 15%,green 60%);"
></div>
<div style="background:repeating-radial-gradient(red, yellow 10%, green 15%);"></div>
<div style="background: conic-gradient(yellow, lime, blue, violet, red, yellow)"></div>
<div style="background: conic-gradient(#444 0 25%, gold 0 70%, #00aaff 0 100%)"></div>
<div style="background: conic-gradient(white, black)"></div>
<div style="background: conic-gradient(from -45deg, white, black, white)"></div>
<div style="background: repeating-conic-gradient(from 7.5deg at 50% 0, transparent 0 15deg, gold 0 30deg)"></div>
<div style="background: repeating-conic-gradient(red 0 15deg,darkred 0 30deg)"></div>
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
/* next, are optional */
font-stretch: normal;
/*
condensed|ultra-condensed|extra-condensed
semi-condensed|expanded|semi-expanded|extra-expanded|ultra-expanded
*/
font-weight: normal
/* bold|100,200,...,900 */
font-style: normal
/* italic,oblique */
unicode-range: U+0-10FFFF (default)
/* Defines the range of UNICODE characters the font supports */
}
@font-face {
font-family: 'Graduate';
font-style: normal;
font-weight: 400;
src: local('Graduate'),
local('Graduate-Regular'),
url(fonts/graduate.eot) format('embedded-opentype'),
url(fonts/graduate.ttf) format('truetype'),
url(fonts/graduate.woff) format('woff');
}
/*
This way you can have many @font-face rules for the same font.
Browsers will use this, whenever a piece of text with the font-family "myFirstFont"
should render as bold.
*/
@font-face {
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
div {
font-family: myFirstFont;
}
.cube {
width: 3em;
height: 3em;
margin: 0.5em auto;
transform-style: preserve-3d;
transform: rotateX(-45deg) rotateY(30deg);
font-size: 2em;
color:white;
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(0,100,0,0.5);
border: 1px solid red;
text-align: center;
line-height: 2em;
}
.side.bvh {
backface-visibility: hidden;
}
.front {transform: translateZ(1em);}
.top {transform: rotateX(90deg) translateZ(1em);}
.right {transform: rotateY(90deg) translateZ(1em);}
.left {transform: rotateY(-90deg) translateZ(1em);}
.bottom {transform: rotateX(-90deg) translateZ(1em);}
.back {transform: rotateY(-180deg) translateZ(1em);}
<div style="perspective:150px;">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
<div style="perspective:250px;">
<div class="cube">
<div class="side bvh front">1</div>
<div class="side bvh back">6</div>
<div class="side bvh right">4</div>
<div class="side bvh left">3</div>
<div class="side bvh top">5</div>
<div class="side bvh bottom">2</div>
</div>
</div>
#t_divs div {
width: 100px;
height: 50px;
background: red;
color: white;
font-weight: bold;
-webkit-transition: width 1s; /* Safari */
transition: width 1s;
}
#t_divs div:hover {
width: 300px;
}
<div id="t_divs">
<div
style="transition-timing-function:linear;-webkit-transition-timing-function:linear;"
>linear</div>
<div
style="transition-timing-function:ease;-webkit-transition-timing-function:ease;"
>ease</div>
<div
style="transition-timing-function:ease-in;-webkit-transition-timing-function:ease-in;"
>ease-in</div>
<div
style="transition-timing-function:ease-out;-webkit-transition-timing-function:ease-out;"
>ease-out</div>
<div
style="transition-timing-function:ease-in-out;-webkit-transition-timing-function:ease-in-out;"
>ease-in-out</div>
</div>
<div id="t_divs">
<div
style="transition-timing-function:cubic-bezier(0,0,1,1);"
>linear</div>
<div
style="transition-timing-function:cubic-bezier(0.25,0.1,0.25,1);"
>ease</div>
<div
style="transition-timing-function:cubic-bezier(0.42,0,1,1);"
>ease-in</div>
<div
style="transition-timing-function:cubic-bezier(0,0,0.58,1);"
>ease-out</div>
<div
style="transition-timing-function:cubic-bezier(0.42,0,0.58,1);"
>ease-in-out</div>
</div>
#t_prop_div {
width: 100px;
height: 100px;
background: red;
-webkit-transition-property: width, height; /* Safari */
-webkit-transition-duration: 1s; /* Safari */
transition-property: width, height;
transition-duration: 1s;
}
#t_prop_div:hover {
width: 300px;
height: 300px;
}
<div id="t_prop_div"></div>
#tt_prop_div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 1s, height 1s, -webkit-transform 1s; /* Safari */
transition: width 1s, height 1s, transform 1s;
}
#tt_prop_div:hover {
width: 300px;
height: 300px;
-webkit-transform: rotate(180deg); /* Safari */
transform: rotate(180deg);
}
<div id="tt_prop_div"></div>
#t_input {
padding:1em;
width: 15em;
border:0.2em solid gray;
-webkit-transition: width .3s ease-in-out, border .3s;
transition: width .3s ease-in-out, border .3s;
}
#t_input:focus {
width: 30em;
border:0.2em solid lightcoral;
}
<input id="t_input" type="text" name="t_input" value="click this for changes"/>
#a_div1,
#a_div2,
#a_div3,
#a_div4,
#a_div5 {
width: 100px;
height: 50px;
background: red;
color: white;
font-weight: bold;
position: relative;
-webkit-animation: mymove 2s infinite; /* Safari 4.0 - 8.0 */
animation: mymove 2s infinite;
margin-bottom: 10px;
}
/* Safari 4.0 - 8.0 */
#a_div1 {
animation-timing-function: cubic-bezier(0,0,1,1);
-webkit-animation-timing-function: cubic-bezier(0,0,1,1);
}
#a_div2 {
animation-timing-function: cubic-bezier(0.25,0.1,0.25,1);
-webkit-animation-timing-function: cubic-bezier(0.25,0.1,0.25,1);
}
#a_div3 {
animation-timing-function: cubic-bezier(0.42,0,1,1);
-webkit-animation-timing-function: cubic-bezier(0.42,0,1,1);
}
#a_div4 {
animation-timing-function: cubic-bezier(0,0,0.58,1);
-webkit-animation-timing-function: cubic-bezier(0,0,0.58,1);
}
#a_div5 {
animation-timing-function: cubic-bezier(0.42,0,0.58,1);
-webkit-animation-timing-function: cubic-bezier(0.42,0,0.58,1);
}
/* Safari 4.0 - 8.0 */
@-webkit-keyframes mymove {
from {left: 0px;}
to {left: 300px;}
}
@keyframes mymove {
from {left: 0px;}
to {left: 300px;}
}
<div id="a_div1">linear</div>
<div id="a_div2">ease</div>
<div id="a_div3">ease-in</div>
<div id="a_div4">ease-out</div>
<div id="a_div5">ease-in-out</div>
@keyframes example {
0% {
background-color:red;
left:0px;
top:0px;
transform: rotate(45deg);
box-shadow:10px 10px 10px gray;
}
17% {
background-color:orange;
left:0px;
top:100px;
transform: rotate(-45deg);
box-shadow:2px 2px 2px gray;
}
34% {
background-color:yellow;
left:100px;
top:100px;
transform: rotate(45deg);
box-shadow:10px 10px 10px gray;
}
51% {
background-color:green;
left:100px;
top:0px;
transform: rotate(-45deg);
box-shadow:2px 2px 2px gray;
}
68% {
background-color:blue;
left:0px;
top:100px;
transform: rotate(45deg);
box-shadow:10px 10px 10px gray;
}
85% {
background-color:lightblue;
left:100px;
top:100px;
transform: rotate(-45deg);
box-shadow:2px 2px 2px gray;
}
100% {
background-color:violet;
left:0px;
top:0px;
transform: rotate(45deg);
box-shadow:10px 10px 10px gray;
}
}
/* The element to apply the animation to */
#kf {
margin:150px;
width: 100px;
height: 100px;
background-color: red;
position: relative;
border-top:5px dotted black;
box-shadow:5px 5px 5px gray;
animation-name: example;
animation-duration: 5s;
animation-timing-function: ease-in-out;
/*animation-delay: 200ms;*/
animation-iteration-count: infinite;
/*animation-direction: alternate;*/
animation-fill-mode:both;
/*animation: example 3s ease-in-out ;*/
}
<div id="kf"></div>











.f_image {
width:18%;
position: relative;
float: left;
margin:1%;
display: block;
}
<img src="../images/workplace.jpg" class="f_image" style="">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: blur(4px);filter: blur(4px);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: brightness(0.30);filter: brightness(0.30)">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: contrast(180%);filter: contrast(180%);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: grayscale(100%);filter: grayscale(100%);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: invert(100%);filter: invert(100%);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: opacity(50%);filter: opacity(50%);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: saturate(7); filter: saturate(7);">
<img src="../images/workplace.jpg" class="f_image"
style="-webkit-filter: sepia(100%);filter: sepia(100%);">
<img src="../images/workplace.jpg" class="f_image"
style="filter: drop-shadow(8px 8px 10px burlywood);">
.bf {
background-image: url(../images/img_pink_flowers.jpg), linear-gradient(rgb(219, 166, 166), rgb(0, 0, 172));
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.bf-box {
background-color: rgba(255, 255, 255, 0.3);
border-radius: 5px;
text-align: center;
line-height: 1;
backdrop-filter: blur(8px);
-webkit-backdrop-filter: blur(8px);
padding: 3rem 3rem;
margin-left: 25%;
margin-top: 10%;
width: 50%;
}
backdrop-filter: none;
/* URL to SVG filter */
backdrop-filter: url(commonfilters.svg#filter);
/* filter-function values */
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
backdrop-filter: saturate(80%);
/* multiple filters */
backdrop-filter: url(filters.svg#filter) blur(4px) saturate(150%);
/* global values */
backdrop-filter: inherit;
backdrop-filter: initial;
backdrop-filter: revert;
backdrop-filter: unset;
.brighten-saturate-blur {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred.png;
}
}
p.bc {
border: .5rem dashed grey;
margin: 1rem 2rem;
padding: .5rem 1rem;
background: linear-gradient(60deg, red, orange, yellow, lightgreen);
font-size: 2rem;
font-weight: bold;
text-decoration: underline;
}
.bc.border-box { background-clip: border-box; }
.bc.padding-box { background-clip: padding-box; }
.bc.content-box { background-clip: content-box; }
.bc.text {
background-clip: text;
-webkit-background-clip: text;
color: rgba(0,0,0,.2);
}
background extends behind the border
background extends to the inside edge of the border
background extends only to the edge of the content box
background is clipped to the foreground text
/* Keyword values */
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
/* Global values */
background-clip: inherit;
background-clip: initial;
background-clip: revert;
background-clip: unset;
accent-color: red; - checkboxes and radio buttons color













.of_image {
width:200px;
height:300px;
border:1px dotted black;
}
<!-- No object-fit -->
<img src="../images/wide.jpg" class="of_image">
<!-- object-fit: fill (default) -->
<img style="object-fit: fill" src="../images/wide.jpg" class="of_image">
<!-- object-fit: contain -->
<img style="object-fit: contain" src="../images/wide.jpg" class="of_image">
<!-- object-fit: cover -->
<img style="object-fit: cover" src="../images/wide.jpg" class="of_image">
<!-- object-fit: scale-down -->
<img style="object-fit: scale-down" src="../images/wide.jpg" class="of_image">
<!-- object-fit: none -->
<img style="object-fit: none" src="../images/wide.jpg" class="of_image">
<!-- object-fit multiple images -->
<div class="container" style="height:300px">
<img
src="../images/rock.jpg" alt="Norway"
style="float:left;width:50%;height:100%;object-fit: cover;">
<img
src="../images/paris.jpg" alt="Paris"
style="float:left;width:50%;height:100%;object-fit: cover;">
</div>
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
img {
width: 100%;
aspect-ratio: 8 / 6;
}
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
.standard {
aspect-ratio: 4 / 3;
}
@supports not (aspect-ratio: 4 / 3) {
.standard {
width: 16rem;
height: 9rem;
}
}
padding-top: 100%padding-top: 75%padding-top: 66.67%padding-top: 56.25%
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
.newspaper {
-webkit-columns: 3; /* Chrome, Safari, Opera */
-moz-columns: 3; /* Firefox */
columns: 250px 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
-webkit-column-rule: 1px solid gray; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid gray; /* Firefox */
column-rule: 1px solid gray;
border: 1px dashed gray;
padding:20px;
}
.newspaper h2 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all;
}
<div class="newspaper">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
Lorem ipsum dolor sit amet, consec...
</div>
grid-template-rows: subgrid, grid-template-columns: subgrid - grid items with track sizing from the parent
<div id="gc-1">
<div class="grid-item" id="gc-1-item-1">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item" id="gc-1-item-4">4</div>
<div class="grid-item" id="gc-1-item-5">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item" id="gc-1-item-9">9</div>
<div class="grid-item">10</div>
<div class="grid-item">11</div>
</div>
#gc-1 {
display: grid;
grid-gap: 10px;
/*grid-column-gap: 50px;*/
/*grid-row-gap: 50px;*/
grid-template-columns: 150px auto auto auto auto auto;
grid-template-rows: auto 75px auto auto;
/*justify-content: space-evenly;*/
/*align-content: end;*/
background-color: #2196F3;
padding: 10px;
}
#gc-1 .grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 1em;
text-align: center;
}
#gc-1-item-1 {
grid-row: 1 / span 4;
/*grid-row-start: 1;*/
/*grid-row-end: 4;*/
}
#gc-1-item-4 {
grid-column: 4 / 7;
/*grid-column-start: 4;*/
/*grid-column-end: 7;*/
}
#gc-1-item-5 {
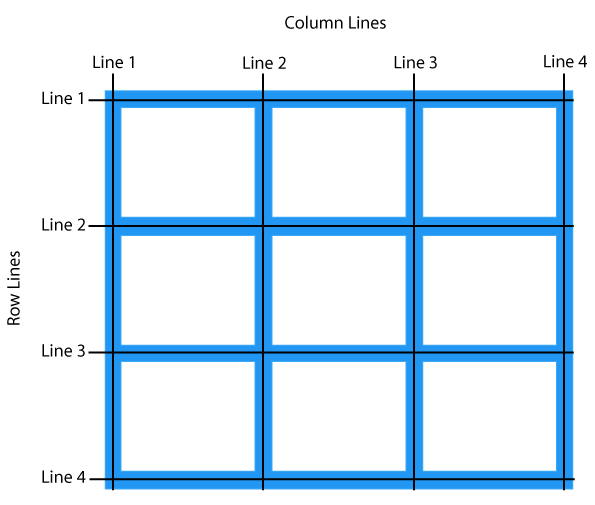
grid-area: 2 / 2 / 5 / 4;
/* start: row-line 2 - col-line 2 */
/* end: row-line 4 - col-line 4 */
}
#gc-1-item-9 {
grid-area: 3 / 4 / span 2 / span 2;
/* start: row-line 3 - col-line 4 */
/* end: span 2 rows - span 3 cols */
}

<div id="gc-2"
class="grid-container"
style="grid:'myArea myArea .' auto 'myArea myArea .' auto;"
>
<div class="grid-item" id="gc-2-item1">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
#gc-2 {
grid:
'myArea myArea .'
'myArea myArea .';
display: grid;
background-color: #2196F3;
padding: 10px;
grid-gap: 10px;
}
#gc-2 .grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 1em;
text-align: center;
}
#gc-2-item1 {
grid-area: myArea;
}
<div id="gc-3">
<div class="grid-item" id="gc-3-item1">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
<div class="grid-item">10</div>
<div class="grid-item">11</div>
<div class="grid-item">12</div>
</div>
#gc-3 {
display: grid;
grid:
'myArea myArea . . .'
'myArea myArea . . .';
background-color: #2196F3;
padding: 10px;
grid-gap: 10px;
}
#gc-3 .grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 1em;
text-align: center;
}
#gc-3-item1 {
grid-area: myArea;
}
<div id="gc-4">
<div id="gc-4-item1">Header</div>
<div id="gc-4-item2">Menu</div>
<div id="gc-4-item3">Main</div>
<div id="gc-4-item4">Right</div>
<div id="gc-4-item5">Footer</div>
</div>
#gc-4-item1 { grid-area: header; }
#gc-4-item2 { grid-area: menu; }
#gc-4-item3 { grid-area: main; }
#gc-4-item4 { grid-area: right; }
#gc-4-item5 { grid-area: footer; }
#gc-4 {
display: grid;
grid:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
#gc-4>div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding:20px 0;
font-size: 30px;
}
<div id="gc-5">
<div id="gc-5-item1">1</div>
<div id="gc-5-item2">2</div>
<div id="gc-5-item3">3</div>
<div id="gc-5-item4">4</div>
<div id="gc-5-item5">5</div>
<div id="gc-5-item6">6</div>
</div>
#gc-5 {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
#gc-5 > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
@media only screen and (max-width: 700px) {
#gc-5-item1 { grid-area: 1 / span 3 / 2 / 4; }
#gc-5-item2 { grid-area: 3 / 3 / 3 / 4; }
#gc-5-item3 { grid-area: 2 / 1 / 2 / 2; }
#gc-5-item4 { grid-area: 2 / 2 / span 2 / 3; }
#gc-5-item5 { grid-area: 3 / 1 / 3 / 2; }
#gc-5-item6 { grid-area: 2 / 3 / 2 / 4; }
}
<div class="flexp" id="fp1">
<div class="flexc" style="flex:2 0 50px">1</div>
<div class="flexc" style="flex:1 0 50px">2</div>
<div class="flexc" style="flex:1 0 50px">3</div>
<div class="flexc" style="flex:0 5 50px; align-self:center">4</div>
<div class="flexc" style="flex:1 0 50px;">5</div>
<div class="flexc" style="flex:1 0 50px; order:2">6</div>
<div class="flexc" style="flex:1 0 50px; order:1">7</div>
</div>
<div class="flexp" id="fp2">
<div class="flexc">1</div>
<div class="flexc">2</div>
<div class="flexc">3</div>
<div class="flexc">4</div>
</div>
<div class="flexp" id="fp3">
<div class="flexc">1</div>
</div>
.flexp {
height: 300px;
display: flex;
background-color: DodgerBlue;
flex-flow: row no-wrap;
justify-content: space-around;
align-items: stretch;
align-content: space-around;
}
.flexp > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
line-height: 75px;
}
#fp2 {
flex-flow: column-reverse wrap-reverse;
/*flex-direction: column-reverse;*/
/*flex-wrap: wrap-reverse;*/
justify-content: flex-start;
align-items: flex-start;
align-content: flex-start;
}
#fp3 {
justify-content: center;
align-items: center;
}
a:before {
content: attr(title);
}
a:after {
content: " (" attr(href) ")";
}
<a href="https://www.w3schools.com" title="W3Schools"></a>
<a href="https://www.w3schools.com/html/">W3Schools HTML tutorial</a>
:root {
--main-bg-color: DarkOrange;
--main-txt-color: white;
--main-padding: 5px;
}
#d_1 {
background-color: var(--main-bg-color, #fff);
color: var(--main-txt-color, #fff);
padding: var(--main-padding, #fff);
}
#d_2 {
background-color: var(--main-bg-color, #fff);
color: var(--main-txt-color, #fff);
padding: var(--main-padding, #fff);
}
#d_3 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
<div id="d_1">Lorem ipsum ...</div>
<div id="d_2">Lorem ipsum ...</div>
<div id="d_3">Lorem ipsum ...</div>
#dc_1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
<div id="dc_1">Some text...</div>
width: min(50vw, 200px);
width: min(50vw, 4000px);
width: min(150vw, 100px);
width: max(20vw, 400px);
width: max(20vw, 100px);
width: max(5vw, 100px);
/* clamp(MIN, VAL, MAX) is resolved as max()(MIN, min()(VAL, MAX)) */
font-size: clamp(1rem, 2.5vw, 2rem);
font-size: clamp(1.5rem, 2.5vw, 4rem);
font-size: clamp(1rem, 10vw, 2rem);
/* text size, make sure the text is always large enough to read */
small {
font-size: max(min(0.5vw, 0.5em), 1rem);
}
body {
margin: 0 auto;
width: min(1000px, calc(70% + 100px));
}
h1 {
letter-spacing: 2px;
font-size: clamp(1.8rem, 2.5vw, 2.8rem);
}
p {
line-height: 1.5;
font-size: max(1.2rem, 1.2vw);
}
/*
min|max|clamp( <calc-sum># )
where
<calc-sum> = <calc-product> [ [ '+' | '-' ] <calc-product> ]*
where
<calc-product> = <calc-value> [ '*' <calc-value> | '/' <number> ]*
where
<calc-value> = <number> | <dimension> | <percentage> | ( <calc-sum> )
*/
/* text blocks are not narrower than 45 or wider than 75 characters */
.card {
width: clamp(45ch, 50%, 75ch);
width: max(45ch, 50%);
width: min(75ch, 50%);
display: flex;
flex-direction: column;
background: lightpink;
padding: 1rem;
}
/* dynamic padding */
footer {
--contentWidth: 400px;
background: lightcoral;
padding: 2rem max(2rem, 50vw - var(--contentWidth) / 2);
}
/* fluid typography */
body {
display: grid;
place-items: center;
height: 90vh;
}
h1 {
text-align: center;
font-size: clamp(1.5rem, 5vw, 3rem);
}
/*
size containment is applied to the element in both the inline and block directions
size of the element can be computed in isolation, ignoring the child elements
this value cannot be combined with inline-size
*/
contain: size;
/*
inline size containment is applied to the element
can be computed in isolation, ignoring the child elements
this value cannot be combined with size
*/
contain: inline-size;
/*
internal layout of the element is isolated from the rest of the page
nothing outside the element affects its internal layout, and vice versa
*/
contain: layout;
/*
for properties that can affect more than just an element and its descendants,
the effects don't escape the containing element
*/
contain: style;
/*
descendants of the element dont display outside its bounds
descendant overflos are clipped to the containing element border-box
*/
contain: paint;
contain: strict; /* same as: contain: size layout paint style */
contain: content; /* same as: contain: layout paint style */
/*
COUNTERS
*/
body {
counter-reset: list-items;
}
li::before {
counter-increment: list-items;
content: counter(list-items) ": ";
}
.container {
contain: style; /* scopes counter */
}
/*
QUOTES
*/
body {
quotes: "[" "]" "<" ">";
}
.open-quote:before {
content: open-quote;
}
.close-quote:after {
content: close-quote;
}
content-visibility: auto - let the browser decide if it can skip the rendering of an elementcontent-visibility: auto and content-visibility: hidden will become invisible with height zero until it is rendered, this changes the page height and scrolling, try use the contain-intrinsic-size property to give an any explicit height for the element to compensate for thisimpact on accessibility - if content-visibility is used on a section that has headings and landmarks, screen readers won't be able to access these when the page loads, this degrades the accessibility of your content
.box {
border: 4px solid blue;
color: blue;
}
@supports (row-gap: 10px) {
.box {
border: 4px solid red;
color: red;
}
}
.box {
border: 4px solid blue;
color: blue;
}
@supports not (row-gap: 10px) {
.box {
border: 4px solid red;
color: red;
}
}
.box {
border: 4px solid blue;
color: blue;
}
@supports (display: grid) and (shape-outside: circle()) {
.box {
border: 4px solid red;
color: red;
}
}
@media not|only mediatype and (media feature and|or|not mediafeature) {
/* CSS-Code */
}
<link rel="stylesheet" media="mediatype and|not|only (expressions)" href="print.css">
<link href="style.css" rel="stylesheet">
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">
<link href="style.css" rel="stylesheet">
<link href="style.css" rel="stylesheet" media="all">
<link href="portrait.css" rel="stylesheet" media="orientation:portrait">
<link href="print.css" rel="stylesheet" media="print">
/* hide an element when the browser's width is 600px wide or less */
@media screen and (max-width: 600px) {
div.example {
display: none;
}
}
/*
* set the background-color to lavender if the viewport is 800 pixels wide or wider
* to lightgreen if the viewport is between 400 and 799 pixels wide
* if the viewport is smaller than 400 pixels, the background-color is lightblue
*/
body {
background-color: lightblue;
}
@media screen and (min-width: 400px) {
body {
background-color: lightgreen;
}
}
@media screen and (min-width: 800px) {
body {
background-color: lavender;
}
}
/*
responsive navigation menu
displayed horizontally on large screens and vertically on small screens
*/
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width: 100%;
}
}
/* responsive column layout with FLOAT */
.column {
float: left;
width: 25%;
}
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
/* same with FLEX */
.row {
display: flex;
flex-wrap: wrap;
}
.column {
flex: 25%;
padding: 20px;
}
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
@media screen and (max-width: 600px) {
.row {
flex-direction: column;
}
}
/* when the width is between 600px and 900px */
@media screen and (max-width: 900px) and (min-width: 600px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
/* when the width is between 600px and 900px OR above 1100px */
@media screen and (max-width: 900px) and (min-width: 600px), (min-width: 1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
/* change layout of a page depending on the orientation of the browser */
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
/*
* set the text color to green when the document is displayed on the screen
* and to black when it is printed
*/
@media screen {
body {
color: green;
}
}
@media print {
body {
color: black;
}
}
/*
* for PWA
* fullscreen. standalone, minimal-ui, browser
*/
@media all and (display-mode: fullscreen) {
body {
margin: 0;
border: 5px solid black;
}
}
| Value | Description |
|---|---|
| all | Default. Used for all media type devices |
| Used for printers | |
| screen | Used for computer screens, tablets, smart-phones etc. |
| speech | Used for screenreaders that "reads" the page out loud |
| Value | Description |
|---|---|
| any-hover | Does any available input mechanism allow the user to hover over elements? (added in Media Queries Level 4) |
| any-pointer | Is any available input mechanism a pointing device, and if so, how accurate is it? (added in Media Queries Level 4) |
| aspect-ratio | The ratio between the width and the height of the viewport |
| color | The number of bits per color component for the output device |
| color-gamut | The approximate range of colors that are supported by the user agent and output device (added in Media Queries Level 4) |
| color-index | The number of colors the device can display |
| grid | Whether the device is a grid or bitmap |
| height | The viewport height |
| hover | Does the primary input mechanism allow the user to hover over elements? (added in Media Queries Level 4) |
| inverted-colors | Is the browser or underlying OS inverting colors? (added in Media Queries Level 4) |
| light-level | Current ambient light level (added in Media Queries Level 4) |
| max-aspect-ratio | The maximum ratio between the width and the height of the display area |
| max-color | The maximum number of bits per color component for the output device |
| max-color-index | The maximum number of colors the device can display |
| max-height | The maximum height of the display area, such as a browser window |
| max-monochrome | The maximum number of bits per "color" on a monochrome (greyscale) device |
| max-resolution | The maximum resolution of the device, using dpi or dpcm |
| max-width | The maximum width of the display area, such as a browser window |
| min-aspect-ratio | The minimum ratio between the width and the height of the display area |
| min-color | The minimum number of bits per color component for the output device |
| min-color-index | The minimum number of colors the device can display |
| min-height | The minimum height of the display area, such as a browser window |
| min-monochrome | The minimum number of bits per "color" on a monochrome (greyscale) device |
| min-resolution | The minimum resolution of the device, using dpi or dpcm |
| min-width | The minimum width of the display area, such as a browser window |
| monochrome | The number of bits per "color" on a monochrome (greyscale) device |
| orientation | The orientation of the viewport (landscape or portrait mode) |
| overflow-block | How does the output device handle content that overflows the viewport along the block axis (added in Media Queries Level 4) |
| overflow-inline | Can content that overflows the viewport along the inline axis be scrolled (added in Media Queries Level 4) |
| pointer | Is the primary input mechanism a pointing device, and if so, how accurate is it? (added in Media Queries Level 4) |
| resolution | The resolution of the output device, using dpi or dpcm |
| scan | The scanning process of the output device |
| scripting | Is scripting (e.g. JavaScript) available? (added in Media Queries Level 4) |
| update | How quickly can the output device modify the appearance of the content (added in Media Queries Level 4) |
| width | The viewport width |
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.
Chania is a city on the island of Crete.
Crete is a Greek island in the Mediterranean Sea.
You can reach Chania airport from all over Europe.
<div class="container" id="rwd-cols">
<div class="r-header">
<h1>Chania</h1>
</div>
<div class="r-row">
<div class="r-col-3 r-menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="r-col-6">
<h1>The City</h1>
<p>Chania is ...</p>
</div>
<div class="r-col-3">
<div class="r-aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="r-footer">
<p>Resize ...</p>
</div>
</div>
.r-row::after {
content: "";
clear: both;
display: table;
}
[class*="r-col-"] {
float: left;
padding: 15px;
}
.r-header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.r-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.r-menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.r-menu li:hover {
background-color: #0099cc;
}
.r-aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.r-footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="r-col-"] {
width: 100%;
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.r-col-1 {width: 8.33%;}
.r-col-2 {width: 16.66%;}
.r-col-3 {width: 25%;}
.r-col-4 {width: 33.33%;}
.r-col-5 {width: 41.66%;}
.r-col-6 {width: 50%;}
.r-col-7 {width: 58.33%;}
.r-col-8 {width: 66.66%;}
.r-col-9 {width: 75%;}
.r-col-10 {width: 83.33%;}
.r-col-11 {width: 91.66%;}
.r-col-12 {width: 100%;}
}
#rwd-cols {
padding: 20px;
color: white;
resize: both;
width:100%;
height:100%;
overflow: auto;
}
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {
#rwd-cols {background: red;}
}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {
#rwd-cols {background: green;}
}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {
#rwd-cols {background: blue;}
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
#rwd-cols {background: orange;}
}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {
#rwd-cols {background: pink;}
}
<link href="../css/css_redbg.css" rel="alternate stylesheet" type="text/css" title="Red Background"/<
<link href="../css/css_bluedbg.css" rel="alternate stylesheet" type="text/css" title="Blue Background"/>