let deferredPrompt;
const install_button = document.getElementById('install_button');
install_button.style.display = 'none';
window.addEventListener('beforeinstallprompt', (e) => {
// Prevent Chrome 67 and earlier from automatically showing the prompt
// e.preventDefault();
// Stash the event so it can be triggered later.
deferredPrompt = e;
// Update UI to notify the user they can add to home screen
install_button.style.display = 'block';
install_button.addEventListener('click', (e) => {
// hide our user interface that shows our A2HS button
install_button.style.display = 'none';
// Show the prompt
deferredPrompt.prompt();
// Wait for the user to respond to the prompt
deferredPrompt.userChoice.then((choiceResult) => {
if (choiceResult.outcome === 'accepted') {
alert('User accepted the A2HS prompt');
} else {
alert('User dismissed the A2HS prompt');
}
deferredPrompt = null;
});
});
});
window.addEventListener("appinstalled", (ev) => {
const date = new Date(ev.timeStamp / 1000);
alert(`App got installed at ${date.toTimeString()}.`);
});
PROGRESSIVE CONTENT LOADING
html
<img src='data/img/placeholder.png' data-src='data/img/SLUG.jpg' alt='NAME'>
css
article img[data-src] {
filter: blur(0.2em);
}
article img {
filter: blur(0em);
transition: filter 0.5s;
}
js
var imagesToLoad = document.querySelectorAll('img[data-src]');
var loadImages = function(image) {
image.setAttribute('src', image.getAttribute('data-src'));
image.onload = function() {
image.removeAttribute('data-src');
};
};
if('IntersectionObserver' in window) {
var observer = new IntersectionObserver(function(items, observer) {
items.forEach(function(item) {
if(item.isIntersecting) {
loadImages(item.target);
observer.unobserve(item.target);
}
});
});
imagesToLoad.forEach(function(img) {
observer.observe(img);
});
} else {
imagesToLoad.forEach(function(img) {
loadImages(img);
});
}
ONLINE or OFFLINE ?
window.addEventListener('load', function() {
var status = document.getElementById("status");
var log = document.getElementById("log");
function updateOnlineStatus(event) {
var condition = navigator.onLine ? "online" : "offline";
status.className = condition;
status.innerHTML = condition.toUpperCase();
log.insertAdjacentHTML("beforeend", "Event: " + event.type + "; Status: " + condition);
}
window.addEventListener('online', updateOnlineStatus);
window.addEventListener('offline', updateOnlineStatus);
});
Page Observers
- asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document viewport
- allows you to configure a callback that is called whenever one element (target) intersects either the device viewport or a specified element; for the purpose of this API, this is called the root, typically, you watch for intersection changes with regard to the document viewport (which is done by specifying null as the root element), whether you are using the viewport or some other element as the root, the API works the same way, executing a callback function you provide whenever the visibility of the target element changes so that it crosses desired amounts of intersection with the root, degree of intersection between the target element and its root is the intersection ratio, representation of the percentage of the target element which is visible as a value between 0.0 and 1.0
- root - element that is used as the viewport for checking visiblity of the target, must be the ancestor of the target, defaults to the browser viewport if not specified or if null
- rootMargin - margin around the root, can have values similar to the CSS margin property, e.g. "10px 20px 30px 40px" (top, right, bottom, left), values can be percentages, serves to grow or shrink each side of the root element bounding box before computing intersections, defaults to all zeros
- threshold - a single number or an array of numbers which indicate at what percentage of the target visibility the observer callback should be executed, if you only want to detect when visibility passes the 50% mark, you can use a value of 0.5, if you want the callback to run every time visibility passes another 25%, you would specify the array [0, 0.25, 0.5, 0.75, 1], default is 0 (meaning as soon as even one pixel is visible, the callback will be run), value of 1.0 means that the threshold isnt considered passed until every pixel is visible
var po_tests = document.getElementById("po_tests");
var po_tests_1 = document.getElementById("po_tests_1");
var po_tests_2 = document.getElementById("po_tests_2");
var prevRatio = 0.0; // to save visibility
var increasingColor = "rgba(67, 244, 65, ratio)";
var decreasingColor = "rgba(65, 145, 244, ratio)";
// var po_track_started = false;
var po_is_visible = false;
var po_view_start = 0;
var po_total_view = 0;
var po_data_1 = document.getElementById("po_data_1");
var po_data_2 = document.getElementById("po_data_2");
function startTracking() {
track_interval = setInterval(()=>{
let totalSeconds = po_total_view / 1000;
let sec = Math.floor(totalSeconds % 60);
let min = Math.floor(totalSeconds / 60);
po_data_1.innerHTML = po_data_2.innerHTML =
"po_is_visible: "+po_is_visible+
"po_total_view: "+min+":"+sec.toString().padStart(2,"0")+" ["+po_total_view+"ms]";
// "performance.now(): " + performance.now();
updateAdTimer();
},150);
}
function stopTracking() {
clearInterval(track_interval);
}
// window.addEventListener("load", function(event) {
var observer;
var options = {
root: null,
rootMargin: "0px",
threshold: buildThresholdList()
// [0.5],
// [0.0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0],
// [0, 0.25, 0.5, 0.75, 1.0]
};
observer = new IntersectionObserver(
handleIntersect,
options
);
observer.observe(po_tests);
// }, false);
function buildThresholdList() {
var thresholds = [];
var numSteps = 20; // how many thresholds between 0.0 and 1.0
for (var i=1.0; i<=numSteps; i++) {
var ratio = i/numSteps;
thresholds.push(ratio);
}
thresholds.push(0);
return thresholds;
}
function handleIntersect(entries, observer) {
entries.forEach(function(entry) {
po_is_visible = false;
if (entry.isIntersecting) {
if (entry.intersectionRatio >= 0.35) {
po_view_start = performance.now();
// po_track_started = true;
po_is_visible = true;
}
}
po_tests_1.innerHTML =
"intersectionRatio: " + entry.intersectionRatio +
"isIntersecting: " + entry.isIntersecting +
"---------------------------------" +
"boundingClientRect.width: " + entry.boundingClientRect.width +
"boundingClientRect.height: " + entry.boundingClientRect.height +
"boundingClientRect.top: " + entry.boundingClientRect.top +
"boundingClientRect.right: " + entry.boundingClientRect.right +
"boundingClientRect.bottom: " + entry.boundingClientRect.bottom +
"boundingClientRect.left: " + entry.boundingClientRect.left +
"boundingClientRect.x: " + entry.boundingClientRect.x +
"boundingClientRect.y: " + entry.boundingClientRect.y;
po_tests_2.innerHTML =
"intersectionRect.width: " + entry.intersectionRect.width +
"intersectionRect.height: " + entry.intersectionRect.height +
"intersectionRect.top: " + entry.intersectionRect.top +
"intersectionRect.right: " + entry.intersectionRect.right +
"intersectionRect.bottom: " + entry.intersectionRect.bottom +
"intersectionRect.left: " + entry.intersectionRect.left +
"intersectionRect.x: " + entry.intersectionRect.x +
"intersectionRect.y: " + entry.intersectionRect.y +
"---------------------------------" +
"rootBounds.width: " + entry.rootBounds.width +
"rootBounds.height: " + entry.rootBounds.height +
"rootBounds.top: " + entry.rootBounds.top +
"rootBounds.right: " + entry.rootBounds.right +
"rootBounds.bottom: " + entry.rootBounds.bottom +
"rootBounds.left: " + entry.rootBounds.left +
"rootBounds.x: " + entry.rootBounds.x +
"rootBounds.y: " + entry.rootBounds.y;
if (entry.intersectionRatio > prevRatio) {
entry.target.style.backgroundColor =
increasingColor.replace("ratio", entry.intersectionRatio);
} else {
entry.target.style.backgroundColor =
decreasingColor.replace("ratio", entry.intersectionRatio);
}
prevRatio = entry.intersectionRatio;
let box = entry.target;
let visiblePct = (Math.floor(entry.intersectionRatio * 100)) + "%";
box.querySelector(".topLeft").innerHTML = visiblePct;
box.querySelector(".topRight").innerHTML = visiblePct;
box.querySelector(".bottomLeft").innerHTML = visiblePct;
box.querySelector(".bottomRight").innerHTML = visiblePct;
});
}
function updateAdTimer() {
if(!po_is_visible) return;
let lastStarted = po_view_start;
let currentTime = performance.now();
if (lastStarted) {
let diff = currentTime - lastStarted;
po_total_view = parseFloat(po_total_view) + diff;
}
po_view_start = currentTime;
}
document.addEventListener(
"visibilitychange",
() => {
if (document.hidden) {
po_is_visible = 0;
po_view_start = 0;
// videoElement.pause();
} else {
po_is_visible = 1;
// videoElement.play();
}
},
false
);
// videoElement.addEventListener("pause", function(){
// document.title = 'Paused';
// }, false);
// // When the video plays, set the title.
// videoElement.addEventListener("play", function(){
// document.title = 'Playing';
// }, false);
- IntersectionObserver
- new IntersectionObserver(callback [,{ root:el_as_viewport, rootMargin:"0px 0px 0px 0px", threshold:0.0 }] ) - callback is called when the percentage of the target element is visible crosses a threshold, receives as input two parameters: entries (list of IntersectionObserverEntry objects, each representing one threshold which was crossed, either becoming more or less visible than the percentage specified by that threshold), observer (IntersectionObserver for which the callback is being invoked)
- properties
- root - specific ancestor of the target element being observed, is null if no value was passed, the top-level document viewport is used
- rootMargin - an offset rectangle applied to the root's bounding box when calculating intersections, effectively shrinking or growing the root for calculation purposes, value returned by this property may not be the same as the one specified when calling the constructor as it may be changed to match internal requirements, each offset can be expressed in pixels (px) or as a percentage (%), default is "0px 0px 0px 0px"
- thresholds - a list of thresholds, sorted in increasing numeric order, where each threshold is a ratio of intersection area to bounding box area of an observed target, notifications for a target are generated when any of the thresholds are crossed for that target, if no value was passed to the constructor, 0 is used
- methods
- observe(el) - tells the IntersectionObserver a target element to observe
- unobserve(el) - tells the IntersectionObserver to stop observing a particular target element
- disconnect() - stops the IntersectionObserver object from observing any target
- takeRecords() - returns an array of IntersectionObserverEntry objects for all observed targets and stops observing all of them
IntersectionObserverEntry - describes the intersection between the target element and its root container at a specific moment of transition, nstances are delivered to an IntersectionObserver callback in its entries parameter; otherwise, these objects can only be obtained by calling IntersectionObserver.takeRecords()
- properties
- boundingClientRect - bounds rectangle of the target element as a DOMRectReadOnly, are computed as described in the documentation for Element.getBoundingClientRect()
- intersectionRatio - ratio of the intersectionRect to the boundingClientRect
- intersectionRect - DOMRectReadOnly representing the target visible area
- isIntersecting - Boolean value which is true if the target element intersects with the intersection observer root, true - IntersectionObserverEntry describes a transition into a state of intersection, false - transition is from intersecting to not-intersecting
- rootBounds - DOMRectReadOnly for the intersection observer root
- target - Element whose intersection with the root changed
- time - time at which the intersection was recorded, relative to the IntersectionObserver time origin
- Page Visibility API
- document.hidden - true if the page is in a state considered to be hidden to the user, and false otherwise
- document.visibilityState - document current visibility state: visible, hidden, prerender, unloaded
- document.onvisibilitychange - EventListener providing the code to be called when the visibilitychange event is fired
MutationObserver
- ability to watch for changes being made to the DOM tree, designed as a replacement for the older Mutation Events feature which was part of the DOM3 Events specification
- new MutationObserver(callback)
- methods
- disconnect() - tops the MutationObserver instance from receiving further notifications until and unless observe() is called again
- takeRecords() - removes all pending notifications from the MutationObserver notification queue and returns them in a new Array of MutationRecord objects
- observe(target [,options]) - configures the MutationObserver to begin receiving notifications through its callback function when DOM changes matching the given options occur, at a minimum, one of childList, attributes, and/or characterData must be true
- attributeFilter - array of specific attribute names to be monitored, if this property isnt included, changes to all attributes cause mutation notifications
- attributeOldValue - set to true to record the previous value of any attribute that changes when monitoring the node or nodes for attribute changes; see Monitoring attribute values in MutationObserver for details on watching for attribute changes and value recording
- attributes - set to true to watch for changes to the value of attributes on the node or nodes being monitored
- characterData - set to true to monitor the specified target node or subtree for changes to the character data contained within the node or nodes
- characterDataOldValue - set to true to record the previous value of a nodes text whenever the text changes on nodes being monitored
- childList - set to true to monitor the target node (and, if subtree is true, its descendants) for the addition or removal of new child nodes
- subtree - set to true to extend monitoring to the entire subtree of nodes rooted at target, all of the other MutationObserverInit properties are then extended to all of the nodes in the subtree instead of applying solely to the target node
- TypeError
- options are configured such that nothing will actually be monitored (for example, if MutationObserverInit.childList, MutationObserverInit.attributes, and MutationObserverInit.characterData are all false)
- attributes option is false (indicating that attribute changes are not not to be monitored) but attributeOldValue is true and/or attributeFilter is present
- characterDataOldValue option is true but MutationObserverInit.characterData is false (indicating that character changes arent to be tracked)
- reusing MutationObservers
- call observe() multiple times on the same MutationObserver to watch for changes to different parts of the DOM tree and/or different types of changes
- if you call observe() on a node that already being observed by the same MutationObserver, all existing observers are automatically removed from all targets being observed before the new observer is activated
- if the same MutationObserver is not already in use on the target, then the existing observers are left alone and the new one is added
- mutation observers are intended to let you be able to watch the desired set of nodes over time, even if the direct connections between those nodes are severed, if you begin watching a subtree of nodes, and a portion of that subtree is detached and moved elsewhere in the DOM, you continue to watch the detached segment of nodes, receiving the same callbacks as before the nodes were detached from the original subtree, this prevents you from missing changes that occur after the connection is severed and before you have a chance to specifically begin monitoring the moved node or subtree for changes
- in theory if you keep track of the MutationRecord objects describing the changes that occur, and , you should be able to "undo" the changes, rewinding the DOM back to its initial state
- if the element being observed is removed from the DOM and then subsequently released by the browser garbage collection mechanism, the MutationObserver is likewise deleted
Click, type or resize
var mo_tests = document.getElementById("mo_tests");
const MutationObserver = window.MutationObserver ||
window.WebKitMutationObserver ||
window.MozMutationObserver ||
null;
if (!MutationObserver) {
battery_tests.innerHTML='MutationObserver not supported';
}
// target
const mo_test_object = document.querySelector("#mo_test_object");
// options
const mo_config = {
attributes: true,
childList: true,
characterData: true,
subtree: true,
};
// instance
const mo_observer = new MutationObserver(function(mutations) {
mo_tests.innerHTML = `mutations =` + mutations; // MutationRecord
mutations.forEach(function(mutation) {
// console.log("mutation =", mutation);
if (mutation.type === "characterData") {
// target & object === typeof(mutation.target)
// console.log(
// "A child node has been added OR removed.",
// mutation.target,
// typeof(mutation.target)
// );
// console.log("[...mutation.addedNodes].length", [...mutation.addedNodes].length);
// console.log("[...mutation.removedNodes].length", [...mutation.removedNodes].length);
// if (mutation.target && [...mutation.addedNodes].length) {
// // [...mutation.addedNodes].length
// console.log(`A child node ${mutation.target} has been added!`, mutation.target);
// }
// if (mutation.target && [...mutation.removedNodes].length) {
// // [...mutation.removedNodes].length
// console.log(`A child node ${mutation.target} has been removed!`, mutation.target);
// }
}
if (mutation.type === "childList") {
if (mutation.target && [...mutation.addedNodes].length) {
mo_tests.innerHTML += `A child node ${mutation.target} has been added!` + mutation.target;
}
if (mutation.target && [...mutation.removedNodes].length) {
mo_tests.innerHTML += `A child node ${mutation.target} has been removed!` + mutation.target;
}
// do somwthings
let list_values = [];
list_values = [].slice.call(mo_test_object.children).map(function(node) {
return node.innerHTML;
}).filter(function(str) {
if (str === "") {
return false;
} else {
return true;
}
});
mo_tests.innerHTML += list_values;
}
if (mutation.type === "attributes") {
mo_tests.innerHTML += "mutation = " + mutation;
mo_tests.innerHTML += `The \`${mutation.attributeName}\` attribute was modified.`;
// console.log("list style =", list.style);
let { width, height } = mo_test_object.style;
let style = { width, height };
mo_tests.innerHTML += "style = " + JSON.stringify(style, null, 4);
}
});
});
function startMO (){
mo_observer.observe(mo_test_object, mo_config);
mo_tests.innerHTML = "mo_observer.observe(mo_test_object, mo_config)";
}
function stopMO (){
mo_observer.disconnect();
mo_tests.innerHTML = "mo_observer.disconnect()";
}
function addRandomChild(){
var arc = document.createElement("span");
arc.innerHTML = utils_randomInt();
mo_test_object.appendChild(arc);
}
// var targetNode = document.querySelector("#someElement");
// var observerOptions = {
// childList: true,
// attributes: true,
// subtree: true, // omit or set to false to observe only changes to the parent node
// attributeOldValue: true,
// // watch for changes to the status and username attributes
// // in any elements contained within a subtree
// attributeFilter: ["status","username"]
// // characterDataOldValue: true
// // characterData: true
// }
// var observer = new MutationObserver(callback);
// observer.observe(targetNode, observerOptions);
// // handle any still-pending mutations
// var mutations = observer.takeRecords();
// if (mutations) {
// callback(mutations);
// }
// // observer.disconnect();
// function callback(mutationList, observer) {
// mutationList.forEach((mutation) => {
// switch(mutation.type) {
// case 'childList':
// /* One or more children have been added to and/or removed
// from the tree; see mutation.addedNodes and
// mutation.removedNodes */
// break;
// case 'attributes':
// "attributeName" + mutation.attributeName +
// " changed to " + mutation.target[attributeName] +
// " (was " + mutation.oldValue + ")"
// switch(mutation.attributeName) {
// case "status":
// userStatusChanged(mutation.target.username, mutation.target.status);
// break;
// case "username":
// usernameChanged(mutation.oldValue, mutation.target.username);
// break;
// }
// break;
// }
// });
ResizeObserver
- reports changes to the dimensions of an Element content or border box, or the bounding box of an SVGElement
- devicePixelContentBox - element content box in device pixel (i.e. physical pixel) units
So what happened?
And remember, don't do anything that affects anything, unless it turns out you were supposed to, in which case, for the love of God, don't not do it! Ow, my spirit! I don't want to be rescued. You guys aren't Santa! You're not even robots. I've got to find a way to escape the horrible ravages of youth. Suddenly, I'm going to the bathroom like clockwork, every three hours. And those jerks at Social Security stopped sending me checks. Now 'I' have to pay 'them'!
// change the font-size of a header and paragraph as a slider value is changed
// causing the containing div to change width
// shows that you can respond to changes in an element size,
// even if they have nothing to do with the viewport.
// checkbox turns the observer off and on: change/not in response to the div width changing
if(window.ResizeObserver) {
const h1Elem = document.querySelector('#ro-h1');
const pElem = document.querySelector('#ro-p');
const divElem = document.querySelector('#ro-div');
const slider = document.querySelector('#ro-chk');
const checkbox = document.querySelector('#ro-rng');
divElem.style.width = '600px';
slider.addEventListener('input', () => {
divElem.style.width = slider.value + 'px';
})
const resizeObserver = new ResizeObserver(entries => {
for (let entry of entries) {
if(entry.contentBoxSize) {
// Checking for chrome as using a non-standard array
if (entry.contentBoxSize[0]) {
h1Elem.style.fontSize = Math.max(1.5, entry.contentBoxSize[0].inlineSize/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentBoxSize[0].inlineSize/600) + 'rem';
} else {
h1Elem.style.fontSize = Math.max(1.5, entry.contentBoxSize.inlineSize/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentBoxSize.inlineSize/600) + 'rem';
}
// canvas.width = entry.devicePixelContentBoxSize[0].inlineSize;
// canvas.height = entry.devicePixelContentBoxSize[0].blockSize;
} else {
h1Elem.style.fontSize = Math.max(1.5, entry.contentRect.width/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentRect.width/600) + 'rem';
}
}
console.log('Size changed');
});
resizeObserver.observe(divElem);
checkbox.addEventListener('change', () => {
if(checkbox.checked) {
resizeObserver.observe(divElem);
} else {
resizeObserver.unobserve(divElem);
}
});
} else {
console.log('Resize observer not supported!');
}
Orientation/Motion
- Chrome and Firefox do not handle the angles the same way, so on some axes the direction are reversed
- deviceorientation doesn't work in a cross-origin iframe in all browsers

Battery
- information about the system battery charge level
- navigator.getBattery() method returns a battery promise that is resolved in a BatteryManager
- properties
- charging - whether or not the battery is currently being charged
- chargingTime - remaining time in seconds until the battery is fully charged, or 0 if the battery is already fully charged
- dischargingTime - remaining time in seconds until the battery is completely discharged and the system will suspend
- level - system battery charge level scaled to a value between 0.0 and 1.0
- methods (inherits from EventTarget)
- events
- chargingchange - charging state is updated
- chargingtimechange - charging time is updated
- dischargingtimechange - discharging time is updated
- levelchange - battery level is updated
var battery_tests = document.getElementById("battery_tests");
if ('getBattery' in navigator) {
navigator.getBattery().then(monitorBattery);
} else {
battery_tests.innerHTML='Battery API not supported';
}
function monitorBattery(battery) {
batteryInfo(battery);
battery.addEventListener('levelchange', batteryInfo.bind(null, battery));
battery.addEventListener('chargingchange', batteryInfo.bind(null, battery));
battery.addEventListener('dischargingtimechange', batteryInfo.bind(null, battery));
battery.addEventListener('chargingtimechange', batteryInfo.bind(null, battery));
}
function batteryInfo(battery) {
battery_tests.innerHTML+="battery.level: "+(battery.level*100)+"%";
battery_tests.innerHTML+="battery.charging: "+(battery.charging?"Yes":"No");
battery_tests.innerHTML+="battery.chargingTime: "+battery.chargingTime;
battery_tests.innerHTML+="battery.dischargingTime: "+battery.dischargingTime;
battery_tests.innerHTML+="----------------------";
}
Bluetooth
- ability to connect and interact with Bluetooth Low Energy peripherals
- Generic Attributes (GATT) define a hierarchical data structure that is exposed to connected Bluetooth Low Energy (LE) devices
- https://googlechrome.github.io/samples/web-bluetooth/index.html
All devices:
--------------------------------------------
--------------------------------------------
--------------------------------------------
--------------------------------------------
var bt_tests = document.getElementById("bt_tests");
// bt_characteristics, bt_start_notify_characteristics, bt_get_characteristics
var bt_characteristics = document.getElementById("bt_characteristics");
// deviceInfo, bt_characteristics, bt_start_notify_characteristics,
// bt_scan/bt_disconnect/bt_reconnect, bt_get_characteristics
var bt_services = document.getElementById("bt_services");
// deviceInfo, bt_scan/bt_disconnect/bt_reconnect
var bt_device_name = document.getElementById("bt_device_name");
// deviceInfo, bt_scan/bt_disconnect/bt_reconnect
var bt_device_name_prefix = document.getElementById("bt_device_name_prefix");
// deviceInfo
var bt_all_devices = document.getElementById("bt_all_devices");
// -----js/bt.js
// bt_valueToDeviceType
// bt_valueToUsbVendorName
// try {
// const device = await navigator.bluetooth.requestDevice(options);
if ('bluetooth' in navigator) {
// navigator.bluetooth.requestDevice(options);
} else {
bt_tests.innerHTML='Bluetooth API not supported';
}
function bt_device_info() {
let filters = [];
let filterService = document.querySelector('#bt_services').value;
if (filterService.startsWith('0x')) {
filterService = parseInt(filterService);
}
if (filterService) {
filters.push({services: [filterService]});
}
let filterName = document.querySelector('#bt_device_name').value;
if (filterName) {
filters.push({name: filterName});
}
let filterNamePrefix = document.querySelector('#bt_device_name_prefix').value;
if (filterNamePrefix) {
filters.push({namePrefix: filterNamePrefix});
}
let options = {};
if (document.querySelector('#bt_all_devices').checked) {
options.acceptAllDevices = true;
} else {
options.filters = filters;
}
bt_tests.innerHTML += "Requesting Bluetooth Device...";
bt_tests.innerHTML += 'with ' + JSON.stringify(options);
navigator.bluetooth.requestDevice(options)
.then(device => {
bt_tests.innerHTML += '> Name: ' + device.name;
bt_tests.innerHTML += '> Id: ' + device.id;
bt_tests.innerHTML += '> Connected: ' + device.gatt.connected;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_battery_level() {
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice(
{filters: [{services: ['battery_service']}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Battery Service...";
return server.getPrimaryService('battery_service');
})
.then(service => {
bt_tests.innerHTML += "Getting Battery Level Characteristic...";
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
bt_tests.innerHTML += "Reading Battery Level...";
return characteristic.readValue();
})
.then(value => {
let batteryLevel = value.getUint8(0);
bt_tests.innerHTML += '> Battery Level is ' + batteryLevel + "%";
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_characteristics() {
let serviceUuid = document.querySelector('#bt_services').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#bt_characteristics').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristic...";
return service.getCharacteristic(characteristicUuid);
})
.then(characteristic => {
bt_tests.innerHTML += '> Characteristic UUID: ' +
characteristic.uuid;
bt_tests.innerHTML += '> Broadcast: ' +
characteristic.properties.broadcast;
bt_tests.innerHTML += '> Read: ' +
characteristic.properties.read;
bt_tests.innerHTML += '> Write w/o response: ' +
characteristic.properties.writeWithoutResponse;
bt_tests.innerHTML += '> Write: ' +
characteristic.properties.write;
bt_tests.innerHTML += '> Notify: ' +
characteristic.properties.notify;
bt_tests.innerHTML += '> Indicate: ' +
characteristic.properties.indicate;
bt_tests.innerHTML += '> Signed Write: ' +
characteristic.properties.authenticatedSignedWrites;
bt_tests.innerHTML += '> Queued Write: ' +
characteristic.properties.reliableWrite;
bt_tests.innerHTML += '> Writable Auxiliaries: ' +
characteristic.properties.writableAuxiliaries;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
var bt_myCharacteristic;
function bt_start_notify_characteristics() {
let serviceUuid = document.querySelector('#service').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#characteristic').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristic...";
return service.getCharacteristic(characteristicUuid);
})
.then(characteristic => {
bt_myCharacteristic = characteristic;
return bt_myCharacteristic.startNotifications().then(_ => {
bt_tests.innerHTML += "> Notifications started";
bt_myCharacteristic.addEventListener(
'characteristicvaluechanged',
bt_handleNotifications);
});
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_stop_notify_characteristics() {
if (bt_myCharacteristic) {
bt_myCharacteristic.stopNotifications()
.then(_ => {
bt_tests.innerHTML += "> Notifications stopped";
bt_myCharacteristic.removeEventListener(
'characteristicvaluechanged',
bt_handleNotifications);
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
}
function bt_handleNotifications(event) {
let value = event.target.value;
let a = [];
// Convert raw data bytes to hex values just for the sake of showing something.
// In the "real" world, you'd use data.getUint8, data.getUint16 or even
// TextDecoder to process raw data bytes.
for (let i = 0; i < value.byteLength; i++) {
a.push('0x' + ('00' + value.getUint8(i).toString(16)).slice(-2));
}
bt_tests.innerHTML += '> ' + a.join(' ');
}
var bluetoothDevice;
function bt_scan() {
let options = {filters: []};
let filterService = document.querySelector('#bt_services').value;
if (filterService.startsWith('0x')) {
filterService = parseInt(filterService);
}
if (filterService) {
options.filters.push({services: [filterService]});
}
let filterName = document.querySelector('#bt_device_name').value;
if (filterName) {
options.filters.push({name: filterName});
}
let filterNamePrefix = document.querySelector('#bt_device_name_prefix').value;
if (filterNamePrefix) {
options.filters.push({namePrefix: filterNamePrefix});
}
bluetoothDevice = null;
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice(options)
.then(device => {
bluetoothDevice = device;
bluetoothDevice.addEventListener(
'gattserverdisconnected',
bt_onDisconnected
);
return bt_connect();
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_onDisconnected(event) {
// Object event.target is Bluetooth Device getting disconnected.
bt_tests.innerHTML += "> Bluetooth Device disconnected";
}
function bt_connect() {
bt_tests.innerHTML += "Connecting to Bluetooth Device...";
return bluetoothDevice.gatt.connect()
.then(server => {
bt_tests.innerHTML += "> Bluetooth Device connected";
});
}
function bt_disconnect() {
if (!bluetoothDevice) { return; }
bt_tests.innerHTML += "Disconnecting from Bluetooth Device...";
if (bluetoothDevice.gatt.connected) {
bluetoothDevice.gatt.disconnect();
} else {
bt_tests.innerHTML += "> Bluetooth Device is already disconnected";
}
}
function bt_reconnect() {
if (!bluetoothDevice) { return; }
if (bluetoothDevice.gatt.connected) {
bt_tests.innerHTML += "> Bluetooth Device is already connected";
return;
}
bt_connect().catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_get_characteristics() {
let serviceUuid = document.querySelector('#bt_services').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#bt_characteristics').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristics...";
if (characteristicUuid) {
// Get all characteristics that match this UUID.
return service.getCharacteristics(characteristicUuid);
}
// Get all characteristics.
return service.getCharacteristics();
})
.then(characteristics => {
bt_tests.innerHTML += '> Characteristics: ' +
characteristics.map(c => c.uuid).join('\n' + ' '.repeat(19));
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_device_info_characteristics() {
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: ['device_information']})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Device Information Service...";
return server.getPrimaryService('device_information');
})
.then(service => {
bt_tests.innerHTML += "Getting Device Information Characteristics...";
return service.getCharacteristics();
})
.then(characteristics => {
let queue = Promise.resolve();
let decoder = new TextDecoder('utf-8');
characteristics.forEach(characteristic => {
switch (characteristic.uuid) {
case BluetoothUUID.getCharacteristic('manufacturer_name_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Manufacturer Name String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('model_number_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Model Number String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('hardware_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Hardware Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('firmware_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Firmware Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('software_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Software Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('system_id'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += "> System ID: ";
bt_tests.innerHTML += '> Manufacturer Identifier: ' +
padHex(value.getUint8(4)) + padHex(value.getUint8(3)) +
padHex(value.getUint8(2)) + padHex(value.getUint8(1)) +
padHex(value.getUint8(0));
bt_tests.innerHTML += ' > Organizationally Unique Identifier: ' +
padHex(value.getUint8(7)) + padHex(value.getUint8(6)) +
padHex(value.getUint8(5));
});
break;
case BluetoothUUID.getCharacteristic('ieee_11073-20601_regulatory_certification_data_list'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> IEEE 11073-20601 Regulatory Certification Data List: ' +
decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('pnp_id'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += "> PnP ID:";
bt_tests.innerHTML += ' > Vendor ID Source: ' +
(value.getUint8(0) === 1 ? 'Bluetooth' : 'USB');
if (value.getUint8(0) === 1) {
bt_tests.innerHTML += ' > Vendor ID: ' +
(value.getUint8(1) | value.getUint8(2) << 8);
} else {
bt_tests.innerHTML += ' > Vendor ID: ' +
getUsbVendorName(value.getUint8(1) | value.getUint8(2) << 8);
}
bt_tests.innerHTML += ' > Product ID: ' +
(value.getUint8(3) | value.getUint8(4) << 8);
bt_tests.innerHTML += ' > Product Version: ' +
(value.getUint8(5) | value.getUint8(6) << 8);
});
break;
default: bt_tests.innerHTML += '> Unknown Characteristic: ' + characteristic.uuid;
}
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
/* Utils */
function padHex(value) {
return ('00' + value.toString(16).toUpperCase()).slice(-2);
}
function getUsbVendorName(value) {
return value +
(value in bt_valueToUsbVendorName ? ' (' + bt_valueToUsbVendorName[value] + ')' : '');
}
function bt_gap_characteristics() {
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: ['generic_access']})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting GAP Service...";
return server.getPrimaryService('generic_access');
})
.then(service => {
bt_tests.innerHTML += "Getting GAP Characteristics...";
return service.getCharacteristics();
})
.then(characteristics => {
let queue = Promise.resolve();
characteristics.forEach(characteristic => {
switch (characteristic.uuid) {
case BluetoothUUID.getCharacteristic('gap.appearance'):
queue = queue.then(_ => readAppearanceValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.device_name'):
queue = queue.then(_ => readDeviceNameValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.peripheral_preferred_connection_parameters'):
queue = queue.then(_ => readPPCPValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.central_address_resolution_support'):
queue = queue.then(_ => readCentralAddressResolutionSupportValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.peripheral_privacy_flag'):
queue = queue.then(_ => readPeripheralPrivacyFlagValue(characteristic));
break;
default: bt_tests.innerHTML += '> Unknown Characteristic: ' + characteristic.uuid;
}
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function readAppearanceValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += '> Appearance: ' +
getDeviceType(value.getUint16(0, true /* Little Endian */));
});
}
function readDeviceNameValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += '> Device Name: ' + new TextDecoder().decode(value);
});
}
function readPPCPValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += "Peripheral Preferred Connection Parameters:";
bt_tests.innerHTML += ' > Minimum Connection Interval: ' +
(value.getUint8(0) | value.getUint8(1) << 8) * 1.25 + 'ms';
bt_tests.innerHTML += ' > Maximum Connection Interval: ' +
(value.getUint8(2) | value.getUint8(3) << 8) * 1.25 + 'ms';
bt_tests.innerHTML += ' > Slave Latency: ' +
(value.getUint8(4) | value.getUint8(5) << 8) + 'ms';
bt_tests.innerHTML += ' > Connection Supervision Timeout Multiplier: ' +
(value.getUint8(6) | value.getUint8(7) << 8);
});
}
function readCentralAddressResolutionSupportValue(characteristic) {
return characteristic.readValue().then(value => {
let supported = value.getUint8(0);
if (supported === 0) {
bt_tests.innerHTML += "> Central Address Resolution: Not Supported";
} else if (supported === 1) {
bt_tests.innerHTML += "> Central Address Resolution: Supported";
} else {
bt_tests.innerHTML += "> Central Address Resolution: N/A";
}
});
}
function readPeripheralPrivacyFlagValue(characteristic) {
return characteristic.readValue().then(value => {
let flag = value.getUint8(0);
if (flag === 1) {
bt_tests.innerHTML += "> Peripheral Privacy Flag: Enabled";
} else {
bt_tests.innerHTML += "> Peripheral Privacy Flag: Disabled";
}
});
}
/* Utils */
function getDeviceType(value) {
return value +
(value in bt_valueToDeviceType ? ' (' + bt_valueToDeviceType[value] + ')' : '');
}
function bt_discover_services_and_characteristics() {
// Validate services UUID entered by user first.
let optionalServices = document.querySelector('#bt_services').value
.split(/, ?/).map(s => s.startsWith('0x') ? parseInt(s) : s)
.filter(s => s && BluetoothUUID.getService);
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: optionalServices})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
// Note that we could also get all services that match a specific UUID by
// passing it to getPrimaryServices().
bt_tests.innerHTML += "Getting Services...";
return server.getPrimaryServices();
})
.then(services => {
bt_tests.innerHTML += "Getting Characteristics...";
let queue = Promise.resolve();
services.forEach(service => {
queue = queue.then(_ => service.getCharacteristics().then(characteristics => {
bt_tests.innerHTML += '> Service: ' + service.uuid;
characteristics.forEach(characteristic => {
bt_tests.innerHTML += '>> Characteristic: ' + characteristic.uuid + ' ' +
getSupportedProperties(characteristic);
});
}));
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
/* Utils */
function getSupportedProperties(characteristic) {
let supportedProperties = [];
for (const p in characteristic.properties) {
if (characteristic.properties[p] === true) {
supportedProperties.push(p.toUpperCase());
}
}
return '[' + supportedProperties.join(', ') + ']';
}
INTERFACES
- Bluetooth - Promise to a BluetoothDevice object with the specified options
- BluetoothAdvertisingData - advertising data about a particular Bluetooth device
- BluetoothCharacteristicProperties - propertieds of a particular BluetoothRemoteGATTCharacteristic
- BluetoothDevice - Bluetooth device inside a particular script execution environment
- BluetoothRemoteGATTCharacteristic - GATT Characteristic, which is a basic data element that provides further information about a peripheral service
- BluetoothRemoteGATTDescriptor - GATT Descriptor, which provides further information about a characteristics value
- BluetoothRemoteGATTServer - GATT Server on a remote device
- BluetoothRemoteGATTService - service provided by a GATT server, including a device, a list of referenced services, and a list of the characteristics of this service
GATT
- Generic Attributes (GATT) define a hierarchical data structure that is exposed to connected Bluetooth Low Energy (LE) devices
- services are collections of characteristics and relationships to other services that encapsulate the behavior of part of a device, this also includes hierarchy of services, characteristics and attributes used in the attribute server
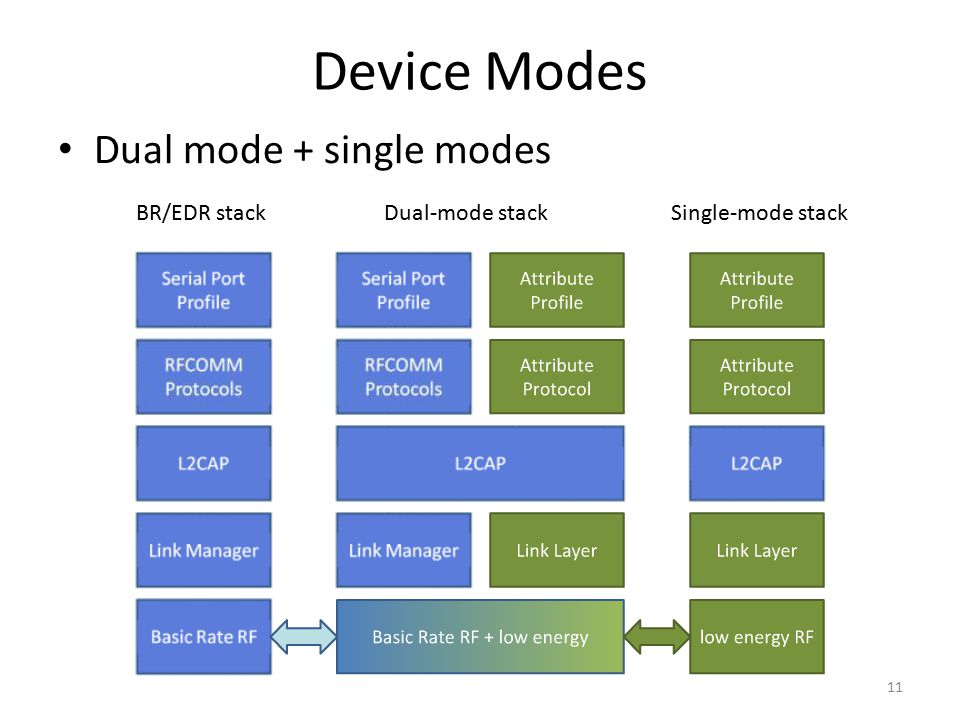
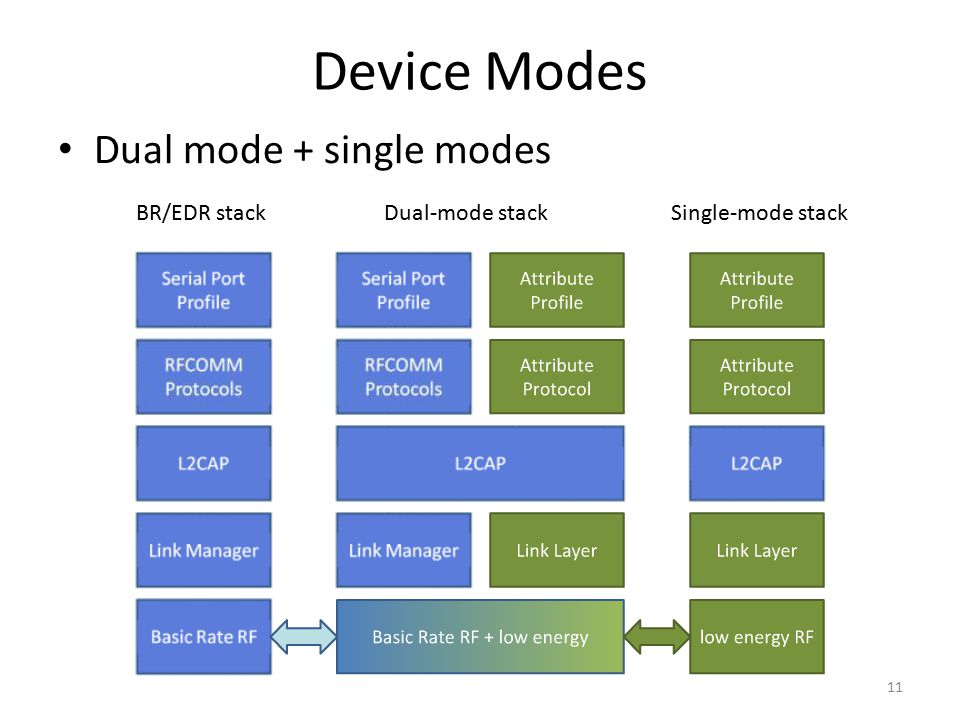
- GATT is built on top of the Attribute Protocol (ATT) (see Bluetooth Core System Architecture for block diagram and explanations), which uses GATT data to define the way that two Bluetooth Low Energy devices send and receive standard messages, GATT is not used in Bluetooth BR/EDR implementations, which use only adopted profiles
- top level of the hierarchy is a profile, which is composed of one or more services necessary to fulfill a use case, service is composed of characteristics or references to other services, characteristic consists of a type (represented by a UUID), a value, a set of properties indicating the operations the characteristic supports and a set of permissions relating to security, it may also include one or more descriptors—metadata or configuration flags relating to the owning characteristic
- GATT groups these services to encapsulate the behavior of part of a device, and describes a use case, roles and general behaviors based on the GATT functionality, this framework defines procedures and formats of services and their characteristics, including discovering, reading, writing, notifying and indicating characteristics, as well as configuring the broadcast of characteristics
- Client and Server Roles - GATT defines client and server roles, GATT procedures can be considered to be split into three basic types: Discovery procedures, Client-initiated procedures and Server-initiated procedures, GATT server stores the data transported over the ATT and accepts ATT requests, commands and confirmations from the GATT client, GATT server sends responses to requests and sends indications and notifications asynchronously to the GATT client when specified events occur on the GATT server, GATT also specifies the format of data contained on the GATT server


USB
- provides attributes and methods for finding and connecting USB devices from a web page
- methods
- getDevices() - resolves with an array of USBDevice objects for paired attached devices
- requestDevice( {filters:[{vendorId: 0x****,productId: 0x****},...]} ) - resolves with an instance of USBDevice if the specified device is found, calling this function triggers the user agent pairing flow
- vendorId
- productId
- classCode
- subclassCode
- protocolCode
- serialNumber
- events
- onconnect - previously paired device is connected
- ondisconnect - paired device is disconnected
vendorId:
productId:
classCode:
subclassCode:
protocolCode:
serialNumber:
if ('usb' in navigator) {
// navigator.usb.getDevices();
} else {
usb_tests.innerHTML='USB API not supported';
}
var usb_tests = document.getElementById("usb_tests");
function usb_get_devices() {
usb_tests.innerHTML = "";
navigator.usb.getDevices().then(devices => {
usb_tests.innerHTML += "Total devices: " + devices.length;
devices.forEach(device => {
usb_tests.innerHTML += "Product name: " + device.productName + ", serial number " + device.serialNumber;
device.addEventListener("connect", (e) => {
usb_tests.innerHTML += "previously paired device is connected";
});
device.addEventListener("disconnect", (e) => {
usb_tests.innerHTML += "paired device is disconnected";
});
});
});
}
function usb_request_device() {
var rd_v = document.getElementById("rd_v").value; // vendorId
var rd_p = document.getElementById("rd_p").value; // productId
var rd_cc = document.getElementById("rd_cc").value; // classCode
var rd_sc = document.getElementById("rd_sc").value; // subclassCode
var rd_pc = document.getElementById("rd_pc").value; // protocolCode
var rd_sn = document.getElementById("rd_sn").value; // serialNumber
let filters = {};
rd_v?(filters.vendorId=rd_v):'';
rd_p?(filters.productId=rd_p):'';
rd_cc?(filters.classCode=rd_cc):'';
rd_sc?(filters.subclassCode=rd_sc):'';
rd_pc?(filters.protocolCode=rd_pc):'';
rd_sn?(filters.serialNumber=rd_sn):'';
usb_tests.innerHTML = "Request with: " + JSON.stringify(filters);
navigator.usb.requestDevice({filters: [
filters
// ,{vendorId: 0x1209, productId: 0xa850}
]})
.then(usbDevice => {
usb_tests.innerHTML += "Product name: " + usbDevice.productName;
})
.catch(e => {
usb_tests.innerHTML += "There is no device. " + e;
});
}
WEB USB + Arduiono
var device;
navigator.usb.requestDevice({ filters: [{ vendorId: 0x2341 }] })
.then(selectedDevice => {
device = selectedDevice;
return device.open(); // Begin a session.
})
.then(() => device.selectConfiguration(1)) // Select configuration #1 for the device.
.then(() => device.claimInterface(2)) // Request exclusive control over interface #2.
.then(() => device.controlTransferOut({
requestType: 'class',
recipient: 'interface',
request: 0x22,
value: 0x01,
index: 0x02})) // Ready to receive data
.then(() => device.transferIn(5, 64)) // Waiting for 64 bytes of data from endpoint #5.
.then(result => {
let decoder = new TextDecoder();
console.log('Received: ' + decoder.decode(result.data));
})
.catch(error => { console.log(error); });
// Third-party WebUSB Arduino library
#include <WebUSB.h>
WebUSB WebUSBSerial(1 /* https:// */, "webusb.github.io/arduino/demos");
#define Serial WebUSBSerial
void setup() {
Serial.begin(9600);
while (!Serial) {
; // Wait for serial port to connect.
}
Serial.write("WebUSB FTW!");
Serial.flush();
}
void loop() {
// Nothing here for now.
}
Media
- MediaStream API, is an API related to WebRTC which provides support for streaming audio and video data, provides interfaces and methods for working with the streams and their constituent tracks, the constraints associated with data formats, the success and error callbacks when using the data asynchronously, and the events that are fired during the process
- based on the manipulation of a MediaStream object representing a flux of audio- or video-related data
- MediaStream
- consists of zero or more MediaStreamTrack objects, representing various audio or video tracks
- may have one or more channels - the smallest unit of a media stream, such as an audio signal associated with a given speaker, like left or right in a stereo audio track
- have a single input and a single output
- local - generated by getUserMedia(), has as its source input one of the users cameras or microphones
- non-local - originating over the network, and obtained via the WebRTC RTCPeerConnection API, or a stream created using the Web Audio API MediaStreamAudioSourceNode
- output of the MediaStream object is linked to a consumer like <audio> or <video>, the WebRTC RTCPeerConnection API or a Web Audio API MediaStreamAudioDestinationNode
- Capabilities, constraints, and settings concepts
- single constraint is an object whose name matches the constrainable property whose desired value or range of values is being specified, contains zero or more individual constraints, as well as an optional sub-object named advanced, which contains another set of zero or more constraints which the user agent must satisfy if at all possible, most constraints arent requirements; instead, theyre requests
- ideal - requested or closest possible match
- exact - match or fail
- 1 - if needed, call MediaDevices.getSupportedConstraints() to get the list of supported constraints
- 2 - check the capabilities of the API and its implementation by examining the object returned by the tracks getCapabilities() method - lists each supported constraint and the values or range of values which are supported
- 3 - tracks applyConstraints() method is called to configure the API as desired by specifying the values or ranges of values it wishes to use for any of the constrainable properties about which it has a preference
- 4 - tracks getConstraints() method returns the set of constraints passed into the most recent call to applyConstraints(), this, not represent the actual current state of the track, due to properties whose requested values had to be adjusted and because platform default values arent represented
- 5 - for a complete representation of the tracks current configuration, use getSettings()
var media_tests = document.getElementById("media_tests");
var stream_video = document.getElementById("stream_video");
var tracks, a_track, v_track;
var front = false;
navigator.mediaDevices.ondevicechange = function(event) {
devicesList();
}
function devicesList() {
media_tests.innerHTML = "";
if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) {
media_tests.innerHTML = "enumerateDevices() not supported";
return;
}
navigator.mediaDevices.enumerateDevices()
.then(function(devices) {
devices.forEach(function(device) {
let [kind,type,direction] = device.kind.match(/(\w+)(input|output)/i);
media_tests.innerHTML +=
"--------------------------------" +
"device.type: " + device.type +
"direction: " + direction +
"device.kind: " + device.kind +
"device.label: " + device.label +
"device.deviceId: " + device.deviceId +
"device.groupId: " + device.groupId;
});
}).catch(function(err) {
media_tests.innerHTML = err.name + ": " + error.message;
});
}
var constraints = window.constraints = {
video: {
width: { min: 640, ideal: 1920 },
height: { min: 400, ideal: 1080 },
aspectRatio: { ideal: 1.7777777778 },
facingMode: front?"user":"environment"
},
audio: true
// video: {
// width: 480,
// height: 320,
// frameRate: 30,
// facingMode: "user" // "environment"
// }
// audio: {
// sampleRate: 44100,
// sampleSize: 16,
// volume: 0.25,
// channelCount: 2
// }
// video: {
// width: { min: 1024, ideal: 1280, max: 1920 },
// height: { min: 776, ideal: 720, max: 1080 }
// }
// video: { facingMode: "user" }
// video: { facingMode: { exact: "environment" } }
};
function startVideoStream() {
navigator.mediaDevices.getUserMedia(constraints).then(stream => {
media_tests.innerHTML = "stream.id: " + stream.id;
stream_video.srcObject = stream;
// stream.onremovetrack = function(event) {
// label.innerHTML = "Removed: " + event.track.kind + ": " + event.track.label;
// };
// stream.onaddtrack = function(event) {
// label.innerHTML = event.track.kind + ": " + event.track.label;
// };
tracks = stream.getTracks();
let audioTracks = stream.getAudioTracks();
let videoTracks = stream.getVideoTracks();
if (audioTracks.length) { a_track = audioTracks[0]; }
if (videoTracks.length) { v_track = videoTracks[0]; }
// stream_video.onloadedmetadata = function(e) {
// stream_video.play();
// };
}).then(function(){
tracks.forEach(function(track) {
trackCapSett(track);
// MediaStreamTrack.clone();
});
}).catch(err => {
media_tests.innerHTML = err
});
}
function stopVideoStream() {
if (v_track) { v_track.stop(); }
if (a_track) { audioTrack.stop(); }
v_track = a_track = null;
videoElement.srcObject = null;
// let stream = stream_video.srcObject;
// let tracks = stream.getTracks();
// tracks.forEach(function(track) {
// track.stop();
// });
// stream_video.srcObject = null;
}
// change constraints on the fly
function switchCameras() {
front = !front;
constraints.video.facingMode = front?"user":"environment";
v_track.applyConstraints(constraints);
stopVideoStream();
startVideoStream();
// let stream = stream_video.srcObject;
// let tracks = stream.getTracks();
// tracks.forEach(function(track) {
// let stream_constraints = track.getConstraints();
// stream_constraints.facingMode = front?"user":"environment";
// track.applyConstraints(stream_constraints);
// });
// const video_constraints = {
// width: { min: 640, ideal: 1920, max: 1920 },
// height: { min: 400, ideal: 1080 },
// aspectRatio: 1.777777778,
// frameRate: { max: 30 },
// facingMode: { exact: "user" }
// advanced: [
// {width: 1920, height: 1280},
// {aspectRatio: 1.333}
// ]
// };
// const v_track = stream.getVideoTracks()[0];
// v_track.applyConstraints(video_constraints).then(() => {
// imageCapture = new ImageCapture(v_track);
// return imageCapture.getPhotoCapabilities();
// }).catch(e => {
// // The constraints could not be satisfied by the available devices.
// });
// // Stop stream after 5 seconds
// setTimeout(() => {
// // const tracks = mediaStream.getVideoTracks();
// const tracks = mediaStream.getAudioTracks();
// tracks[0].stop()
// }, 5000)
// stream.getTrackById("primary-audio-track").applyConstraints({ volume: 0.5 });
// stream.getTrackById("commentary-track").enabled = true;
}
function captureImage() {
media_tests.innerHTML="";
if(!v_track){media_tests.innerHTML="No track";return;}
imageCapture = new ImageCapture(v_track);
imageCapture.takePhoto().then(function(blob) {
var img = document.createElement("img");
img.setAttribute("height","100px");
img.src = URL.createObjectURL(blob);
media_tests.appendChild(img);
}).catch(function(error) {
media_tests.innerHTML = 'takePhoto() error: '+error;
});
imageCapture.getPhotoSettings()
.then(photoSettings => {
media_tests.innerHTML +=
"--------------------------------" +
"photoSettings.fillLightMode: " + photoSettings.fillLightMode +
"photoSettings.imageHeight: " + photoSettings.imageHeight +
"photoSettings.imageWidth: " + photoSettings.imageWidth +
"photoSettings.redEyeReduction: " + photoSettings.redEyeReduction;
return imageCapture.getPhotoCapabilities();
}).then(photoCapabilities => {
// redEyeReduction:never|always|controllable,
// imageWidth:range,
// imageHeight:range,
// fillLightMode:arr_of_auto|off|flash
media_tests.innerHTML +=
"--------------------------------" +
"photoCapabilities.redEyeReduction: " + photoCapabilities.redEyeReduction +
"photoCapabilities.imageWidth.min: " + photoCapabilities.imageWidth.min +
"photoCapabilities.imageWidth.max: " + photoCapabilities.imageWidth.max +
"photoCapabilities.imageWidth.step: " + photoCapabilities.imageWidth.step +
"photoCapabilities.imageHeight.min: " + photoCapabilities.imageHeight.min +
"photoCapabilities.imageHeight.max: " + photoCapabilities.imageWidth.max +
"photoCapabilities.imageHeight.step: " + photoCapabilities.imageHeight.step +
"photoCapabilities.fillLightMode: " + photoCapabilities.fillLightMode;
// // Map zoom to a slider element.
// input.min = capabilities.zoom.min;
// input.max = capabilities.zoom.max;
// input.step = capabilities.zoom.step;
// input.value = settings.zoom;
// input.oninput = function(event) {
// track.applyConstraints({advanced: [ {zoom: event.target.value} ]});
// }
}).catch(error => {
media_tests.innerHTML += (error.name || error)
});
// imageCapture.grabFrame().then(function(imageBitmap) {
// console.log('Grabbed frame:', imageBitmap);
// canvas.width = imageBitmap.width;
// canvas.height = imageBitmap.height;
// canvas.getContext('2d').drawImage(imageBitmap, 0, 0);
// canvas.classList.remove('hidden');
// }).catch(function(error) {
// console.log('grabFrame() error: ', error);
// });
// imageCapture.setOptions({
// zoom: zoomInput.value
// });
}
function AtrackCapSett() {
media_tests.innerHTML="";
trackCapSett(a_track);
}
function VtrackCapSett() {
media_tests.innerHTML="";
trackCapSett(v_track);
}
function trackCapSett(track) {
if(!track){media_tests.innerHTML="No track to check";return;}
media_tests.innerHTML+="---getSettings---";
let getSettings = track.getSettings();
for (let sett in getSettings) {
if (getSettings.hasOwnProperty(sett)) {
media_tests.innerHTML+=sett+": "+getSettings[sett];
}
}
media_tests.innerHTML+="---getCapabilities---";
let getCapabilities = track.getCapabilities();
for (let cap in getCapabilities) {
if (getCapabilities.hasOwnProperty(cap)) {
media_tests.innerHTML+=cap+": "+getSettings[cap];
}
}
// track.getSettings().facingMode
// JSON.stringify(v_track.getSettings(), null, 2);
// JSON.stringify(a_track.getSettings(), null, 2);
}
// pauseButton.onclick = function(evt) {
// var newState = !myAudioTrack.enabled;
// pauseButton.innerHTML = newState ? "▶️" : "⏸️";
// myAudioTrack.enabled = newState;
// }
// // Find the canvas element to capture
// var canvasElt = document.getElementsByTagName("canvas")[0];
// // Get the stream
// var stream = canvasElt.captureStream(25); // 25 FPS
// // Do things to the stream ...
// // Obtain the canvas associated with the stream
// var canvas = stream.canvas;
function getSupportedConstraints() {
media_tests.innerHTML="";
let supportedConstraints = navigator.mediaDevices.getSupportedConstraints();
for (let constraint in supportedConstraints) {
if (supportedConstraints.hasOwnProperty(constraint)) {
media_tests.innerHTML+=constraint;
}
}
}
// let supported = navigator.mediaDevices.getSupportedConstraints();
// document.getElementById("frameRateSlider").disabled = !supported["frameRate"];
// CAPTURE
const capture_video = document.getElementById("capture_video");
var capture_options = {
video: {cursor:"never"},
audio: false
};
// Set event listeners for the start and stop buttons
document.getElementById("capture_start").addEventListener("click", function(evt) {
startCapture();
}, false);
document.getElementById("capture_stop").addEventListener("click", function(evt) {
stopCapture();
}, false);
async function startCapture() {
media_tests.innerHTML="";
try {
capture_video.srcObject = await navigator.mediaDevices.getDisplayMedia(capture_options);
dumpOptionsInfo();
} catch(err) {
media_tests.innerHTML="Error: "+err;
}
}
function stopCapture(evt) {
let tracks = capture_video.srcObject.getTracks();
tracks.forEach(track => track.stop());
capture_video.srcObject = null;
}
function dumpOptionsInfo() {
const videoTrack = capture_video.srcObject.getVideoTracks()[0];
media_tests.innerHTML+="Track settings:";
media_tests.innerHTML+=JSON.stringify(videoTrack.getSettings(), null, 2);
media_tests.innerHTML+="Track constraints:";
media_tests.innerHTML+=JSON.stringify(videoTrack.getConstraints(), null, 2);
}
- MediaDevices - access to connected media input devices like cameras and microphones, as well as screen sharing, lets you obtain access to any hardware source of media data
- properties(inherits from EventTarget)
- methods(inherits from EventTarget)
- enumerateDevices() - array of information about the media input and output devices available on the system
- getSupportedConstraints() - returns an object conforming to MediaTrackSupportedConstraints indicating which constrainable properties are supported on the MediaStreamTrack interface
- getDisplayMedia(constraints) - prompts the user to select a display or portion of a display (such as a window) to capture as a MediaStream for sharing or recording purposes, returns a promise that resolves to a MediaStream
- getUserMedia(constraints) - with the users permission through a prompt, turns on a camera and/or a microphone on the system and provides a MediaStream containing a video track and/or an audio track with the input
- events
- devicechange - delivered to the MediaDevices object when a media input or output device is attached to or removed from the users computer, happens whenever the set of media devices available to the user agent and, by extension, to the web site or app has changed, use enumerateDevices() to get the updated list of available devices
- MediaDevicesInfo - contains information that describes a single media input or output device, list of devices obtained by calling navigator.mediaDevices.enumerateDevices() is an array of MediaDeviceInfo objects, one per media device
- properties
- deviceId - identifier for the represented device that is persisted across sessions, un-guessable by other applications and unique to the origin of the calling application, reseted when the user clears cookies (for Private Browsing, a different identifier is used that is not persisted across sessions)
- groupId - group identifier, two devices have the same group identifier if they belong to the same physical device - for example a monitor with both a built-in camera and a microphone or microphone and speaker on the same headset, this makes it possible to use the group ID to ensure that the audio and input devices are on the same headset by retrieving the group ID of the input device and specifying it when asking for an output device, perhaps
- kind - enumerated value that is either "videoinput", "audioinput" or "audiooutput"
- label - label describing this device (for example "External USB Webcam"), always blank unless an active media stream exists or the user has granted persistent permission for media device access, set of device labels could otherwise be used as part of a fingerprinting mechanism to identify a use
- MediaStream - stream of media content, consists of several tracks such as video or audio tracks, specified as an instance of MediaStreamTrack, you can obtain a MediaStream object either by using the constructor or by calling MediaDevices.getUserMedia(), some user agents subclass this interface to provide more precise information or functionality, like in CanvasCaptureMediaStream
- new MediaStream(MediaStream|MediaStreamTrack_arr)
- properties(inherits from EventTarget)
- active - returns true if the MediaStream is active, or false otherwise
- readyState - "ended" for the track or tracks you want to ensure have finished playing
- id - 36 characters denoting a universally unique identifier (UUID) for the object
- properties(inherits from EventTarget)
- addTrack(track) - stores a copy of the MediaStreamTrack given as argument, if the track has already been added to the MediaStream object, nothing happens
- getTracks() - list of all MediaStreamTrack objects stored in the MediaStream object, regardless of the value of the kind attribute
- getAudioTracks() - list of the MediaStreamTrack objects stored in the MediaStream object that have their kind attribute set to "audio"
- getVideoTracks() - list of the MediaStreamTrack objects stored in the MediaStream object that have their kind attribute set to "video"
- getTrackById() - returns the track whose ID corresponds to the one given in parameters, trackid, if no parameter is given, or if no track with that ID does exist, it returns null, if several tracks have the same ID, it returns the first one
- removeTrack() - removes the MediaStreamTrack given as argument, if the track is not part of the MediaStream object, nothing happens
- clone() - returns a clone of the MediaStream object, will have a unique value for id
- events
- addtrack - when a new MediaStreamTrack object is added
- removetrack - MediaStreamTrack object is removed, when the browser removes a track from the stream, such as when a RTCPeerConnection is renegotiated or a stream being captured using HTMLMediaElement.captureStream() gets a new set of tracks because the media element being captured loaded a new source, does not get fired when JavaScript code explicitly removes tracks from the stream by calling removeTrack()
- MediaStreamTrack represents a single media track within a stream; typically, these are audio or video tracks, but other track types may exist as well
- properties
- contentHint - string that may be used by the web application to provide a hint as to what type of content the track contains to guide how it should be treated by API consumers
- enabled - true, if the track is enabled, that is allowed to render the media source stream OR false if it is disabled, that is not rendering the media source stream but silence and blackness, if the track has been disconnected, this value can be changed but has no more effect
- id - unique identifier (GUID) for the track, generated by the browser
- isolated - true, if the track is isolated, cannot be accessed by the document that owns the MediaStreamTrack, happens when the peerIdentity property is set, or if the track comes from a cross-origin source
- kind - set to "audio" if the track is an audio track and to "video", if it is a video track, doesnt change if the track is deassociated from its source
- label - user agent-assigned label that identifies the track source, as in "internal microphone", may be left empty and is empty as long as no source has been connected, when the track is deassociated from its source, the label is not changed
- muted - whether the track is unable to provide media data due to a technical issue
- readonly - true, if the track is readonly (such a video file source or a camera that settings cant be modified), false otherwise
- readyState - enumerated value giving the status of the track: "live" - input is connected and does its best-effort in providing real-time data, that can be switched on or off using the enabled attribute, "ended" - input is not giving any more data and will never provide new data
- + constrainable properties which can be set using applyConstraints() and accessed using getConstraints() and getSettings()
- methods
- applyConstraints(constraints) - specify the ideal and/or ranges of acceptable values for any number of the available constrainable properties of the MediaStreamTrack, any existing constraints are replaced with the new values specified, and any constrainable properties not included are restored to their default constraints, if this parameter is omitted, all currently set custom constraints are cleared
- clone() - returns a duplicate of the MediaStreamTrack
- getCapabilities() - list of constrainable properties available for the MediaStreamTrack
- getConstraints() - returns a MediaTrackConstraints object containing the currently set constraints for the track; the returned value matches the constraints last set using applyConstraints()
- getSettings() - returns a MediaTrackSettings object containing the current values of each of the MediaStreamTrack constrainable properties
- stop() - stops playing the source associated to the track, both the source and the track are deassociated, track state is set to ended
- events
- started - fired on the object when a new MediaStreamTrack object is added
- ended - track will no longer provide data to the stream for any reason, including the end of the media input being reached, the user revoking needed permissions, the source device being removed, or the remote peer ending a connection
- isolationchange - value of the isolated property changes due to the document gaining or losing permission to access the track
- mute - when the streaming is terminating or track is temporarily not able to send data
- unmute - track muted flag is false
- overconstrained - when the track is again able to send data
- MediaStreamConstraints dictionary is used when calling getUserMedia() to specify what kinds of tracks should be included in the returned MediaStream, and, optionally, to establish constraints for those tracks settings
- constraints
- audio - Boolean (which indicates whether or not an audio track is requested) or a MediaTrackConstraints object providing the constraints which must be met by the audio track included in the returned MediaStream, if constraints are specified, an audio track is inherently requested
- video - Boolean (which indicates whether or not a video track is requested) or a MediaTrackConstraints object providing the constraints which must be met by the video track included in the returned MediaStream, if constraints are specified, a video track is inherently requested
- peerIdentity - peer who has sole access to the stream, if specified, only the indicated peer can receive and use the stream, streams isolated in this way can only be displayed in a media element (audio or video) where the content is protected just as if CORS cross-origin rules were in effect, when a peer identity is set, MediaStreamTracks from that peer have their isolated flag set to true
- MediaTrackSettings dictionary is used to return the current values configured for each of a MediaStreamTrack settings, values will adhere as closely as possible to any constraints previously described using a MediaTrackConstraints object and set using applyConstraints(), and will adhere to the default constraints for any properties whose constraints havent been changed, or whose customized constraints couldnt be matched
- properties of all media tracks
- deviceId - current value of the deviceId property, origin-unique string identifying the source of the track; this is usually a GUID
- groupId - current value of the groupId property, browsing session-unique string identifying the source group of the track, two devices (as identified by the deviceId) are considered part of the same group if they are from the same physical device
- specific to the source of the track's data and is not usable for setting constraints; it can, however, be used for initially selecting media when calling MediaDevices.getUserMedia()
- properties of audio tracks
- autoGainControl - true, if automatic gain control is enabled and is false otherwise
- channelCount - number of audio channels present on the track (therefore indicating how many audio samples exist in each audio frame), 1 for mono, 2 for stereo, and so forth
- echoCancellation - true, if echo cancellation is enabled, otherwise false
- latency - audio latency, in seconds, the amount of time which elapses between the start of processing the audio and the data being available to the next stop in the audio utilization process, target value; actual latency may vary to some extent for various reasons
- noiseSuppression - true, if noise suppression is enabled and is false otherwise
- sampleRate - sample rate in samples per second of the audio data: standard CD-quality audio, for example, has a sample rate of 41,000 samples per second
- sampleSize - linear size, in bits, of each audio sample: CD-quality audio, for example, is 16-bit, so this value would be 16 in that case
- volume - volume level of the track, between 0.0 (silent) to 1.0 (maximum supported volume)
- properties of video tracks
- aspectRatio - width of the image in pixels divided by its height in pixels, common values include 1.3333333333 (classic televison 4:3 "standard" aspect ratio, also used on tablets such as Apple iPad), 1.7777777778 (16:9 high-definition widescreen), and 1.6 (16:10)
- facingMode - direction the camera is facing: user|environment|left|right
- frameRate - how many frames of video per second the track includes, if cant be determined will match the vertical sync rate of the device the user agent is running on
- height - height of the track video data in pixels
- width - width of the track video data in pixels
- resizeMode - mode used by the user agent to derive the resolution of the track: none (track has the resolution offered by the camera, its driver or the OS) | crop-and-scale (resolution might be the result of the user agent using cropping or downscaling from a higher camera resolution)
- properties of shared screen tracks
- cursor - whether or not the mouse cursor is being included in the generated stream and under what conditions: always|motion|never
- displaySurface - type of source the track contains: application|browser|monitor|window
- logicalSurface - true, indicates that the video contained in the stream video track contains a background rendering context, rather than a user-visible one OR false, if the video being captured is coming from a foreground (user-visible) source
- MediaTrackConstraints dictionary is used to describe a set of capabilities and the value or values each can take on, constraints dictionary is passed into applyConstraints() to allow a script to establish a set of exact (required) values or ranges and/or preferred values or ranges of values for the track, and the most recently-requested set of custom constraints can be retrieved by calling getConstraints(), for each constraint, you can typically specify an exact value you need, an ideal value you want, a range of acceptable values, and/or a value which you like to be as close to as possible
- properties of all media tracks
- deviceId - device ID or an array of device IDs which are acceptable and/or required
- groupId - group ID or an array of group IDs which are acceptable and/or required
- properties of audio tracks
- autoGainControl - whether automatic gain control is preferred and/or required
- channelCount - channel count or range of channel counts which are acceptable and/or required
- echoCancellation - whether or not echo cancellation is preferred and/or required
- latency - latency or range of latencies which are acceptable and/or required
- noiseSuppression - whether noise suppression is preferred and/or required
- sampleRate - sample rate or range of sample rates which are acceptable and/or required
- sampleSize - sample size or range of sample sizes which are acceptable and/or required
- volume - volume or range of volumes which are acceptable and/or required
- properties of video tracks
- aspectRatio - aspect ratio or range of aspect ratios which are acceptable and/or required
- facingMode - facing or an array of facings which are acceptable and/or required
- frameRate - frame rate or range of frame rates which are acceptable and/or required
- height - video height or range of heights which are acceptable and/or required
- width - width or range of widths which are acceptable and/or required
- resizeMode - mode or an array of modes the UA can use to derive the resolution of a video track, values are none and crop-and-scale, none - user agent uses the resolution provided by the camera|driver|OS, crop-and-scale - user agent can use cropping and downscaling on the camera output in order to satisfy other constraints that affect the resolution
- properties of image tracks
- whiteBalanceMode - "none", "manual", "single-shot", or "continuous"
- exposureMode - "none", "manual", "single-shot", or "continuous"
- focusMode - "none", "manual", "single-shot", or "continuous"
- pointsOfInterest - pixel coordinates on the sensor of one or more points of interest, is either an object in the form { x:value, y:value } or an array of such objects, where value is a double-precision integer
- exposureCompensation - f-stop adjustment by up to ±3
- colorTemperature - color temperature in degrees kelvin
- iso - iso setting
- brightness - brightness setting
- contrast - degree of difference between light and dark
- saturation - degree of color intensity
- sharpness - intensity of edges
- focusDistance - distance to a focused object
- zoom - focal length
- torch - whether the fill light is continuously connected, meaning it stays on as long as the track is active
- properties of shared screen tracks
- cursor - whether or not to include the mouse cursor in the generated track, and if so, whether or not to hide it while not moving, single value or an array of them to allow the browser flexibility in deciding: always|motion|never, one of them or range
- displaySurface - types of display surface that may be selected by the user, single one string, or a list of them to allow multiple source surfaces: application(application windows)|browser(browser tab)|monitor|window, one of them or range
- logicalSurface - whether or not to allow the user to choose source surfaces which do not directly correspond to display areas: backing buffers for windows to allow capture of window contents that are hidden by other windows in front of them, or buffers containing larger documents that need to be scrolled through to see the entire contents in their windows
- you can determine whether or not constraint is supported by checking the value of MediaTrackSupportedConstraints.* as returned by a call to MediaDevices.getSupportedConstraint, typically this is unnecessary since browsers will simply ignore any constraints they are unfamiliar with
- MediaStreamTrackEvent represents events which indicate that a MediaStream has had tracks added to or removed from the stream through calls to Media Stream API methods, these events are sent to the stream when these changes occur, the events based on this interface are addtrack and removetrack
- new MediaStreamTrackEvent(addtrack|removetrack, {track:MediaStreamTrack})
- properties(inherits from Event)
- track - MediaStreamTrack object representing the track which was added to the stream
- methods(inherits from Event)
- MediaTrackSupportedConstraints dictionary establishes the list of constrainable properties recognized by the user agent or browser in its implementation of the MediaStreamTrack object, an object conforming to MediaTrackSupportedConstraints is returned by MediaDevices.getSupportedConstraints(), because of the way interface definitions in WebIDL work, if a constraint is requested but not supported, no error will occur, instead, the specified constraints will be applied, with any unrecognized constraints stripped from the request, that can lead to confusing and hard to debug errors, so be sure to use getSupportedConstraints() to retrieve this information before attempting to establish constraints if you need to know the difference between silently ignoring a constraint and a constraint being accepted
- actual constraint set is described using an object based on the MediaTrackConstraints dictionary
- BlobEvent - events associated with a Blob, typically, but not necessarily, associated with media content
- new BlobEvent({data: aSpecificBlob}[,DOMHighResTimeStamp])
- properties(inherits from Event)
- timecode - difference between the timestamp of the first chunk in data, and the timestamp of the first chunk in the first BlobEvent produced by this recorder, the timecode in the first produced BlobEvent does not need to be zero
- data - Blob associated with the event
- methods(inherits from Event)
- CanvasCaptureMediaStreamTrack - video track contained in a MediaStream being generated from a canvas following a call to HTMLCanvasElement.captureStream()
- properties(inherits from MediaStreamTrack)
- canvas - object whose surface is captured in real-time
- methods(inherits from MediaStreamTrack)
- requestFrame(frameRate) - manually forces a frame to be captured and sent to the stream, lets applications that wish to specify the frame capture times directly do so, if they specified a frameRate of 0 when calling captureStream(), watch for origin and SecurityError on problems
- ImageCapture provides methods to enable the capture of images or photos from incoming stream of a video conference, a playing movie, or the stream from a webcam
- new ImageCapture(videoTrack)
- properties
- track - reference to the MediaStreamTrack passed to the constructor
- properties(inherits from EventTarget)
- takePhoto([{ fillLightMode:auto|off|on, imageHeight:int, imageWidth:int, redEyeReduction:bool }]) - takes a single exposure using the video capture device sourcing a MediaStreamTrack and returns a Promise that resolves with a Blob containing the data
- getPhotoCapabilities() - resolves with a PhotoCapabilities object containing the ranges of available configuration options: redEyeReductionRead:never|always|controllable, imageHeight:{min:,max:,step:}, imageWidth:{min:,max:,step:}, fillLightMode:arr_of_auto|off|flash
- getPhotoSettings() - resolves with a PhotoSettings object containing the current photo configuration settings: fillLightMode: auto|off|on, imageHeight:int, imageWidth:int, redEyeReduction:bool
- grabFrame() - takes a snapshot of the live video in a MediaStreamTrack, returning an ImageBitmap, if successful
- MediaRecorder
- MediaTrackCapabilities
- URL
Animations
- for synchronizing and timing changes to the presentation of a Web page, i.e. animation of DOM elements, does so by combining two models: the Timing Model and the Animation Model
- element.animate( keyframes, ms | {[ id:,delay:,direction:,duration:,easing:,endDelay:,fill:,iterationStart:,iterations:, [composite:,iterationComposite:,spacing:] ]} ) - shortcut method which creates a new Animation, applies it to the element, then plays the animation, returns the created Animation object instance
- document.getAnimations() - Array of Animation objects, each representing one animation currently associated with elements which are descendants of the Document on which its called
- document.timeline - default timeline of the current document, automatically created on page load, unique to each document and persists for the lifetime of the document including calls to Document.open(), calculated as a fixed offset from the global clock such that the zero time corresponds to the navigationStart moment plus a signed delta known as the origin time, prior to establishing the navigationStart moment, the document timeline is inactive
// var animations_tests = document.getElementById("animations_tests");
// var easingFunctions = [
// 'frames(10)',
// 'steps(10)',
// 'ease-in'
// ]
// var keyFrames = [
// { width: '0%', background : 'red'},
// { width: '100%', background : 'blue'},
// ]
// var divs = document.querySelectorAll('.a_easing');
// for(var i = 0; i < divs.length; i++) {
// divs[i].animate(keyFrames, {
// easing : easingFunctions[i],
// duration : 5000,
// iterations: Infinity
// });
// }
var boxRotationTiming = {
duration: 1000,
iterations: 1,
fill: "none"
};
var boxRotationKeyframes = [
{ transform: "rotate(0deg)" },
{ transform: "rotate(360deg)" }
];
document.getElementById("animateButton").addEventListener("click", event => {
document.getElementById("box").animate(
boxRotationKeyframes,
boxRotationTiming
);
}, false);
// // slow down all animations on a page
// document.getAnimations().forEach(
// function (animation) {
// animation.playbackRate *= .5;
// }
// );
var pageTimeline = document.timeline;
var thisMoment = pageTimeline.currentTime;
// share a single documentTimeline among multiple animations
// manipulate just that group of animations via their shared timeline
// start all the cats animating 500 milliseconds into their animations
var cats = document.querySelectorAll('.sharedTimelineCat');
cats = Array.prototype.slice.call(cats);
var sharedTimeline = new DocumentTimeline({ originTime: 500 });
cats.forEach(function(cat) {
var catKeyframes = new KeyframeEffect(cat, keyframes, timing);
var catAnimation = new Animation(catKeyframes, sharedTimeline);
catAnimation.play();
});
animation.ready.then(function() {
// Do whatever needs to be done when
// the animation is ready to run
});
// keyframes formats
// 1 - array of objects (keyframes) consisting of properties and values to iterate
element.animate([
{ // from
opacity: 0,
color: "#fff"
},
{ // to
opacity: 1,
color: "#000"
}
// with offset
// { opacity: 1 },
// { opacity: 0.1, offset: 0.7 },
// { opacity: 0 }
// with easing
// { opacity: 1, easing: 'ease-out' },
// { opacity: 0.1, easing: 'ease-in' },
// { opacity: 0 }
], 2000);
// 2 - object containing key-value pairs consisting of the property to animate
// and an array of values to iterate over
element.animate({
opacity: [ 0, 1 ], // [ from, to ]
color: [ "#fff", "#000" ] // [ from, to ]
//
// opacity: [ 0, 1 ], // offset: 0, 1
// backgroundColor: [ "red", "yellow", "green" ], // offset: 0, 0.5, 1
//
// opacity: [ 0, 0.9, 1 ],
// offset: [ 0, 0.8 ], // Shorthand for [ 0, 0.8, 1 ]
// easing: [ 'ease-in', 'ease-out' ],
},2000);
// property names are specified using camel-case (backgroundColor,backgroundPositionX,margin)
// exceptions are: cssFloat, cssOffset
// special attributes: easing, offset, composite
// Loop through each tear
tears.forEach(function(el) {
// Animate each tear
el.animate(
tearsFalling,
{
delay: getRandomMsRange(-1000, 1000), // randomized for each tear
duration: getRandomMsRange(2000, 6000), // randomized for each tear
iterations: Infinity,
easing: "cubic-bezier(0.6, 0.04, 0.98, 0.335)"
});
});
var getRandomMsRange = function(min, max) {
return Math.random() * (max - min) + min;
}
document.getElementById("alice_arm").animate([
{ transform: 'rotate(10deg)' },
{ transform: 'rotate(-40deg)' }
], {
easing: 'steps(2, end)',
iterations: Infinity,
direction: 'alternate',
duration: 600
});
// Define the key frames
var spriteFrames = [
{ transform: 'translateY(0)' },
{ transform: 'translateY(-100%)' }
];
// Get the element that represents Alice and the Red Queen
var redQueen_alice_sprite = document.getElementById('red-queen_and_alice_sprite');
// Animate Alice and the Red Queen using steps()
var redQueen_alice = redQueen_alice_sprite.animate(
spriteFrames, {
easing: 'steps(7, end)',
direction: "reverse",
duration: 600,
playbackRate: 1,
iterations: Infinity
});
// waits until all animations running on the element elem have finished
// then deletes the element from the DOM tree
Promise.all(
elem.getAnimations().map(
function(animation){
return animation.finished;
}
)).then(
function() {
return elem.remove();
}
);
animation.oncancel = function() { animation.effect.target.remove(); };
// interfaceElement.addEventListener("mousedown", function() {
// try {
// player.finish();
// } catch(e if e instanceof InvalidState) {
// console.log("finish() called on paused or finished animation.");
// } catch(e) {
// logMyErrors(e); //pass exception object to error handler
// }
// });
speedSelector.addEventListener('input', evt => {
cartoon.updatePlaybackRate(parseFloat(evt.target.value));
cartoon.ready.then(() => {
console.log(`Playback rate set to ${cartoon.playbackRate}`);
});
});
// The cake has its own animation:
var nommingCake = document.getElementById('eat-me_sprite').animate(
[
{ transform: 'translateY(0)' },
{ transform: 'translateY(-80%)' }
], {
fill: 'forwards',
easing: 'steps(4, end)',
duration: aliceChange.effect.timing.duration / 2
});
nommingCake.pause(); // dont play immediately
// This function will play when ever a user clicks or taps
var growAlice = function() {
aliceChange.play();
nommingCake.play();
}
// var shrinkAlice = function() {
// aliceChange.playbackRate = -1;
// aliceChange.play();
// // // same as
// // aliceChange.reverse();
// drinking.play()
// }
// When a user holds their mouse down or taps, call growAlice to make all the animations play.
cake.addEventListener("mousedown", growAlice, false);
cake.addEventListener("touchstart", growAlice, false);
var stopPlayingAlice = function() {
aliceChange.pause();
nommingCake.pause();
drinking.pause();
};
- Animation interface represents a single animation player and provides playback controls and a timeline for an animation node or source
- new Animation([KeyframeEffect|SequenceEffect|GroupEffect,DocumentTimeline])
- properties
- currentTime - current time value of the animation in milliseconds, whether running or paused, if the animation lacks a timeline, is inactive or hasnt been played yet, its value is null (also to deactivate)
- effect - gets and sets the AnimationEffectReadOnly associated with this animation, KeyframeEffect object
- finished - current finished Promise for this animation
- id - gets and sets the String used to identify the animation
- pending - whether the animation is currently waiting for an asynchronous operation such as initiating playback or pausing a running animation
- playState - enumerated value describing the playback state of an animation: idle, running, paused, finished
- playbackRate - gets or sets the playback rate of the animation
- ready - current ready Promise for this animation
- startTime - gets or sets the scheduled time when an animation playback should begin
- timeline - gets or sets the timeline associated with this animation, default is the same as the document timeline
- properties
- cancel() - clears all keyframeEffects caused by this animation and aborts its playback
- finish() - sets the current playback time to the end of the animation corresponding to the current playback direction. That is, if the animation is playing forward, it sets the playback time to the length of the animation sequence, and if the animation is playing in reverse (having had its reverse() method called), it sets the playback time to 0
- pause()- suspends playing of an animation
- play() - starts or resumes playing of an animation, or begins the animation again if it previously finished
- reverse() - reverses playback direction, stopping at the start of the animation, if the animation is finished or unplayed, it will play from end to beginning
- updatePlaybackRate(playbackRate_number) - sets the speed of an animation after first synchronizing its playback position
- events
- cancel - gets and sets the event handler for the cancel event
- finish - gets and sets the event handler for the finish event
- AnimationEffect defines current and future animation effects like KeyframeEffect, which can be passed to Animation objects for playing, and KeyframeEffectReadOnly (which is used by CSS Animations and Transitions)
- method
- getTiming() - EffectTiming object associated with the animation containing all the animation timing values
- getComputedTiming() - calculated timing properties for this AnimationEffect: endTime, activeDuration, localTime, progress, currentIteration
- updateTiming(OptionalEffectTiming) - updates the specified timing properties of this AnimationEffect
- AnimationEvent represents events providing information related to animations
- new AnimationEvent(type, {animationName:aPropertyName, elapsedTime:aFloat, pseudoElement:aPseudoElementName})
- properties
- type - animationstart, animationend, animationiteration
- animationName - alue of the animation-name CSS property associated with the transition
- elapsedTime - float, the amount of time the animation has been running, in seconds, when this event fired, excluding any time the animation was paused, for "animationstart" event, elapsedTime is 0.0 unless there was a negative value for animation-delay, in which case the event will be fired with elapsedTime containing (-1 * delay)
- pseudoElement - string, starting with '::', containing the name of the pseudo-element the animation runs on, if the animation doesnt run on a pseudo-element but on the element, an empty string: ''
- AnimationPlaybackEvent represents animation events, as animations play, they report changes to their playState through animation events
- new AnimationPlaybackEvent(type, eventInit_dict)
- attributes
- currentTime - current time of the animation that generated the event
- timelineTime - time value of the timeline of the animation that generated the event
- AnimationTimeline represents timeline of an animation, exists to define timeline features (inherited by DocumentTimeline and future timeline types) and is not itself directly used by developers, anywhere you see AnimationTimeline, you should use DocumentTimeline or any other timeline type instead
- properties
- currentTime - time value in milliseconds for this timeline or null if this timeline is inactive
- DocumentTimeline represents animation timelines, including the default document timeline (accessed via Document.timeline)
- new DocumentTimeline({originTime:ms})
- properties (inherits from AnimationTimeline)
- EffectTiming dictionary, used by Element.animate(), KeyframeEffectReadOnly(), and KeyframeEffect() to describe timing properties for animation effects, properties are all optional, although without setting a duration the animation will not play, put these properties describe how the user agent should go about making the transition from from keyframe to keyframe, and how to behave when the animation begins and ends
- properties
- delay - number of milliseconds to delay the start of the animation, defaults to 0
- direction - whether the animation runs forwards (normal), backwards (reverse), switches direction after each iteration (alternate), or runs backwards and switches direction after each iteration (alternate-reverse), defaults to "normal"
- duration - number of milliseconds each iteration of the animation takes to complete. Defaults to 0. Although this is technically optional, keep in mind that your animation will not run if this value is 0.
- easing - rate of the animation change over time: "linear", "ease", "ease-in", "ease-out", and "ease-in-out", or a custom "cubic-bezier" value like "cubic-bezier(0.42, 0, 0.58, 1)", defaults to "linear"
- endDelay - number of milliseconds to delay after the end of an animation, primarily of use when sequencing animations based on the end time of another animation, defaults to 0.
- fill - dictates whether the animation effects should be reflected by the element(s) prior to playing ("backwards"), retained after the animation has completed playing ("forwards"), or both, defaults to "none"
- iterationStart - describes at what point in the iteration the animation should start, 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration, defaults to 0.0
- iterations - number of times the animation should repeat. Defaults to 1, and can also take a value of Infinity to make it repeat for as long as the element exists
- KeyframeEffect interface creates sets of animatable properties and values, called keyframes, these can then be played using the Animation() constructor
- new KeyframeEffect(element, Keyframes[,keyframeOptions])
- new KeyframeEffect(KeyframeEffect_to_clone)
- Keyframes
- property names are specified using camel-case (backgroundColor,backgroundPositionX,margin), exceptions are: cssFloat, cssOffset
- special attributes
- offset - offset of the keyframe specified as a number between 0.0 and 1.0 inclusive or null, equivalent to specifying start and end states in percentages in CSS stylesheets using @keyframes, if this value is null or missing, the keyframe will be evenly spaced between adjacent keyframes
- easing - timing function used from this keyframe until the next keyframe in the series
- composite - KeyframeEffect.composite operation used to combine the values specified in this keyframe with the underlying value, will be auto if the composite operation specified on the effect is being used
- keyframeOptions - integer representing the animation's duration (in milliseconds), or an Object containing one or more of the following
- delay - number of milliseconds to delay the start of the animation. Defaults to 0
- direction - whether the animation runs forwards (normal), backwards (reverse), switches direction after each iteration (alternate), or runs backwards and switches direction after each iteration (alternate-reverse), defaults to "normal"
- duration - number of milliseconds each iteration of the animation takes to complete, defaults to 0, although this is technically optional, keep in mind that your animation will not run if this value is 0
- easing - rate of the animation change over time, accepts the pre-defined values
- linear
- ease = cubic-bezier(0.25, 0.1, 0.25, 1)
- ease-in = cubic-bezier(0.42, 0, 1, 1)
- ease-out = cubic-bezier(0, 0, 0.58, 1)
- ease-in-out = cubic-bezier(0.42, 0, 0.58, 1)
- custom cubic-bezier(x1, y1, x2, y2) value like "cubic-bezier(0.42, 0, 0.58, 1)", both x values must be in the range [0, 1] or the definition is invalid
- frames(integer) (!)
- steps(integer [,start|end]?) - breaks animation into a number of equal time intervals
- step-start = steps(1, start)
- step-end = steps(1, end)
- endDelay - number of milliseconds to delay after the end of an animation, primarily of use when sequencing animations based on the end time of another animation, defaults to 0
- fill - how the element should look when the animation sequence is not actively running, such as before the time specified by iterationStart or after animation end time
- none - if the animation isnt in its active interval, the affected element is not visible
- forwards - affected element will continue to be rendered in the state of the final animation framecontinue to be applied to the after the animation has completed playing, in spite of and during any endDelay or when its playState is finished
- backwards - animation effects should be reflected by the element(s) state prior to playing, in spite of and during any delay and pending playState
- both - combining the effects of both forwards and backwards
- auto - if the animation effect the fill mode is being applied to is a keyframe effect (KeyframeEffect or KeyframeEffectReadOnly), "auto" is equivalent to "none", otherwise, the result is "both"
- iterationStart - describes at what point in the iteration the animation should start, 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration, defaults to 0.0
- iterations - number of times the animation should repeat, defaults to 1, and can also take a value of Infinity to make it repeat for as long as the element exists
- composite - determines how values are combined between this animation and the element underlying values: actions
- replace - keyframeEffect overrides the underlying value it is combined with: blur(2) replaces blur(3)
- add - keyframeEffect is added to the underlying value with which it is combined (aka additive): blur(2) blur(3)
- accumulate - keyframeEffect is accumulated on to the underlying value: blur(5)
- iterationComposite - determines how values build from iteration to iteration in the current animation
- replace - keyframeEffect value produced is independent of the current iteration
- accumulate - subsequent iterations of the keyframeEffect build on the final value of the previous iteration
- properties
- target - gets and sets the element or pseudo-element being animated by this object, may be null for animations that do not target a specific element
- iterationComposite - gets and sets the iteration composite operation for resolving the property value changes of this keyframe effect
- composite - gets and sets the composite operation property for resolving the property value changes between this and other keyframe effects
- methods (inherits from AnimationEffect)
- getKeyframes() - computed keyframes that make up this effect along with their computed keyframe offsets
- setKeyframes(keyframes) - replaces the set of keyframes that make up this effect
Drag and Drop



var dnd_div1 = document.getElementById("dnd_div1");
var dnd_div2 = document.getElementById("dnd_div2");
var dnd_tests = document.getElementById("dnd_tests");
function allowDrop(ev) {
ev.preventDefault();
ev.target.style.border = '3px dotted blue';
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
// var dataList = ev.dataTransfer.items;
// dataList.add(ev.target.id, "text/plain");
// // Add some other items to the drag payload
// dataList.add("... paragraph ...", "text/html");
// dataList.add("http://www.example.org","text/uri-list");
}
function drop(ev, el) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
el.appendChild(document.getElementById(data));
dnd_div1.style.border = '1px solid black';
dnd_div2.style.border = '1px solid black';
// var data = event.dataTransfer.items;
// for (var i = 0; i < data.length; i += 1) {
// if (
// (data[i].kind == 'string') &&
// (data[i].type.match('^text/plain'))
// ) {
// // This item is the target node
// data[i].getAsString(function (s){
// ev.target.appendChild(document.getElementById(s));
// });
// } else if (
// (data[i].kind == 'string') &&
// (data[i].type.match('^text/html'))
// ) {
// // Drag data item is HTML
// console.log("... Drop: HTML");
// } else if (
// (data[i].kind == 'file') &&
// (data[i].type.match('^image/'))
// ) {
// // Drag data item is an image file
// var f = data[i].getAsFile();
// console.log("... Drop: File ");
// }
// }
}
// function dragover_handler(ev) {
// console.log("dragOver");
// ev.preventDefault();
// // Set the dropEffect to move
// ev.dataTransfer.dropEffect = "move"
// }
// function dragend_handler(ev) {
// console.log("dragEnd");
// var dataList = ev.dataTransfer.items;
// for (var i = 0; i < dataList.length; i++) {
// dataList.remove(i);
// }
// dataList.clear(); // Clear any remaining drag data
// }
setInterval(function(){
dnd_tests.innerHTML = "";
var div1_childs_ids = "DIV 1:";
var div1_childs = dnd_div1.children;
for (var i=0, child; child=div1_childs[i]; i++) {
div1_childs_ids += child.id
}
var div2_childs_ids = "DIV 2:";
var div2_childs = dnd_div2.children;
for (var i=0, child; child=div2_childs[i]; i++) {
div2_childs_ids += child.id
}
dnd_tests.innerHTML = div1_childs_ids + div2_childs_ids;
}, 500);
// var el = document.getElementById('drag');
// el.addEventListener("touchstart", handleStart, false);
// el.addEventListener("touchend", handleEnd, false);
// el.addEventListener("touchcancel", handleCancel, false);
// el.addEventListener("touchleave", handleEnd, false);
// el.addEventListener("touchmove", handleMove, false);
// function handleStart(event) {
// // Handle the start of the touch
// }
- DataTransfer object is used to hold the data that is being dragged during a drag and drop operation, may hold one or more data items, each of one or more data types, object is available from the dataTransfer property of all drag events
- new DataTransfer()
- properties
- types - array of the drag data formats (as strings) that were set in the dragstart event, order of the formats is the same order as the data included in the drag operation, MIME type
- items - list of the data transfer items in a drag operation, includes one item for each item in the operation and if the operation had no items, the list is empty
- files - list of the files in the drag operation, if operation includes no files, the list is empty, used to drag files from a user desktop to the browser
- effectAllowed - specifies the effect that is allowed for a drag operation:
- none - item may not be dropped
- copy - copy of the source item may be made at the new location
- link - link may be established to the source at the new location
- move - item may be moved to a new location
- copyLink - copy or link operation is permitted
- copyMove - copy or move operation is permitted
- linkMove - link or move operation is permitted
- all - ll operations are permitted
- IE will change the value to be lowercased; thus, linkMove will become linkmove
- dropEffect - controls the feedback (typically visual) the user is given during a drag and drop operation. It will affect which cursor is displayed while dragging, when the user hovers over a target drop element, the browser cursor may indicate which type of operation will occur
- copy - copy of the source item is made at the new location
- move - item is moved to a new location
- link - link is established to the source at the new location
- none - item may not be dropped
- methods
- setDragImage(img_el, xOffset, yOffset) - custom drag image, instead of autogenerated
- setData(format, data) - sets the drag operation drag data to the specified data and type, if data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type, if data for the given type already exists, the existing data is replaced in the same position, the order of the types list is not changed when replacing data of the same type
- getData(format) - retrieves drag data (as a string) for the specified type OR empty string
- clearData([format]) - removes the drag operation drag data for the given type OR for all types, does not remove files from the drag operation, so its possible for there still to be an entry with the type "Files" left in the objects DataTransfer.types list if there are any files included in the drag
- DataTransferItem represents one drag data item during a drag operation, each drag event has a dataTransfer property which contains a list of drag data items, each item in the list is a DataTransferItem object
- properties
- kind - kind of drag data item: string|file
- type - drag data item type, typically a MIME type
- methods
- getAsFile() - returns the File object associated with the drag data item (or null if the drag item is not a file)
- getAsString(callback) - invokes the specified callback with the drag data item string as its argument
- DataTransferItemList object is a list of DataTransferItem objects representing items being dragged, during a drag operation, each DragEvent has a dataTransfer property and that property is a DataTransferItemList
- properties
- length - number of drag items in the list
- methods
- add( data,type | file ) - adds an item (either a File object or a string) to the drag item list and returns a DataTransferItem object for the new item
- remove(index) - removes the drag item from the list at the given index
- clear() - removes all of the drag items from the list
- DataTransferItem() - getter that returns a DataTransferItem at the given index, works for ev.dataTransfer.items[index]
- DragEvent represents a drag and drop interaction, user initiates a drag by placing a pointer device (such as a mouse) on the touch surface and then dragging the pointer to a new location (such as another DOM element), applications are free to interpret a drag and drop interaction in an application-specific way
- new DragEvent(type, DragEventInit)
- properties
- dataTransfer - data that is transferred during a drag and drop interaction
- events
- drag - element or text selection is being dragged
- dragend - drag operation is being ended (by releasing a mouse button or hitting the escape key)
- dragenter - dragged element or text selection enters a valid drop target
- dragexit - element is no longer the drag operation's immediate selection target
- dragleave - dragged element or text selection leaves a valid drop target
- dragover - fired continuously when an element or text selection is being dragged and the mouse pointer is over a valid drop target (every 50 ms WHEN mouse is not moving ELSE much faster between 5 ms (slow movement) and 1ms (fast movement) approximately, this firing pattern is different than mouseover
- dragstart - user starts dragging an element or text selection
- drop - element or text selection is dropped on a valid drop target
Pointer Lock
- provides input methods based on the movement of the mouse over time (i.e., deltas), not just the absolute position of the mouse cursor in the viewport, gives you access to raw mouse movement, locks the target of mouse events to a single element, eliminates limits on how far mouse movement can go in a single direction, and removes the cursor from view, ideal for first person 3D games, for example
- useful for any applications that require significant mouse input to control movements, rotate objects, and change entries
- lets you access mouse events even when the cursor goes past the boundary of the browser or screen
- persistent - does not release the mouse until an explicit API call is made or the user uses a specific release gesture
- not limited by browser or screen boundaries
- continues to send events regardless of mouse button state
- hides the cursor
- methods
- element.requestPointerLock() - ask for the pointer to be locked on the given element, to track the success or failure of the request, it is necessary to listen for the pointerlockchange and pointerlockerror events at the Document level
- document.exitPointerLock() - releases a pointer lock previously requested through Element.requestPointerLock, to track the success or failure of the request, it is necessary to listen for the pointerlockchange and pointerlockerror events
- click on black area to move point and press ESC on keyboard to exit lock
var pl_tests = document.querySelector('#pl_tests');
var canvas = document.querySelector('#pl_tests_canvas');
var ctx = canvas.getContext('2d');
var x = 50;
var y = 50;
const RADIUS =5;
function pl_canvasDraw() {
ctx.fillStyle = "black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "#f00";
ctx.beginPath();
ctx.arc(x, y, RADIUS, 0, degToRad(360), true);
ctx.fill();
}
pl_canvasDraw();
// pointer lock object forking for cross browser
canvas.requestPointerLock = canvas.requestPointerLock ||
canvas.mozRequestPointerLock;
document.exitPointerLock = document.exitPointerLock ||
document.mozExitPointerLock;
canvas.onclick = function() {
canvas.requestPointerLock();
};
document.addEventListener('pointerlockchange', lockChangeAlert, false);
document.addEventListener('mozpointerlockchange', lockChangeAlert, false);
function lockChangeAlert() {
if (
document.pointerLockElement === canvas ||
document.mozPointerLockElement === canvas
) {
pl_logger("pointer lock status is now locked");
document.addEventListener("mousemove", updatePosition, false);
} else {
pl_logger("pointer lock status is now unlocked");
document.removeEventListener("mousemove", updatePosition, false);
}
}
document.addEventListener('pointerlockerror', lockError, false);
document.addEventListener('mozpointerlockerror', lockError, false);
function lockError(e) {
pl_logger("pointer lock failed");
}
var animation;
function updatePosition(e) {
x += e.movementX;
y += e.movementY;
if (x > canvas.width + RADIUS) {
x = -RADIUS;
}
if (y > canvas.height + RADIUS) {
y = -RADIUS;
}
if (x < -RADIUS) {
x = canvas.width + RADIUS;
}
if (y < -RADIUS) {
y = canvas.height + RADIUS;
}
pl_logger("X position: "+x+", Y position: "+y);
if (!animation) {
animation = requestAnimationFrame(function() {
animation = null;
pl_canvasDraw();
});
}
}
function degToRad(degrees) {
var result = Math.PI / 180 * degrees;
return result;
}
function pl_logger(txt) {
pl_tests.innerHTML = txt + pl_tests.innerHTML;
}
// el.addEventListener("touchstart", handleStart, false);
// el.addEventListener("touchend", handleEnd, false);
// el.addEventListener("touchcancel", handleCancel, false);
// el.addEventListener("touchleave", handleEnd, false);
// el.addEventListener("touchmove", handleMove, false);
Server-Sent Events
- Set the "Content-Type" header to "text/event-stream"
- Specify that the page should not cache
- Output the data to send (Always start with "data: ")
- Flush the output data back to the web page
- Not supported in IE/Edge
<?php
// php/stream.php file
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
var sse_tests = document.getElementById("sse_tests");
if(typeof(EventSource) !== "undefined") {
var source = new EventSource("php/stream.php");
// source.onopen = function(event) {
// sse_tests.innerHTML += "Connection to the stream is opened";
// };
source.onmessage = function(event) {
sse_tests.innerHTML += event.data;
};
// source.onerror = function(event) {
// sse_tests.innerHTML += "Stream errors";
// };
} else {
sse_tests.innerHTML = "server-sent events unsupported...";
}
WebRTC [unfinished]
- Web Real-Time Communications - technology which enables Web applications and sites to capture and optionally stream audio and/or video media, as well as to exchange arbitrary data between browsers without requiring an intermediary/li>
- consists of several interrelated APIs and protocols which work together to achieve this
- overlaps substantially with the Media Capture and Streams API
- connections between two peers are created using—and represented by the RTCPeerConnection interface, once a connection has been established and opened, MediaStreams(audio, video, and text) and/or RTCDataChannels(arbitrary binary data: back-channel information, metadata exchange, game status packets, file transfers, or even as a primary channel for data transfer) can be added to the connection
- adapter.js - goes beyond prefix handling, implementing shims to bridge compatibility gaps between browsers implementations of WebRTC
var pc = new RTCPeerConnection();
var state = pc.iceGatheringState;
var state = pc.iceConnectionState;
var connectionState = pc.connectionState;
pc.ontrack = function(event) {
document.getElementById("received_video").srcObject = event.streams[0];
document.getElementById("hangup-button").disabled = false;
};
pc.onsignalingstatechange = function(event) {
if (pc.signalingState === "have-local-pranswer") {
// setLocalDescription() has been called with an answer
}
};
pc.onremovestream = function(ev) { alert("onremovestream event detected!"); };
pc.onpeeridentity = function(ev) { alert("onpeeridentity event detected!"); };
pc.onidpvalidationerror = function(ev) { alert("onidpvalidationerror event detected!"); };
pc.onidpassertionerror = function(ev) { alert("onidpassertionerror event detected!"); };
pc.onidentityresult = function(ev) { alert("onidentityresult event detected!"); };
pc.onnegotiationneeded = function() {
pc.createOffer().then(function(offer) {
return pc.setLocalDescription(offer);
})
.then(function() {
// Send the offer to the remote peer through the signaling server
});
})
.catch(reportError);
}
pc.onicegatheringstatechange = function() {
let label = "Unknown";
switch(pc.iceGatheringState) {
case "new":
case "complete":
label = "Idle";
break;
case "gathering":
label = "Determining route";
break;
}
document.getElementById("iceStatus").innerHTML = label;
}
pc.oniceconnectionstatechange = function(event) {
if (pc.iceConnectionState === "failed" ||
pc.iceConnectionState === "disconnected" ||
pc.iceConnectionState === "closed") {
// Handle the failure
}
};
pc.onicecandidate = function(event) {
if (event.candidate) {
// Send the candidate to the remote peer
} else {
// All ICE candidates have been sent
}
}
pc.ondatachannel = function(ev) {
console.log('Data channel is created!');
ev.channel.onopen = function() {
console.log('Data channel is open and ready to be used.');
};
};
pc.onconnectionstatechange = function(event) {
switch(pc.connectionState) {
case "connected":
// The connection has become fully connected
break;
case "disconnected":
case "failed":
// One or more transports has terminated unexpectedly or in an error
break;
case "closed":
// The connection has been closed
break;
}
}
var iceServers = pc.defaultIceServers;
if (iceServers.length === 0) {
// Deal with the lack of default ICE servers, possibly by using our own defaults
}
var channel = pc.createDataChannel("Mydata");
channel.onopen = function(event) {
channel.send('sending a message');
}
channel.onmessage = function(event) {
console.log(event.data);
}
// Determine the largest message size that can be sent
var sctp = pc.sctp;
var maxMessageSize = sctp.maxMessageSize;
var sd = pc.remoteDescription;
if (sd) {
alert("Remote session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No remote session yet.");
}
var sd = pc.currentRemoteDescription;
if (sd) {
alert("Local session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No local session yet.");
}
var ld = pc.localDescription;
if (ld) {
alert("Local session: type='" +
ld.type + "'; sdp description='" +
ld.sdp + "'");
}
else {
alert("No local session yet.");
}
var sd = pc.currentLocalDescription;
if (sd) {
alert("Local session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No local session yet.");
}
var identity = pc.peerIdentity;
if (identity) {
alert("Identity of the peer: idp='" +
identity.idp + "'; assertion='" +
identity.name + "'");
}
else {
alert("Identity of the peer has not been verified");
}
// The following code might be used to handle an offer from a peer when
// it isn't known whether it supports trickle ICE.
pc.setRemoteDescription(remoteOffer)
.then(_ => pc.createAnswer())
.then(answer => pc.setLocalDescription(answer))
.then(_ =>
if (pc.canTrickleIceCandidates) {
return pc.localDescription;
}
return new Promise(r => {
pc.addEventListener('icegatheringstatechange', e => {
if (e.target.iceGatheringState === 'complete') {
r(pc.localDescription);
}
});
});
})
.then(answer => sendAnswerToPeer(answer)) // signaling message
.catch(e => handleError(e));
pc.addEventListener('icecandidate', e => {
if (pc.canTrickleIceCandidates) {
sendCandidateToPeer(e.candidate); // signaling message
}
});
- Connection setup and management - open, and manage connection
- RTCPeerConnection - connection between the local computer and a remote peer, provides methods to connect to a remote peer, maintain and monitor the connection, and close the connection once it's no longer needed
- RTCPeerConnection([{bundlePolicy:balanced(pick two tracks to send - one audio and one video)|max-compat(one media track to negotiate and will only send that one)|max-compat(separate each track into its own connection), certificates: RTCCertificate_arr, iceCandidatePoolSize:0_OR_ice_candidate_pool_int, iceServers:RTCIceServers_arr, iceTransportPolicy:all|RTCIceTransportPolicy, peerIdentity:str, rtcpMuxPolicy:require|RTCRtcpMuxPolicy }]) - newly-created RTCPeerConnection, which represents a connection between the local device and a remote peer
- properties (inherits from EventTarget)
- canTrickleIceCandidates - whether or not the remote peer can accept trickled ICE candidates
- connectionState - current state of the peer connection by returning one of the string values specified by the enum RTCPeerConnectionState: new, connecting, connected, disconnected, failed, closed
- currentLocalDescription - RTCSessionDescription object describing the local end of the connection as it was most recently successfully negotiated since the last time the RTCPeerConnection finished negotiating and connecting to a remote peer, also included is a list of any ICE candidates that may already have been generated by the ICE agent since the offer or answer represented by the description was first instantiated
- currentRemoteDescription - RTCSessionDescription object describing the remote end of the connection as it was most recently successfully negotiated since the last time the RTCPeerConnection finished negotiating and connecting to a remote peer, also included is a list of any ICE candidates that may already have been generated by the ICE agent since the offer or answer represented by the description was first instantiated
- defaultIceServers - array of objects based on the RTCIceServer dictionary, which indicates what, if any, ICE servers the browser will use by default if none are provided to the RTCPeerConnection in its RTCConfiguration, browsers are not required to provide any default ICE servers at all
- iceConnectionState - enum of type RTCIceConnectionState which state of the ICE agent associated with the RTCPeerConnection: new, checking, connected, completed, failed, disconnected, closed
- iceGatheringState - enum of type RTCIceGatheringState that describes connection ICE gathering state, lets you detect, for example, when collection of ICE candidates has finished: new, gathering, complete
- localDescription - RTCSessionDescription describing the session for the local end of the connection OR null
- peerIdentity - RTCIdentityAssertion, containing a DOMString once set and verified, if no peer has yet been set and verified, this property will return null, once set, via the appropriate method, it cant be changed
- pendingLocalDescription - RTCSessionDescription object describing a pending configuration change for the local end of the connection, does not describe the connection as it currently stands, but as it may exist in the near future, use RTCPeerConnection.currentLocalDescription or RTCPeerConnection.localDescription to get the current state of the endpoint, for details on the difference
- pendingRemoteDescription - RTCSessionDescription object describing a pending configuration change for the remote end of the connection, does not describe the connection as it currently stands, but as it may exist in the near future, use RTCPeerConnection.currentRemoteDescription or RTCPeerConnection.remoteDescription to get the current session description for the remote endpoint
- remoteDescription - RTCSessionDescription describing the session (which includes configuration and media information) for the remote end of the connection OR null.
- sctp - RTCSctpTransport describing the SCTP transport over which SCTP data is being sent and received OR null
- signalingState - one of the string values specified by the RTCSignalingState enum, describe the state of the signaling process on the local end of the connection while connecting or reconnecting to another peer: stable, have-local-offer, have-remote-offer, have-local-pranswer, have-remote-pranswer
- events (inherits from EventTarget)
- connectionstatechange - aggregate state of the connection changes
- datachannel - RTCDataChannel is added to the connection by the remote peer calling createDataChannel()
- icecandidate - local ICE agent needs to deliver a message to the other peer through the signaling server.
- iceconnectionstatechange - when the state of the connection ICE agent, as represented by the iceConnectionState property, changes
- icegatheringstatechange - ICE gathering state—that is, whether or not the ICE agent is actively gathering candidates—changes
- identityresult - identity assertion is generated, via getIdentityAssertion() or during the creation of an offer or an answer
- idpassertionerror - associated identity provider (IdP) encounters an error while generating an identity assertion
- idpvalidationerror - associated identity provider (IdP) encounters an error while validating an identity assertion
- negotiationneeded - a change has occurred which requires session negotiation, this negotiation should be carried out as the offerer, because some session changes cannot be negotiated as the answerer
- peeridentity - identity assertion, received from a peer, has been successfully validated
- removestream - when a MediaStream is removed from this connection
- signalingstatechange
- track - a track has been added to the RTCPeerConnection
- methods (inherits from EventTarget)
- addIceCandidate() - when a web site or app using RTCPeerConnection receives a new ICE candidate from the remote peer over its signaling channel, it delivers the newly-received candidate to the browser ICE agent
- addTrack() - adds a new media track to the set of tracks which will be transmitted to the other peer
- close() - closes the current peer connection
- createAnswer() - creates an SDP answer to an offer received from a remote peer during the offer/answer negotiation of a WebRTC connection, answer contains information about any media already attached to the session, codecs and options supported by the browser, and any ICE candidates already gathered, answer is delivered to the returned Promise, and should then be sent to the source of the offer to continue the negotiation process
- createDataChannel() - creates a new channel over which any kind of data may be transmitted
- createOffer() - initiates the creation of an SDP offer for the purpose of starting a new WebRTC connection to a remote peer
- generateCertificate() - creates and stores an X.509 certificate and corresponding private key then returns an RTCCertificate, providing access to it
- ...
Crypto
- allows a script to use cryptographic primitives in order to build systems using cryptography, manipulation and storage of private and secret keys without requiring the underlying bits of the key to be made available to JavaScript
- object with this interface is available on Web context via the Window.crypto
- all Web Crypto API methods are available on a new interface: SubtleCrypto, Crypto.subtle property gives access to an object implementing it
- access the following primitives
- digest - compute a hash of an arbitrary block of data, in order to detect any change in it
- mac - compute a message authentication code
- sign and verify - digitally sign a document, and to verify a signature
- encrypt and decrypt - encode or decode a document
- import and export - import a key or export a key
- key generation - create a cryptographically secure key, or key pair, without the use of base key, but using the available entropy of the local system
- key wrapping and unwrapping - transmit, and to receive, a key from a third party, encoded using another key, without exposing the underlying key to JavaScript
- random - generate cryptographically sound pseudo-random numbers
- security cant be stronger than the security of the weakest part of the overall system
- Crypto
- properties
- subtle - SubtleCrypto object providing access to common cryptographic primitives, like hashing, signing, encryption or decryption
- methods
- getRandomValues(typedArray) - fills the passed TypedArray (Int8Array|Uint8Array|Int16Array|Uint16Array|Int32Array|Uint32Array) with cryptographically sound random values
- SubtleCrypto represents a set of cryptographic primitives, available via the Crypto.subtle properties available in a window context (via Window.crypto)
- methods (returns Promises)
- encrypt( RsaOaepParams_obj|AesCtrParams_obj|AesCbcParams_obj|AesGcmParams_obj, CryptoKey_for_encryption, BufferSource_data ) - encrypted data corresponding to the clear text, algorithm and key given as parameters
- decrypt( RsaOaepParams_obj|AesCtrParams_obj|AesCbcParams_obj|AesGcmParams_obj, CryptoKey_for_decryption, BufferSource_data ) - clear data corresponding to the encrypted text, algorithm and key given as parameters
- sign({"name":"RSASSA-PKCS1-v1_5"}|RsaPssParams_obj|EcdsaParams|{"name":"HMAC"}, CryptoKey_to_sign, data_ArrayBuffer_ArrayBufferView ) - signature corresponding to the text, algorithm and key given as parameters
- verify( "RSASSA-PKCS1-v1_5" |{"name":"RSASSA-PKCS1-v1_5"}|RsaPssParams_obj|EcdsaParams|{"name":"HMAC"}, CryptoKey_secretkey, signatures_to_verify_ArrayBuffer, signatures_whose_to_verify_ArrayBuffer ) - indicating if the signature given as parameter matches the text, algorithm and key also given as parameters
- digest( SHA-1|SHA-256|SHA-384|SHA-512, ArrayBuffer_ArrayBufferView_to_digest ) - digest generated from the algorithm and text given as parameters
- generateKey( RsaHashedKeyGenParams_obj | EcKeyGenParams_obj |HmacKeyGenParams_obj | AesKeyGenParams_obj , extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - newly generated CryptoKey, for symmetrical algorithms, or a CryptoKeyPair, containing two newly generated keys, for asymmetrical algorithm, that matches the algorithm, the usages and the extractability given as parameters
- deriveKey( EcdhKeyDeriveParams_obj|HkdfParams_obj|Pbkdf2Params_obj, masterkey_CryptoKey, HmacKeyGenParams_obj|AesKeyGenParams_obj, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - newly generated CryptoKey derived from a master key and a specific algorithm given as parameters
- deriveBits() - newly generated buffer of pseudo-random bits derived from a master key and a specific algorithm given as parameters
- importKey( raw|pkcs8|spki|jwk, ArrayBuffer|JSONWebKey, RsaHashedImportParams_obj|EcKeyImportParams_obj|HmacImportParams_obj|{"name":ALGORITHM}, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - CryptoKey corresponding to the format, the algorithm, the raw key data, the usages and the extractability given as parameters
- exportKey (raw|pkcs8|spki|jwk, CryptoKey_to_export ) - buffer, containing the key in the format requested
- wrapKey( raw|pkcs8|spki|jwk, CryptoKey_to_wrap, CryptoKey_to_use, AES-CBC|AES-CTR|AES-GCM|RSA-OAEP|AES-KW ) - wrapped symmetric key for usage (transfer, storage) in insecure environments, contains the key wrapped by the given wrapping key with the given algorithm
- unwrapKey( raw|pkcs8|spki|jwk, wrapped_ArrayBuffer, unwrapping_CryptoKey, AES-CBC|AES-CTR|AES-GCM|RSA-OAEP|AES-KW, wrappedKeyAlgo, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - CryptoKey corresponding to the wrapped key given in parameter
- CryptoKey represents a cryptographic key derived from a specific key algorithm, can be obtained using SubtleCrypto.generateKey(), SubtleCrypto.deriveKey() or SubtleCrypto.importKey()
- properties
- type - enumerated value representing the type of the key, a secret key (for symmetric algorithm), a public or a private key (for an asymmetric algorithm)
- extractable - Boolean indicating if the raw information may be exported to the application or not
- algorithm - opaque object representing a particular cipher the key has to be used with
- usages - array of enumerated values indicating what the key can be used for
- AES-KW is a way to use the AES cipher for key wrapping
var crypto_tests = document.getElementById("crypto_tests");
function getRandomNumbers() {
var array = new Uint32Array(10);
window.crypto.getRandomValues(array);
crypto_tests.innerHTML = "random numbers:"
for (var i = 0; i < array.length; i++) {
crypto_tests.innerHTML += array[i];
}
}
let text = 'An obscure body in the S-K System, your majesty. The inhabitants refer to it as the planet Earth.';
async function digestMessage(message) {
let encoder = new TextEncoder();
let data = encoder.encode(message);
let digest = await window.crypto.subtle.digest('SHA-256', data);
console.log(digest.byteLength); // 32 for SHA-256
}
digestMessage(text);
// RSA-OAEP ENCRYPT
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-oaep #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
function encryptMessage(publicKey) {
let encoded = getMessageEncoding();
return window.crypto.subtle.encrypt(
{
name: "RSA-OAEP"
},
publicKey,
encoded
);
}
// RSA-OAEP DECRYPT
function decryptMessage(privateKey, ciphertext) {
return window.crypto.subtle.decrypt(
{
name: "RSA-OAEP"
},
privateKey,
ciphertext
);
}
// RSA-PSS - SIGN AND VERIFY
// Fetch the contents of the "message" textbox, and encode it
// in a form we can use for sign operation
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-pss #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
let encoded = getMessageEncoding();
let signature = await window.crypto.subtle.sign(
{
name: "RSA-PSS",
saltLength: 32,
},
privateKey,
encoded
);
// Fetch the contents of the "message" textbox, and encode it
// in a form we can use for sign operation
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-pss #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
// Fetch the encoded message-to-sign and verify it against the stored signature
// If it checks out, set the "valid" class on the signature
// Otherwise set the "invalid" class
async function verifyMessage(publicKey) {
const signatureValue = document.querySelector(".rsa-pss .signature-value");
signatureValue.classList.remove("valid", "invalid");
let encoded = getMessageEncoding();
let result = await window.crypto.subtle.verify(
{
name: "RSA-PSS",
saltLength: 32,
},
publicKey,
signature,
encoded
);
signatureValue.classList.add(result ? "valid" : "invalid");
}
// KEY PAIR GENERATION
// RSA-OAEP encryption key pair generation
let keyPair = window.crypto.subtle.generateKey(
{
name: "RSA-OAEP",
modulusLength: 4096,
publicExponent: new Uint8Array([1, 0, 1]),
hash: "SHA-256",
},
true,
["encrypt", "decrypt"]
);
// Elliptic curve key pair generation
let keyPair = window.crypto.subtle.generateKey(
{
name: "ECDSA",
namedCurve: "P-384"
},
true,
["sign", "verify"]
);
// HMAC signing key generation
let key = window.crypto.subtle.generateKey(
{
name: "HMAC",
hash: {name: "SHA-512"}
},
true,
["sign", "verify"]
);
// AES-GCM encryption key generation
let key = window.crypto.subtle.generateKey(
{
name: "AES-GCM",
length: 256,
},
true,
["encrypt", "decrypt"]
);
Performance
- provides a monotonic clock i.e. a clock that is always increasing, Performance API defines a DOMHighResTimeStamp type rather than using the Date.now() interface
- supports a number of use cases including calculating frame-rates (potentially important in animations) and benchmarking (such as the time to load a resource)
- DOMHighResTimeStamp - high resolution point in time, is a double and is used by the performance interfaces, value could be a discrete point in time or the difference in time between two discrete points in time, unit is milliseconds and should be accurate to 5 µs (microseconds), if the browser is unable to provide a time value accurate to 5 microseconds, time in milliseconds accurate to a millisecond, to offer protection against timing attacks and fingerprinting, the precision of time stamps might get rounded depending on browser settings, starting time can be either a specific time determined by the script for a site or app, or the time origin, time origin is a standard time which is considered to be the beginning of the current document lifetime
- first one loaded in the Window, browser context was created
- during the process of unloading the previous document which was loaded in the window, a confirmation dialog was displayed to let the user confirm whether or not to leave the previous page, the time origin is the time at which the user confirmed that navigating to the new page was acceptable
- if neither of the above determines the time origin, then the time origin is the time at which the navigation responsible for creating the window current Document took place
- for workers is time of creation
- in all other cases, the time origin is undefined
- performance entry type names
- frame, navigation - URL - document address
- resource - URL - resolved URL of the requested resource, doesnt change even if the request is redirected
- mark - string - name used when the mark was created by calling performance.mark()
- measure - string - name used when the measure was created by calling performance.measure()
- paint - string - either 'first-paint' or 'first-contentful-paint'
- use performance tools in browser !
var performance_tests = document.getElementById("performance_tests");
var performance_obj = null;
var m1, m2, measure_marks; // for now() cases
// performance.timeOrigin
// performance.clearResourceTimings()
// performance.setResourceTimingBufferSize(max_perf_entries)
if ('serviceWorker' in navigator) {
var performance_obj = window.performance;
} else {
performance_tests.innerHTML="PerformanceAPI not supported"
}
function create_mark(name) {
performance.mark(name);
}
function mark_clear(name) {
performance.clearMarks(name);
}
function create_measure(name) {
performance.measure(
name,
'm1',
'm2'
);
}
function show_measure(name) {
performance_tests.innerHTML="";
var measures = performance.getEntriesByName('measure_marks');
var measure = measures[0];
if(!measure){performance_tests.innerHTML="not found...";return;}
performance_tests.innerHTML =
"measure.duration: " + measure.duration + "ms" +
"measure.entryType: " + measure.entryType +
"measure.name: " + measure.name +
"measure.startTime: " + measure.startTime;
}
function measure_clear(name) {
if (name === undefined) {
performance.clearMeasures(); return;
}
performance.clearMeasures(name);
}
function show_performance_json() {
performance_tests.innerHTML="";
var pj = performance.toJSON();
utils_show_obj(pj, performance_tests);
performance_tests.innerHTML+=JSON.stringify(pj)+" ]";
}
function show_entry(obj) {
var properties = ["name", "entryType", "startTime", "duration"];
// var methods = ["toJSON"];
for (var i=0; i < properties.length; i++) {
// check each property
var supported = properties[i] in obj;
if (supported)
performance_tests.innerHTML+=properties[i] +
" = " + obj[properties[i]];
else
performance_tests.innerHTML+=properties[i] +
" = Not supported";
}
// for (var i=0; i < methods.length; i++) {
// // check each method
// var supported = typeof obj[methods[i]] == "function";
// if (supported) {
// var js = obj[methods[i]]();
// performance_tests.innerHTML+=methods[i] + "() = " +
// JSON.stringify(js);
// } else {
// performance_tests.innerHTML+=methods[i] + " = Not supported";
// }
// }
}
function run_tests() {
mark_clear();
measure_clear();
performance_tests.innerHTML = "tests ...";
var t0 = performance.now();
do_work(7654321+utils_randomInt());
var t1 = performance.now();
performance_tests.innerHTML+="measurement with now(): "+(t1-t0)+"ms";
performance.mark("pm1_start");
do_work(54321+utils_randomInt());
performance.mark("pm1_end");
performance.mark("pm2_start");
do_work(654321+utils_randomInt());
performance.mark("pm2_end");
performance.mark("pm3_start");
do_work(7654321+utils_randomInt());
performance.mark("pm3_end");
// // specific entries
// p = performance.getEntries({name : "Begin", entryType: "mark"});
// for (var i=0; i < p.length; i++) {
// performance_tests.innerHTML += "Begin[" + i + "]";
// }
// "mark" entries
performance_tests.innerHTML += "mark only entries:"
var p = performance.getEntriesByType("mark");
for (var i=0; i < p.length; i++) {
performance_tests.innerHTML+=p[i].name+" [ start:"+p[i].startTime+
" duration:"+p[i].duration+" ]";
}
// // "mark" entries named "Begin"
// p = performance.getEntriesByName("Begin", "mark");
// for (var i=0; i < p.length; i++) {
// performance_tests.innerHTML += "Mark and Begin entry[" + i + "]: name = "
// + p[i].name +
// "startTime = " + p[i].startTime +
// "duration = " + p[i].duration;
// }
// each entry
performance_tests.innerHTML += "all entries:"
var p = performance.getEntries();
for (var i=0; i < p.length; i++) {
performance_tests.innerHTML+=p[i].name+" [ start:"+p[i].startTime+
" duration:"+p[i].duration+" ]";
}
}
function do_work(cicles) {
for (let index = 0; index < cicles; index++) {
var tests = (index+index)+cicles+(utils_randomInt()*cicles+cicles);
tests*tests;
}
}
function show_navigation() {
performance_tests.innerHTML=""
// Use getEntriesByType() to just get the "navigation" events
var perfEntries = performance.getEntriesByType("navigation");
for (var i=0; i < perfEntries.length; i++) {
var p = perfEntries[i];
performance_tests.innerHTML+="navigation entry [" + i + "]";
// dom Properties
performance_tests.innerHTML+="DOM content loaded = " +
(p.domContentLoadedEventEnd - p.domContentLoadedEventStart);
performance_tests.innerHTML+="DOM complete = " +
p.domComplete;
performance_tests.innerHTML+="DOM interactive = " +
p.interactive;
// document load and unload time
performance_tests.innerHTML+="document load = " +
(p.loadEventEnd - p.loadEventStart);
performance_tests.innerHTML+="document unload = " +
(p.unloadEventEnd - p.unloadEventStart);
// other properties
performance_tests.innerHTML+="type = " +
p.type;
performance_tests.innerHTML+="redirectCount = " +
p.redirectCount;
}
}
// interupt current flow !!!
// var observer = new PerformanceObserver((list, obj) => {
// performance_tests.innerHTML="marks created";
// var entries = list.getEntries();
// for (var i=0; i < entries.length; i++) {
// show_entry(entries[i],performance_tests);
// }
// // observer.disconnect(); // interupt observing
// });
// observer.observe({entryTypes: ["mark"]});
// // var records = observer.takeRecords();
// // console.log(records[0].name);
// // console.log(records[0].startTime);
// // console.log(records[0].duration);
// var observer2 = new PerformanceObserver((list, observer) => {
// performance_tests.innerHTML="measure created";
// var entries = list.getEntries();
// for (var i=0; i < entries.length; i++) {
// show_entry(entries[i],performance_tests);
// }
// });
// observer2.observe({entryTypes: ["measure"]});
function show_resources() {
performance_tests.innerHTML="";
var p = performance.getEntriesByType("resource");
for (var i=0; i < p.length; i++) {
show_entry(p[i]);
resource_props(p[i]);
}
}
function resource_props(perfEntry) {
// Print timestamps of the *start and *end properties
properties = [
"requestStart",
"domainLookupStart",
"domainLookupEnd",
"connectStart",
"responseStart",
"responseEnd",
"fetchStart",
"connectEnd",
"transferSize",
"encodedBodySize",
"decodedBodySize",
"redirectStart",
"redirectEnd",
"secureConnectionStart",
"serverTiming",
"workerStart",
"nextHopProtocol",
"initiatorType"
];
for (var i=0; i < properties.length; i++) {
// check each property
var supported = properties[i] in perfEntry;
if (supported) {
var value = perfEntry[properties[i]];
performance_tests.innerHTML+=properties[i] + " = " + value;
} else {
performance_tests.innerHTML+=properties[i] + " = NOT supported";
}
}
}
- Performance provides access to performance-related information for the current page, part of the High Resolution Time API, but is enhanced by the Performance Timeline API, the Navigation Timing API, the User Timing API, and the Resource Timing API, obtained by calling the Window.performance
- properties
- timeOrigin - high resolution timestamp of the start time of the performance measurement
- methods
- clearMarks([name]) - removes mark from the browser performance entry buffer
- clearMeasures([name]) - removes measure from the browser performance entry buffer
- clearResourceTimings() - removes all performance entries with a entryType of "resource" from the browser performance data buffer
- getEntries({ name:"entry_name", entryType:frame|navigation|resource|mark|measure|paint }) - returns a list of PerformanceEntry objects based on the given filter
- getEntriesByName( name [,frame|navigation|resource|mark|measure|paint] ) - returns a list of PerformanceEntry objects based on the given name and entry type
- getEntriesByType( frame|navigation|resource|mark|measure|paint ) - returns a list of PerformanceEntry objects of the given entry type
- mark(name) - creates a timestamp in the browser performance entry buffer with the given name
- measure( name [,startMark,endMark] ) - creates a named timestamp in the browser performance entry buffer between two specified marks (known as the start mark and end mark, respectively)
- now() - returns a DOMHighResTimeStamp representing the number of milliseconds elapsed since beginning of the current document lifetime
- setResourceTimingBufferSize(max_perf_entries) - sets the browser resource timing buffer size to the specified number of "resource" type performance entry objects
- toJSON() - jsonizer returning a json object representing the Performance object, NOT available to workers
- event
- resourcetimingbufferfull - when the browser resource timing performance buffer is full
- PerformanceEntry encapsulates a single performance metric that is part of the performance timeline, can be directly created by making a performance mark or measure (for example by calling the mark() method) at an explicit point in an application, are also created in indirect ways such as loading a resource (such as an image), will always be one of the following subtypes: PerformanceMark, PerformanceMeasure, PerformanceFrameTiming, PerformanceNavigationTiming, PerformanceResourceTiming, PerformancePaintTiming
- properties
- name - value that further specifies the value returned by the PerformanceEntry.entryType property, depends on the subtype: URL, string
- entryType - type of performance metric: frame|navigation|resource|mark|measure|paint
- startTime - starting time for the performance metric
- duration - time value of the duration of the performance event
- methods
- toJSON() - JSON representation of the PerformanceEntry object.
- PerformanceFrameTiming is an abstract interface that provides frame timing data about the browser event loop, a frame represents the amount of work a browser does in one event loop such as processing DOM events, resizing, scrolling, rendering, CSS animations, etc.., frame rate of 60fps (frames per second) for a 60Hz refresh rate is the target for a good responsive user experience. This means the browser should process a frame in about 16.7ms, an application can register a PerformanceObserver for "frame" performance entry types and the observer can retrieve data about the duration of each frame event, this information can be used to help identify areas that take too long to provide a good user experience
- properties (extends PerformanceEntry for "frame")
- PerformanceMark
- PerformanceMeasure
- PerformanceObserver is used to observe performance measurement events and be notified of new performance entries as they are recorded in the browser performance timeline
- new PerformanceObserver(callback)
- methods
- takeRecords() - current list of performance entries stored in the performance observer, emptying it out
- disconnect() - stop the performance observer from receiving any performance entry events
- observe({entryTypes: ["frame|navigation|resource|mark|measure|paint",...]}) - specify the set of PerformanceEntry.entryType to observe
- PerformanceResourceTiming methods and properties for retrieving and analyzing detailed network timing data regarding the loading of an application resources
Back to Main Page
<img src='data/img/placeholder.png' data-src='data/img/SLUG.jpg' alt='NAME'>
article img[data-src] {
filter: blur(0.2em);
}
article img {
filter: blur(0em);
transition: filter 0.5s;
}
js
var imagesToLoad = document.querySelectorAll('img[data-src]');
var loadImages = function(image) {
image.setAttribute('src', image.getAttribute('data-src'));
image.onload = function() {
image.removeAttribute('data-src');
};
};
if('IntersectionObserver' in window) {
var observer = new IntersectionObserver(function(items, observer) {
items.forEach(function(item) {
if(item.isIntersecting) {
loadImages(item.target);
observer.unobserve(item.target);
}
});
});
imagesToLoad.forEach(function(img) {
observer.observe(img);
});
} else {
imagesToLoad.forEach(function(img) {
loadImages(img);
});
}
ONLINE or OFFLINE ?
window.addEventListener('load', function() {
var status = document.getElementById("status");
var log = document.getElementById("log");
function updateOnlineStatus(event) {
var condition = navigator.onLine ? "online" : "offline";
status.className = condition;
status.innerHTML = condition.toUpperCase();
log.insertAdjacentHTML("beforeend", "Event: " + event.type + "; Status: " + condition);
}
window.addEventListener('online', updateOnlineStatus);
window.addEventListener('offline', updateOnlineStatus);
});
Page Observers
- asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document viewport
- allows you to configure a callback that is called whenever one element (target) intersects either the device viewport or a specified element; for the purpose of this API, this is called the root, typically, you watch for intersection changes with regard to the document viewport (which is done by specifying null as the root element), whether you are using the viewport or some other element as the root, the API works the same way, executing a callback function you provide whenever the visibility of the target element changes so that it crosses desired amounts of intersection with the root, degree of intersection between the target element and its root is the intersection ratio, representation of the percentage of the target element which is visible as a value between 0.0 and 1.0
- root - element that is used as the viewport for checking visiblity of the target, must be the ancestor of the target, defaults to the browser viewport if not specified or if null
- rootMargin - margin around the root, can have values similar to the CSS margin property, e.g. "10px 20px 30px 40px" (top, right, bottom, left), values can be percentages, serves to grow or shrink each side of the root element bounding box before computing intersections, defaults to all zeros
- threshold - a single number or an array of numbers which indicate at what percentage of the target visibility the observer callback should be executed, if you only want to detect when visibility passes the 50% mark, you can use a value of 0.5, if you want the callback to run every time visibility passes another 25%, you would specify the array [0, 0.25, 0.5, 0.75, 1], default is 0 (meaning as soon as even one pixel is visible, the callback will be run), value of 1.0 means that the threshold isnt considered passed until every pixel is visible
var po_tests = document.getElementById("po_tests");
var po_tests_1 = document.getElementById("po_tests_1");
var po_tests_2 = document.getElementById("po_tests_2");
var prevRatio = 0.0; // to save visibility
var increasingColor = "rgba(67, 244, 65, ratio)";
var decreasingColor = "rgba(65, 145, 244, ratio)";
// var po_track_started = false;
var po_is_visible = false;
var po_view_start = 0;
var po_total_view = 0;
var po_data_1 = document.getElementById("po_data_1");
var po_data_2 = document.getElementById("po_data_2");
function startTracking() {
track_interval = setInterval(()=>{
let totalSeconds = po_total_view / 1000;
let sec = Math.floor(totalSeconds % 60);
let min = Math.floor(totalSeconds / 60);
po_data_1.innerHTML = po_data_2.innerHTML =
"po_is_visible: "+po_is_visible+
"po_total_view: "+min+":"+sec.toString().padStart(2,"0")+" ["+po_total_view+"ms]";
// "performance.now(): " + performance.now();
updateAdTimer();
},150);
}
function stopTracking() {
clearInterval(track_interval);
}
// window.addEventListener("load", function(event) {
var observer;
var options = {
root: null,
rootMargin: "0px",
threshold: buildThresholdList()
// [0.5],
// [0.0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0],
// [0, 0.25, 0.5, 0.75, 1.0]
};
observer = new IntersectionObserver(
handleIntersect,
options
);
observer.observe(po_tests);
// }, false);
function buildThresholdList() {
var thresholds = [];
var numSteps = 20; // how many thresholds between 0.0 and 1.0
for (var i=1.0; i<=numSteps; i++) {
var ratio = i/numSteps;
thresholds.push(ratio);
}
thresholds.push(0);
return thresholds;
}
function handleIntersect(entries, observer) {
entries.forEach(function(entry) {
po_is_visible = false;
if (entry.isIntersecting) {
if (entry.intersectionRatio >= 0.35) {
po_view_start = performance.now();
// po_track_started = true;
po_is_visible = true;
}
}
po_tests_1.innerHTML =
"intersectionRatio: " + entry.intersectionRatio +
"isIntersecting: " + entry.isIntersecting +
"---------------------------------" +
"boundingClientRect.width: " + entry.boundingClientRect.width +
"boundingClientRect.height: " + entry.boundingClientRect.height +
"boundingClientRect.top: " + entry.boundingClientRect.top +
"boundingClientRect.right: " + entry.boundingClientRect.right +
"boundingClientRect.bottom: " + entry.boundingClientRect.bottom +
"boundingClientRect.left: " + entry.boundingClientRect.left +
"boundingClientRect.x: " + entry.boundingClientRect.x +
"boundingClientRect.y: " + entry.boundingClientRect.y;
po_tests_2.innerHTML =
"intersectionRect.width: " + entry.intersectionRect.width +
"intersectionRect.height: " + entry.intersectionRect.height +
"intersectionRect.top: " + entry.intersectionRect.top +
"intersectionRect.right: " + entry.intersectionRect.right +
"intersectionRect.bottom: " + entry.intersectionRect.bottom +
"intersectionRect.left: " + entry.intersectionRect.left +
"intersectionRect.x: " + entry.intersectionRect.x +
"intersectionRect.y: " + entry.intersectionRect.y +
"---------------------------------" +
"rootBounds.width: " + entry.rootBounds.width +
"rootBounds.height: " + entry.rootBounds.height +
"rootBounds.top: " + entry.rootBounds.top +
"rootBounds.right: " + entry.rootBounds.right +
"rootBounds.bottom: " + entry.rootBounds.bottom +
"rootBounds.left: " + entry.rootBounds.left +
"rootBounds.x: " + entry.rootBounds.x +
"rootBounds.y: " + entry.rootBounds.y;
if (entry.intersectionRatio > prevRatio) {
entry.target.style.backgroundColor =
increasingColor.replace("ratio", entry.intersectionRatio);
} else {
entry.target.style.backgroundColor =
decreasingColor.replace("ratio", entry.intersectionRatio);
}
prevRatio = entry.intersectionRatio;
let box = entry.target;
let visiblePct = (Math.floor(entry.intersectionRatio * 100)) + "%";
box.querySelector(".topLeft").innerHTML = visiblePct;
box.querySelector(".topRight").innerHTML = visiblePct;
box.querySelector(".bottomLeft").innerHTML = visiblePct;
box.querySelector(".bottomRight").innerHTML = visiblePct;
});
}
function updateAdTimer() {
if(!po_is_visible) return;
let lastStarted = po_view_start;
let currentTime = performance.now();
if (lastStarted) {
let diff = currentTime - lastStarted;
po_total_view = parseFloat(po_total_view) + diff;
}
po_view_start = currentTime;
}
document.addEventListener(
"visibilitychange",
() => {
if (document.hidden) {
po_is_visible = 0;
po_view_start = 0;
// videoElement.pause();
} else {
po_is_visible = 1;
// videoElement.play();
}
},
false
);
// videoElement.addEventListener("pause", function(){
// document.title = 'Paused';
// }, false);
// // When the video plays, set the title.
// videoElement.addEventListener("play", function(){
// document.title = 'Playing';
// }, false);
- IntersectionObserver
- new IntersectionObserver(callback [,{ root:el_as_viewport, rootMargin:"0px 0px 0px 0px", threshold:0.0 }] ) - callback is called when the percentage of the target element is visible crosses a threshold, receives as input two parameters: entries (list of IntersectionObserverEntry objects, each representing one threshold which was crossed, either becoming more or less visible than the percentage specified by that threshold), observer (IntersectionObserver for which the callback is being invoked)
- properties
- root - specific ancestor of the target element being observed, is null if no value was passed, the top-level document viewport is used
- rootMargin - an offset rectangle applied to the root's bounding box when calculating intersections, effectively shrinking or growing the root for calculation purposes, value returned by this property may not be the same as the one specified when calling the constructor as it may be changed to match internal requirements, each offset can be expressed in pixels (px) or as a percentage (%), default is "0px 0px 0px 0px"
- thresholds - a list of thresholds, sorted in increasing numeric order, where each threshold is a ratio of intersection area to bounding box area of an observed target, notifications for a target are generated when any of the thresholds are crossed for that target, if no value was passed to the constructor, 0 is used
- methods
- observe(el) - tells the IntersectionObserver a target element to observe
- unobserve(el) - tells the IntersectionObserver to stop observing a particular target element
- disconnect() - stops the IntersectionObserver object from observing any target
- takeRecords() - returns an array of IntersectionObserverEntry objects for all observed targets and stops observing all of them
IntersectionObserverEntry - describes the intersection between the target element and its root container at a specific moment of transition, nstances are delivered to an IntersectionObserver callback in its entries parameter; otherwise, these objects can only be obtained by calling IntersectionObserver.takeRecords()
- properties
- boundingClientRect - bounds rectangle of the target element as a DOMRectReadOnly, are computed as described in the documentation for Element.getBoundingClientRect()
- intersectionRatio - ratio of the intersectionRect to the boundingClientRect
- intersectionRect - DOMRectReadOnly representing the target visible area
- isIntersecting - Boolean value which is true if the target element intersects with the intersection observer root, true - IntersectionObserverEntry describes a transition into a state of intersection, false - transition is from intersecting to not-intersecting
- rootBounds - DOMRectReadOnly for the intersection observer root
- target - Element whose intersection with the root changed
- time - time at which the intersection was recorded, relative to the IntersectionObserver time origin
- Page Visibility API
- document.hidden - true if the page is in a state considered to be hidden to the user, and false otherwise
- document.visibilityState - document current visibility state: visible, hidden, prerender, unloaded
- document.onvisibilitychange - EventListener providing the code to be called when the visibilitychange event is fired
MutationObserver
- ability to watch for changes being made to the DOM tree, designed as a replacement for the older Mutation Events feature which was part of the DOM3 Events specification
- new MutationObserver(callback)
- methods
- disconnect() - tops the MutationObserver instance from receiving further notifications until and unless observe() is called again
- takeRecords() - removes all pending notifications from the MutationObserver notification queue and returns them in a new Array of MutationRecord objects
- observe(target [,options]) - configures the MutationObserver to begin receiving notifications through its callback function when DOM changes matching the given options occur, at a minimum, one of childList, attributes, and/or characterData must be true
- attributeFilter - array of specific attribute names to be monitored, if this property isnt included, changes to all attributes cause mutation notifications
- attributeOldValue - set to true to record the previous value of any attribute that changes when monitoring the node or nodes for attribute changes; see Monitoring attribute values in MutationObserver for details on watching for attribute changes and value recording
- attributes - set to true to watch for changes to the value of attributes on the node or nodes being monitored
- characterData - set to true to monitor the specified target node or subtree for changes to the character data contained within the node or nodes
- characterDataOldValue - set to true to record the previous value of a nodes text whenever the text changes on nodes being monitored
- childList - set to true to monitor the target node (and, if subtree is true, its descendants) for the addition or removal of new child nodes
- subtree - set to true to extend monitoring to the entire subtree of nodes rooted at target, all of the other MutationObserverInit properties are then extended to all of the nodes in the subtree instead of applying solely to the target node
- TypeError
- options are configured such that nothing will actually be monitored (for example, if MutationObserverInit.childList, MutationObserverInit.attributes, and MutationObserverInit.characterData are all false)
- attributes option is false (indicating that attribute changes are not not to be monitored) but attributeOldValue is true and/or attributeFilter is present
- characterDataOldValue option is true but MutationObserverInit.characterData is false (indicating that character changes arent to be tracked)
- reusing MutationObservers
- call observe() multiple times on the same MutationObserver to watch for changes to different parts of the DOM tree and/or different types of changes
- if you call observe() on a node that already being observed by the same MutationObserver, all existing observers are automatically removed from all targets being observed before the new observer is activated
- if the same MutationObserver is not already in use on the target, then the existing observers are left alone and the new one is added
- mutation observers are intended to let you be able to watch the desired set of nodes over time, even if the direct connections between those nodes are severed, if you begin watching a subtree of nodes, and a portion of that subtree is detached and moved elsewhere in the DOM, you continue to watch the detached segment of nodes, receiving the same callbacks as before the nodes were detached from the original subtree, this prevents you from missing changes that occur after the connection is severed and before you have a chance to specifically begin monitoring the moved node or subtree for changes
- in theory if you keep track of the MutationRecord objects describing the changes that occur, and , you should be able to "undo" the changes, rewinding the DOM back to its initial state
- if the element being observed is removed from the DOM and then subsequently released by the browser garbage collection mechanism, the MutationObserver is likewise deleted
Click, type or resize
var mo_tests = document.getElementById("mo_tests");
const MutationObserver = window.MutationObserver ||
window.WebKitMutationObserver ||
window.MozMutationObserver ||
null;
if (!MutationObserver) {
battery_tests.innerHTML='MutationObserver not supported';
}
// target
const mo_test_object = document.querySelector("#mo_test_object");
// options
const mo_config = {
attributes: true,
childList: true,
characterData: true,
subtree: true,
};
// instance
const mo_observer = new MutationObserver(function(mutations) {
mo_tests.innerHTML = `mutations =` + mutations; // MutationRecord
mutations.forEach(function(mutation) {
// console.log("mutation =", mutation);
if (mutation.type === "characterData") {
// target & object === typeof(mutation.target)
// console.log(
// "A child node has been added OR removed.",
// mutation.target,
// typeof(mutation.target)
// );
// console.log("[...mutation.addedNodes].length", [...mutation.addedNodes].length);
// console.log("[...mutation.removedNodes].length", [...mutation.removedNodes].length);
// if (mutation.target && [...mutation.addedNodes].length) {
// // [...mutation.addedNodes].length
// console.log(`A child node ${mutation.target} has been added!`, mutation.target);
// }
// if (mutation.target && [...mutation.removedNodes].length) {
// // [...mutation.removedNodes].length
// console.log(`A child node ${mutation.target} has been removed!`, mutation.target);
// }
}
if (mutation.type === "childList") {
if (mutation.target && [...mutation.addedNodes].length) {
mo_tests.innerHTML += `A child node ${mutation.target} has been added!` + mutation.target;
}
if (mutation.target && [...mutation.removedNodes].length) {
mo_tests.innerHTML += `A child node ${mutation.target} has been removed!` + mutation.target;
}
// do somwthings
let list_values = [];
list_values = [].slice.call(mo_test_object.children).map(function(node) {
return node.innerHTML;
}).filter(function(str) {
if (str === "") {
return false;
} else {
return true;
}
});
mo_tests.innerHTML += list_values;
}
if (mutation.type === "attributes") {
mo_tests.innerHTML += "mutation = " + mutation;
mo_tests.innerHTML += `The \`${mutation.attributeName}\` attribute was modified.`;
// console.log("list style =", list.style);
let { width, height } = mo_test_object.style;
let style = { width, height };
mo_tests.innerHTML += "style = " + JSON.stringify(style, null, 4);
}
});
});
function startMO (){
mo_observer.observe(mo_test_object, mo_config);
mo_tests.innerHTML = "mo_observer.observe(mo_test_object, mo_config)";
}
function stopMO (){
mo_observer.disconnect();
mo_tests.innerHTML = "mo_observer.disconnect()";
}
function addRandomChild(){
var arc = document.createElement("span");
arc.innerHTML = utils_randomInt();
mo_test_object.appendChild(arc);
}
// var targetNode = document.querySelector("#someElement");
// var observerOptions = {
// childList: true,
// attributes: true,
// subtree: true, // omit or set to false to observe only changes to the parent node
// attributeOldValue: true,
// // watch for changes to the status and username attributes
// // in any elements contained within a subtree
// attributeFilter: ["status","username"]
// // characterDataOldValue: true
// // characterData: true
// }
// var observer = new MutationObserver(callback);
// observer.observe(targetNode, observerOptions);
// // handle any still-pending mutations
// var mutations = observer.takeRecords();
// if (mutations) {
// callback(mutations);
// }
// // observer.disconnect();
// function callback(mutationList, observer) {
// mutationList.forEach((mutation) => {
// switch(mutation.type) {
// case 'childList':
// /* One or more children have been added to and/or removed
// from the tree; see mutation.addedNodes and
// mutation.removedNodes */
// break;
// case 'attributes':
// "attributeName" + mutation.attributeName +
// " changed to " + mutation.target[attributeName] +
// " (was " + mutation.oldValue + ")"
// switch(mutation.attributeName) {
// case "status":
// userStatusChanged(mutation.target.username, mutation.target.status);
// break;
// case "username":
// usernameChanged(mutation.oldValue, mutation.target.username);
// break;
// }
// break;
// }
// });
ResizeObserver
- reports changes to the dimensions of an Element content or border box, or the bounding box of an SVGElement
- devicePixelContentBox - element content box in device pixel (i.e. physical pixel) units
So what happened?
And remember, don't do anything that affects anything, unless it turns out you were supposed to, in which case, for the love of God, don't not do it! Ow, my spirit! I don't want to be rescued. You guys aren't Santa! You're not even robots. I've got to find a way to escape the horrible ravages of youth. Suddenly, I'm going to the bathroom like clockwork, every three hours. And those jerks at Social Security stopped sending me checks. Now 'I' have to pay 'them'!
// change the font-size of a header and paragraph as a slider value is changed
// causing the containing div to change width
// shows that you can respond to changes in an element size,
// even if they have nothing to do with the viewport.
// checkbox turns the observer off and on: change/not in response to the div width changing
if(window.ResizeObserver) {
const h1Elem = document.querySelector('#ro-h1');
const pElem = document.querySelector('#ro-p');
const divElem = document.querySelector('#ro-div');
const slider = document.querySelector('#ro-chk');
const checkbox = document.querySelector('#ro-rng');
divElem.style.width = '600px';
slider.addEventListener('input', () => {
divElem.style.width = slider.value + 'px';
})
const resizeObserver = new ResizeObserver(entries => {
for (let entry of entries) {
if(entry.contentBoxSize) {
// Checking for chrome as using a non-standard array
if (entry.contentBoxSize[0]) {
h1Elem.style.fontSize = Math.max(1.5, entry.contentBoxSize[0].inlineSize/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentBoxSize[0].inlineSize/600) + 'rem';
} else {
h1Elem.style.fontSize = Math.max(1.5, entry.contentBoxSize.inlineSize/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentBoxSize.inlineSize/600) + 'rem';
}
// canvas.width = entry.devicePixelContentBoxSize[0].inlineSize;
// canvas.height = entry.devicePixelContentBoxSize[0].blockSize;
} else {
h1Elem.style.fontSize = Math.max(1.5, entry.contentRect.width/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentRect.width/600) + 'rem';
}
}
console.log('Size changed');
});
resizeObserver.observe(divElem);
checkbox.addEventListener('change', () => {
if(checkbox.checked) {
resizeObserver.observe(divElem);
} else {
resizeObserver.unobserve(divElem);
}
});
} else {
console.log('Resize observer not supported!');
}
Orientation/Motion
- Chrome and Firefox do not handle the angles the same way, so on some axes the direction are reversed
- deviceorientation doesn't work in a cross-origin iframe in all browsers

Battery
- information about the system battery charge level
- navigator.getBattery() method returns a battery promise that is resolved in a BatteryManager
- properties
- charging - whether or not the battery is currently being charged
- chargingTime - remaining time in seconds until the battery is fully charged, or 0 if the battery is already fully charged
- dischargingTime - remaining time in seconds until the battery is completely discharged and the system will suspend
- level - system battery charge level scaled to a value between 0.0 and 1.0
- methods (inherits from EventTarget)
- events
- chargingchange - charging state is updated
- chargingtimechange - charging time is updated
- dischargingtimechange - discharging time is updated
- levelchange - battery level is updated
var battery_tests = document.getElementById("battery_tests");
if ('getBattery' in navigator) {
navigator.getBattery().then(monitorBattery);
} else {
battery_tests.innerHTML='Battery API not supported';
}
function monitorBattery(battery) {
batteryInfo(battery);
battery.addEventListener('levelchange', batteryInfo.bind(null, battery));
battery.addEventListener('chargingchange', batteryInfo.bind(null, battery));
battery.addEventListener('dischargingtimechange', batteryInfo.bind(null, battery));
battery.addEventListener('chargingtimechange', batteryInfo.bind(null, battery));
}
function batteryInfo(battery) {
battery_tests.innerHTML+="battery.level: "+(battery.level*100)+"%";
battery_tests.innerHTML+="battery.charging: "+(battery.charging?"Yes":"No");
battery_tests.innerHTML+="battery.chargingTime: "+battery.chargingTime;
battery_tests.innerHTML+="battery.dischargingTime: "+battery.dischargingTime;
battery_tests.innerHTML+="----------------------";
}
Bluetooth
- ability to connect and interact with Bluetooth Low Energy peripherals
- Generic Attributes (GATT) define a hierarchical data structure that is exposed to connected Bluetooth Low Energy (LE) devices
- https://googlechrome.github.io/samples/web-bluetooth/index.html
All devices:
--------------------------------------------
--------------------------------------------
--------------------------------------------
--------------------------------------------
var bt_tests = document.getElementById("bt_tests");
// bt_characteristics, bt_start_notify_characteristics, bt_get_characteristics
var bt_characteristics = document.getElementById("bt_characteristics");
// deviceInfo, bt_characteristics, bt_start_notify_characteristics,
// bt_scan/bt_disconnect/bt_reconnect, bt_get_characteristics
var bt_services = document.getElementById("bt_services");
// deviceInfo, bt_scan/bt_disconnect/bt_reconnect
var bt_device_name = document.getElementById("bt_device_name");
// deviceInfo, bt_scan/bt_disconnect/bt_reconnect
var bt_device_name_prefix = document.getElementById("bt_device_name_prefix");
// deviceInfo
var bt_all_devices = document.getElementById("bt_all_devices");
// -----js/bt.js
// bt_valueToDeviceType
// bt_valueToUsbVendorName
// try {
// const device = await navigator.bluetooth.requestDevice(options);
if ('bluetooth' in navigator) {
// navigator.bluetooth.requestDevice(options);
} else {
bt_tests.innerHTML='Bluetooth API not supported';
}
function bt_device_info() {
let filters = [];
let filterService = document.querySelector('#bt_services').value;
if (filterService.startsWith('0x')) {
filterService = parseInt(filterService);
}
if (filterService) {
filters.push({services: [filterService]});
}
let filterName = document.querySelector('#bt_device_name').value;
if (filterName) {
filters.push({name: filterName});
}
let filterNamePrefix = document.querySelector('#bt_device_name_prefix').value;
if (filterNamePrefix) {
filters.push({namePrefix: filterNamePrefix});
}
let options = {};
if (document.querySelector('#bt_all_devices').checked) {
options.acceptAllDevices = true;
} else {
options.filters = filters;
}
bt_tests.innerHTML += "Requesting Bluetooth Device...";
bt_tests.innerHTML += 'with ' + JSON.stringify(options);
navigator.bluetooth.requestDevice(options)
.then(device => {
bt_tests.innerHTML += '> Name: ' + device.name;
bt_tests.innerHTML += '> Id: ' + device.id;
bt_tests.innerHTML += '> Connected: ' + device.gatt.connected;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_battery_level() {
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice(
{filters: [{services: ['battery_service']}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Battery Service...";
return server.getPrimaryService('battery_service');
})
.then(service => {
bt_tests.innerHTML += "Getting Battery Level Characteristic...";
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
bt_tests.innerHTML += "Reading Battery Level...";
return characteristic.readValue();
})
.then(value => {
let batteryLevel = value.getUint8(0);
bt_tests.innerHTML += '> Battery Level is ' + batteryLevel + "%";
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_characteristics() {
let serviceUuid = document.querySelector('#bt_services').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#bt_characteristics').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristic...";
return service.getCharacteristic(characteristicUuid);
})
.then(characteristic => {
bt_tests.innerHTML += '> Characteristic UUID: ' +
characteristic.uuid;
bt_tests.innerHTML += '> Broadcast: ' +
characteristic.properties.broadcast;
bt_tests.innerHTML += '> Read: ' +
characteristic.properties.read;
bt_tests.innerHTML += '> Write w/o response: ' +
characteristic.properties.writeWithoutResponse;
bt_tests.innerHTML += '> Write: ' +
characteristic.properties.write;
bt_tests.innerHTML += '> Notify: ' +
characteristic.properties.notify;
bt_tests.innerHTML += '> Indicate: ' +
characteristic.properties.indicate;
bt_tests.innerHTML += '> Signed Write: ' +
characteristic.properties.authenticatedSignedWrites;
bt_tests.innerHTML += '> Queued Write: ' +
characteristic.properties.reliableWrite;
bt_tests.innerHTML += '> Writable Auxiliaries: ' +
characteristic.properties.writableAuxiliaries;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
var bt_myCharacteristic;
function bt_start_notify_characteristics() {
let serviceUuid = document.querySelector('#service').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#characteristic').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristic...";
return service.getCharacteristic(characteristicUuid);
})
.then(characteristic => {
bt_myCharacteristic = characteristic;
return bt_myCharacteristic.startNotifications().then(_ => {
bt_tests.innerHTML += "> Notifications started";
bt_myCharacteristic.addEventListener(
'characteristicvaluechanged',
bt_handleNotifications);
});
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_stop_notify_characteristics() {
if (bt_myCharacteristic) {
bt_myCharacteristic.stopNotifications()
.then(_ => {
bt_tests.innerHTML += "> Notifications stopped";
bt_myCharacteristic.removeEventListener(
'characteristicvaluechanged',
bt_handleNotifications);
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
}
function bt_handleNotifications(event) {
let value = event.target.value;
let a = [];
// Convert raw data bytes to hex values just for the sake of showing something.
// In the "real" world, you'd use data.getUint8, data.getUint16 or even
// TextDecoder to process raw data bytes.
for (let i = 0; i < value.byteLength; i++) {
a.push('0x' + ('00' + value.getUint8(i).toString(16)).slice(-2));
}
bt_tests.innerHTML += '> ' + a.join(' ');
}
var bluetoothDevice;
function bt_scan() {
let options = {filters: []};
let filterService = document.querySelector('#bt_services').value;
if (filterService.startsWith('0x')) {
filterService = parseInt(filterService);
}
if (filterService) {
options.filters.push({services: [filterService]});
}
let filterName = document.querySelector('#bt_device_name').value;
if (filterName) {
options.filters.push({name: filterName});
}
let filterNamePrefix = document.querySelector('#bt_device_name_prefix').value;
if (filterNamePrefix) {
options.filters.push({namePrefix: filterNamePrefix});
}
bluetoothDevice = null;
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice(options)
.then(device => {
bluetoothDevice = device;
bluetoothDevice.addEventListener(
'gattserverdisconnected',
bt_onDisconnected
);
return bt_connect();
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_onDisconnected(event) {
// Object event.target is Bluetooth Device getting disconnected.
bt_tests.innerHTML += "> Bluetooth Device disconnected";
}
function bt_connect() {
bt_tests.innerHTML += "Connecting to Bluetooth Device...";
return bluetoothDevice.gatt.connect()
.then(server => {
bt_tests.innerHTML += "> Bluetooth Device connected";
});
}
function bt_disconnect() {
if (!bluetoothDevice) { return; }
bt_tests.innerHTML += "Disconnecting from Bluetooth Device...";
if (bluetoothDevice.gatt.connected) {
bluetoothDevice.gatt.disconnect();
} else {
bt_tests.innerHTML += "> Bluetooth Device is already disconnected";
}
}
function bt_reconnect() {
if (!bluetoothDevice) { return; }
if (bluetoothDevice.gatt.connected) {
bt_tests.innerHTML += "> Bluetooth Device is already connected";
return;
}
bt_connect().catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_get_characteristics() {
let serviceUuid = document.querySelector('#bt_services').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#bt_characteristics').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristics...";
if (characteristicUuid) {
// Get all characteristics that match this UUID.
return service.getCharacteristics(characteristicUuid);
}
// Get all characteristics.
return service.getCharacteristics();
})
.then(characteristics => {
bt_tests.innerHTML += '> Characteristics: ' +
characteristics.map(c => c.uuid).join('\n' + ' '.repeat(19));
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_device_info_characteristics() {
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: ['device_information']})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Device Information Service...";
return server.getPrimaryService('device_information');
})
.then(service => {
bt_tests.innerHTML += "Getting Device Information Characteristics...";
return service.getCharacteristics();
})
.then(characteristics => {
let queue = Promise.resolve();
let decoder = new TextDecoder('utf-8');
characteristics.forEach(characteristic => {
switch (characteristic.uuid) {
case BluetoothUUID.getCharacteristic('manufacturer_name_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Manufacturer Name String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('model_number_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Model Number String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('hardware_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Hardware Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('firmware_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Firmware Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('software_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Software Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('system_id'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += "> System ID: ";
bt_tests.innerHTML += '> Manufacturer Identifier: ' +
padHex(value.getUint8(4)) + padHex(value.getUint8(3)) +
padHex(value.getUint8(2)) + padHex(value.getUint8(1)) +
padHex(value.getUint8(0));
bt_tests.innerHTML += ' > Organizationally Unique Identifier: ' +
padHex(value.getUint8(7)) + padHex(value.getUint8(6)) +
padHex(value.getUint8(5));
});
break;
case BluetoothUUID.getCharacteristic('ieee_11073-20601_regulatory_certification_data_list'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> IEEE 11073-20601 Regulatory Certification Data List: ' +
decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('pnp_id'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += "> PnP ID:";
bt_tests.innerHTML += ' > Vendor ID Source: ' +
(value.getUint8(0) === 1 ? 'Bluetooth' : 'USB');
if (value.getUint8(0) === 1) {
bt_tests.innerHTML += ' > Vendor ID: ' +
(value.getUint8(1) | value.getUint8(2) << 8);
} else {
bt_tests.innerHTML += ' > Vendor ID: ' +
getUsbVendorName(value.getUint8(1) | value.getUint8(2) << 8);
}
bt_tests.innerHTML += ' > Product ID: ' +
(value.getUint8(3) | value.getUint8(4) << 8);
bt_tests.innerHTML += ' > Product Version: ' +
(value.getUint8(5) | value.getUint8(6) << 8);
});
break;
default: bt_tests.innerHTML += '> Unknown Characteristic: ' + characteristic.uuid;
}
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
/* Utils */
function padHex(value) {
return ('00' + value.toString(16).toUpperCase()).slice(-2);
}
function getUsbVendorName(value) {
return value +
(value in bt_valueToUsbVendorName ? ' (' + bt_valueToUsbVendorName[value] + ')' : '');
}
function bt_gap_characteristics() {
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: ['generic_access']})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting GAP Service...";
return server.getPrimaryService('generic_access');
})
.then(service => {
bt_tests.innerHTML += "Getting GAP Characteristics...";
return service.getCharacteristics();
})
.then(characteristics => {
let queue = Promise.resolve();
characteristics.forEach(characteristic => {
switch (characteristic.uuid) {
case BluetoothUUID.getCharacteristic('gap.appearance'):
queue = queue.then(_ => readAppearanceValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.device_name'):
queue = queue.then(_ => readDeviceNameValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.peripheral_preferred_connection_parameters'):
queue = queue.then(_ => readPPCPValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.central_address_resolution_support'):
queue = queue.then(_ => readCentralAddressResolutionSupportValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.peripheral_privacy_flag'):
queue = queue.then(_ => readPeripheralPrivacyFlagValue(characteristic));
break;
default: bt_tests.innerHTML += '> Unknown Characteristic: ' + characteristic.uuid;
}
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function readAppearanceValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += '> Appearance: ' +
getDeviceType(value.getUint16(0, true /* Little Endian */));
});
}
function readDeviceNameValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += '> Device Name: ' + new TextDecoder().decode(value);
});
}
function readPPCPValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += "Peripheral Preferred Connection Parameters:";
bt_tests.innerHTML += ' > Minimum Connection Interval: ' +
(value.getUint8(0) | value.getUint8(1) << 8) * 1.25 + 'ms';
bt_tests.innerHTML += ' > Maximum Connection Interval: ' +
(value.getUint8(2) | value.getUint8(3) << 8) * 1.25 + 'ms';
bt_tests.innerHTML += ' > Slave Latency: ' +
(value.getUint8(4) | value.getUint8(5) << 8) + 'ms';
bt_tests.innerHTML += ' > Connection Supervision Timeout Multiplier: ' +
(value.getUint8(6) | value.getUint8(7) << 8);
});
}
function readCentralAddressResolutionSupportValue(characteristic) {
return characteristic.readValue().then(value => {
let supported = value.getUint8(0);
if (supported === 0) {
bt_tests.innerHTML += "> Central Address Resolution: Not Supported";
} else if (supported === 1) {
bt_tests.innerHTML += "> Central Address Resolution: Supported";
} else {
bt_tests.innerHTML += "> Central Address Resolution: N/A";
}
});
}
function readPeripheralPrivacyFlagValue(characteristic) {
return characteristic.readValue().then(value => {
let flag = value.getUint8(0);
if (flag === 1) {
bt_tests.innerHTML += "> Peripheral Privacy Flag: Enabled";
} else {
bt_tests.innerHTML += "> Peripheral Privacy Flag: Disabled";
}
});
}
/* Utils */
function getDeviceType(value) {
return value +
(value in bt_valueToDeviceType ? ' (' + bt_valueToDeviceType[value] + ')' : '');
}
function bt_discover_services_and_characteristics() {
// Validate services UUID entered by user first.
let optionalServices = document.querySelector('#bt_services').value
.split(/, ?/).map(s => s.startsWith('0x') ? parseInt(s) : s)
.filter(s => s && BluetoothUUID.getService);
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: optionalServices})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
// Note that we could also get all services that match a specific UUID by
// passing it to getPrimaryServices().
bt_tests.innerHTML += "Getting Services...";
return server.getPrimaryServices();
})
.then(services => {
bt_tests.innerHTML += "Getting Characteristics...";
let queue = Promise.resolve();
services.forEach(service => {
queue = queue.then(_ => service.getCharacteristics().then(characteristics => {
bt_tests.innerHTML += '> Service: ' + service.uuid;
characteristics.forEach(characteristic => {
bt_tests.innerHTML += '>> Characteristic: ' + characteristic.uuid + ' ' +
getSupportedProperties(characteristic);
});
}));
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
/* Utils */
function getSupportedProperties(characteristic) {
let supportedProperties = [];
for (const p in characteristic.properties) {
if (characteristic.properties[p] === true) {
supportedProperties.push(p.toUpperCase());
}
}
return '[' + supportedProperties.join(', ') + ']';
}
INTERFACES
- Bluetooth - Promise to a BluetoothDevice object with the specified options
- BluetoothAdvertisingData - advertising data about a particular Bluetooth device
- BluetoothCharacteristicProperties - propertieds of a particular BluetoothRemoteGATTCharacteristic
- BluetoothDevice - Bluetooth device inside a particular script execution environment
- BluetoothRemoteGATTCharacteristic - GATT Characteristic, which is a basic data element that provides further information about a peripheral service
- BluetoothRemoteGATTDescriptor - GATT Descriptor, which provides further information about a characteristics value
- BluetoothRemoteGATTServer - GATT Server on a remote device
- BluetoothRemoteGATTService - service provided by a GATT server, including a device, a list of referenced services, and a list of the characteristics of this service
GATT
- Generic Attributes (GATT) define a hierarchical data structure that is exposed to connected Bluetooth Low Energy (LE) devices
- services are collections of characteristics and relationships to other services that encapsulate the behavior of part of a device, this also includes hierarchy of services, characteristics and attributes used in the attribute server
- GATT is built on top of the Attribute Protocol (ATT) (see Bluetooth Core System Architecture for block diagram and explanations), which uses GATT data to define the way that two Bluetooth Low Energy devices send and receive standard messages, GATT is not used in Bluetooth BR/EDR implementations, which use only adopted profiles
- top level of the hierarchy is a profile, which is composed of one or more services necessary to fulfill a use case, service is composed of characteristics or references to other services, characteristic consists of a type (represented by a UUID), a value, a set of properties indicating the operations the characteristic supports and a set of permissions relating to security, it may also include one or more descriptors—metadata or configuration flags relating to the owning characteristic
- GATT groups these services to encapsulate the behavior of part of a device, and describes a use case, roles and general behaviors based on the GATT functionality, this framework defines procedures and formats of services and their characteristics, including discovering, reading, writing, notifying and indicating characteristics, as well as configuring the broadcast of characteristics
- Client and Server Roles - GATT defines client and server roles, GATT procedures can be considered to be split into three basic types: Discovery procedures, Client-initiated procedures and Server-initiated procedures, GATT server stores the data transported over the ATT and accepts ATT requests, commands and confirmations from the GATT client, GATT server sends responses to requests and sends indications and notifications asynchronously to the GATT client when specified events occur on the GATT server, GATT also specifies the format of data contained on the GATT server


USB
- provides attributes and methods for finding and connecting USB devices from a web page
- methods
- getDevices() - resolves with an array of USBDevice objects for paired attached devices
- requestDevice( {filters:[{vendorId: 0x****,productId: 0x****},...]} ) - resolves with an instance of USBDevice if the specified device is found, calling this function triggers the user agent pairing flow
- vendorId
- productId
- classCode
- subclassCode
- protocolCode
- serialNumber
- events
- onconnect - previously paired device is connected
- ondisconnect - paired device is disconnected
vendorId:
productId:
classCode:
subclassCode:
protocolCode:
serialNumber:
if ('usb' in navigator) {
// navigator.usb.getDevices();
} else {
usb_tests.innerHTML='USB API not supported';
}
var usb_tests = document.getElementById("usb_tests");
function usb_get_devices() {
usb_tests.innerHTML = "";
navigator.usb.getDevices().then(devices => {
usb_tests.innerHTML += "Total devices: " + devices.length;
devices.forEach(device => {
usb_tests.innerHTML += "Product name: " + device.productName + ", serial number " + device.serialNumber;
device.addEventListener("connect", (e) => {
usb_tests.innerHTML += "previously paired device is connected";
});
device.addEventListener("disconnect", (e) => {
usb_tests.innerHTML += "paired device is disconnected";
});
});
});
}
function usb_request_device() {
var rd_v = document.getElementById("rd_v").value; // vendorId
var rd_p = document.getElementById("rd_p").value; // productId
var rd_cc = document.getElementById("rd_cc").value; // classCode
var rd_sc = document.getElementById("rd_sc").value; // subclassCode
var rd_pc = document.getElementById("rd_pc").value; // protocolCode
var rd_sn = document.getElementById("rd_sn").value; // serialNumber
let filters = {};
rd_v?(filters.vendorId=rd_v):'';
rd_p?(filters.productId=rd_p):'';
rd_cc?(filters.classCode=rd_cc):'';
rd_sc?(filters.subclassCode=rd_sc):'';
rd_pc?(filters.protocolCode=rd_pc):'';
rd_sn?(filters.serialNumber=rd_sn):'';
usb_tests.innerHTML = "Request with: " + JSON.stringify(filters);
navigator.usb.requestDevice({filters: [
filters
// ,{vendorId: 0x1209, productId: 0xa850}
]})
.then(usbDevice => {
usb_tests.innerHTML += "Product name: " + usbDevice.productName;
})
.catch(e => {
usb_tests.innerHTML += "There is no device. " + e;
});
}
WEB USB + Arduiono
var device;
navigator.usb.requestDevice({ filters: [{ vendorId: 0x2341 }] })
.then(selectedDevice => {
device = selectedDevice;
return device.open(); // Begin a session.
})
.then(() => device.selectConfiguration(1)) // Select configuration #1 for the device.
.then(() => device.claimInterface(2)) // Request exclusive control over interface #2.
.then(() => device.controlTransferOut({
requestType: 'class',
recipient: 'interface',
request: 0x22,
value: 0x01,
index: 0x02})) // Ready to receive data
.then(() => device.transferIn(5, 64)) // Waiting for 64 bytes of data from endpoint #5.
.then(result => {
let decoder = new TextDecoder();
console.log('Received: ' + decoder.decode(result.data));
})
.catch(error => { console.log(error); });
// Third-party WebUSB Arduino library
#include <WebUSB.h>
WebUSB WebUSBSerial(1 /* https:// */, "webusb.github.io/arduino/demos");
#define Serial WebUSBSerial
void setup() {
Serial.begin(9600);
while (!Serial) {
; // Wait for serial port to connect.
}
Serial.write("WebUSB FTW!");
Serial.flush();
}
void loop() {
// Nothing here for now.
}
Media
- MediaStream API, is an API related to WebRTC which provides support for streaming audio and video data, provides interfaces and methods for working with the streams and their constituent tracks, the constraints associated with data formats, the success and error callbacks when using the data asynchronously, and the events that are fired during the process
- based on the manipulation of a MediaStream object representing a flux of audio- or video-related data
- MediaStream
- consists of zero or more MediaStreamTrack objects, representing various audio or video tracks
- may have one or more channels - the smallest unit of a media stream, such as an audio signal associated with a given speaker, like left or right in a stereo audio track
- have a single input and a single output
- local - generated by getUserMedia(), has as its source input one of the users cameras or microphones
- non-local - originating over the network, and obtained via the WebRTC RTCPeerConnection API, or a stream created using the Web Audio API MediaStreamAudioSourceNode
- output of the MediaStream object is linked to a consumer like <audio> or <video>, the WebRTC RTCPeerConnection API or a Web Audio API MediaStreamAudioDestinationNode
- Capabilities, constraints, and settings concepts
- single constraint is an object whose name matches the constrainable property whose desired value or range of values is being specified, contains zero or more individual constraints, as well as an optional sub-object named advanced, which contains another set of zero or more constraints which the user agent must satisfy if at all possible, most constraints arent requirements; instead, theyre requests
- ideal - requested or closest possible match
- exact - match or fail
- 1 - if needed, call MediaDevices.getSupportedConstraints() to get the list of supported constraints
- 2 - check the capabilities of the API and its implementation by examining the object returned by the tracks getCapabilities() method - lists each supported constraint and the values or range of values which are supported
- 3 - tracks applyConstraints() method is called to configure the API as desired by specifying the values or ranges of values it wishes to use for any of the constrainable properties about which it has a preference
- 4 - tracks getConstraints() method returns the set of constraints passed into the most recent call to applyConstraints(), this, not represent the actual current state of the track, due to properties whose requested values had to be adjusted and because platform default values arent represented
- 5 - for a complete representation of the tracks current configuration, use getSettings()
var media_tests = document.getElementById("media_tests");
var stream_video = document.getElementById("stream_video");
var tracks, a_track, v_track;
var front = false;
navigator.mediaDevices.ondevicechange = function(event) {
devicesList();
}
function devicesList() {
media_tests.innerHTML = "";
if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) {
media_tests.innerHTML = "enumerateDevices() not supported";
return;
}
navigator.mediaDevices.enumerateDevices()
.then(function(devices) {
devices.forEach(function(device) {
let [kind,type,direction] = device.kind.match(/(\w+)(input|output)/i);
media_tests.innerHTML +=
"--------------------------------" +
"device.type: " + device.type +
"direction: " + direction +
"device.kind: " + device.kind +
"device.label: " + device.label +
"device.deviceId: " + device.deviceId +
"device.groupId: " + device.groupId;
});
}).catch(function(err) {
media_tests.innerHTML = err.name + ": " + error.message;
});
}
var constraints = window.constraints = {
video: {
width: { min: 640, ideal: 1920 },
height: { min: 400, ideal: 1080 },
aspectRatio: { ideal: 1.7777777778 },
facingMode: front?"user":"environment"
},
audio: true
// video: {
// width: 480,
// height: 320,
// frameRate: 30,
// facingMode: "user" // "environment"
// }
// audio: {
// sampleRate: 44100,
// sampleSize: 16,
// volume: 0.25,
// channelCount: 2
// }
// video: {
// width: { min: 1024, ideal: 1280, max: 1920 },
// height: { min: 776, ideal: 720, max: 1080 }
// }
// video: { facingMode: "user" }
// video: { facingMode: { exact: "environment" } }
};
function startVideoStream() {
navigator.mediaDevices.getUserMedia(constraints).then(stream => {
media_tests.innerHTML = "stream.id: " + stream.id;
stream_video.srcObject = stream;
// stream.onremovetrack = function(event) {
// label.innerHTML = "Removed: " + event.track.kind + ": " + event.track.label;
// };
// stream.onaddtrack = function(event) {
// label.innerHTML = event.track.kind + ": " + event.track.label;
// };
tracks = stream.getTracks();
let audioTracks = stream.getAudioTracks();
let videoTracks = stream.getVideoTracks();
if (audioTracks.length) { a_track = audioTracks[0]; }
if (videoTracks.length) { v_track = videoTracks[0]; }
// stream_video.onloadedmetadata = function(e) {
// stream_video.play();
// };
}).then(function(){
tracks.forEach(function(track) {
trackCapSett(track);
// MediaStreamTrack.clone();
});
}).catch(err => {
media_tests.innerHTML = err
});
}
function stopVideoStream() {
if (v_track) { v_track.stop(); }
if (a_track) { audioTrack.stop(); }
v_track = a_track = null;
videoElement.srcObject = null;
// let stream = stream_video.srcObject;
// let tracks = stream.getTracks();
// tracks.forEach(function(track) {
// track.stop();
// });
// stream_video.srcObject = null;
}
// change constraints on the fly
function switchCameras() {
front = !front;
constraints.video.facingMode = front?"user":"environment";
v_track.applyConstraints(constraints);
stopVideoStream();
startVideoStream();
// let stream = stream_video.srcObject;
// let tracks = stream.getTracks();
// tracks.forEach(function(track) {
// let stream_constraints = track.getConstraints();
// stream_constraints.facingMode = front?"user":"environment";
// track.applyConstraints(stream_constraints);
// });
// const video_constraints = {
// width: { min: 640, ideal: 1920, max: 1920 },
// height: { min: 400, ideal: 1080 },
// aspectRatio: 1.777777778,
// frameRate: { max: 30 },
// facingMode: { exact: "user" }
// advanced: [
// {width: 1920, height: 1280},
// {aspectRatio: 1.333}
// ]
// };
// const v_track = stream.getVideoTracks()[0];
// v_track.applyConstraints(video_constraints).then(() => {
// imageCapture = new ImageCapture(v_track);
// return imageCapture.getPhotoCapabilities();
// }).catch(e => {
// // The constraints could not be satisfied by the available devices.
// });
// // Stop stream after 5 seconds
// setTimeout(() => {
// // const tracks = mediaStream.getVideoTracks();
// const tracks = mediaStream.getAudioTracks();
// tracks[0].stop()
// }, 5000)
// stream.getTrackById("primary-audio-track").applyConstraints({ volume: 0.5 });
// stream.getTrackById("commentary-track").enabled = true;
}
function captureImage() {
media_tests.innerHTML="";
if(!v_track){media_tests.innerHTML="No track";return;}
imageCapture = new ImageCapture(v_track);
imageCapture.takePhoto().then(function(blob) {
var img = document.createElement("img");
img.setAttribute("height","100px");
img.src = URL.createObjectURL(blob);
media_tests.appendChild(img);
}).catch(function(error) {
media_tests.innerHTML = 'takePhoto() error: '+error;
});
imageCapture.getPhotoSettings()
.then(photoSettings => {
media_tests.innerHTML +=
"--------------------------------" +
"photoSettings.fillLightMode: " + photoSettings.fillLightMode +
"photoSettings.imageHeight: " + photoSettings.imageHeight +
"photoSettings.imageWidth: " + photoSettings.imageWidth +
"photoSettings.redEyeReduction: " + photoSettings.redEyeReduction;
return imageCapture.getPhotoCapabilities();
}).then(photoCapabilities => {
// redEyeReduction:never|always|controllable,
// imageWidth:range,
// imageHeight:range,
// fillLightMode:arr_of_auto|off|flash
media_tests.innerHTML +=
"--------------------------------" +
"photoCapabilities.redEyeReduction: " + photoCapabilities.redEyeReduction +
"photoCapabilities.imageWidth.min: " + photoCapabilities.imageWidth.min +
"photoCapabilities.imageWidth.max: " + photoCapabilities.imageWidth.max +
"photoCapabilities.imageWidth.step: " + photoCapabilities.imageWidth.step +
"photoCapabilities.imageHeight.min: " + photoCapabilities.imageHeight.min +
"photoCapabilities.imageHeight.max: " + photoCapabilities.imageWidth.max +
"photoCapabilities.imageHeight.step: " + photoCapabilities.imageHeight.step +
"photoCapabilities.fillLightMode: " + photoCapabilities.fillLightMode;
// // Map zoom to a slider element.
// input.min = capabilities.zoom.min;
// input.max = capabilities.zoom.max;
// input.step = capabilities.zoom.step;
// input.value = settings.zoom;
// input.oninput = function(event) {
// track.applyConstraints({advanced: [ {zoom: event.target.value} ]});
// }
}).catch(error => {
media_tests.innerHTML += (error.name || error)
});
// imageCapture.grabFrame().then(function(imageBitmap) {
// console.log('Grabbed frame:', imageBitmap);
// canvas.width = imageBitmap.width;
// canvas.height = imageBitmap.height;
// canvas.getContext('2d').drawImage(imageBitmap, 0, 0);
// canvas.classList.remove('hidden');
// }).catch(function(error) {
// console.log('grabFrame() error: ', error);
// });
// imageCapture.setOptions({
// zoom: zoomInput.value
// });
}
function AtrackCapSett() {
media_tests.innerHTML="";
trackCapSett(a_track);
}
function VtrackCapSett() {
media_tests.innerHTML="";
trackCapSett(v_track);
}
function trackCapSett(track) {
if(!track){media_tests.innerHTML="No track to check";return;}
media_tests.innerHTML+="---getSettings---";
let getSettings = track.getSettings();
for (let sett in getSettings) {
if (getSettings.hasOwnProperty(sett)) {
media_tests.innerHTML+=sett+": "+getSettings[sett];
}
}
media_tests.innerHTML+="---getCapabilities---";
let getCapabilities = track.getCapabilities();
for (let cap in getCapabilities) {
if (getCapabilities.hasOwnProperty(cap)) {
media_tests.innerHTML+=cap+": "+getSettings[cap];
}
}
// track.getSettings().facingMode
// JSON.stringify(v_track.getSettings(), null, 2);
// JSON.stringify(a_track.getSettings(), null, 2);
}
// pauseButton.onclick = function(evt) {
// var newState = !myAudioTrack.enabled;
// pauseButton.innerHTML = newState ? "▶️" : "⏸️";
// myAudioTrack.enabled = newState;
// }
// // Find the canvas element to capture
// var canvasElt = document.getElementsByTagName("canvas")[0];
// // Get the stream
// var stream = canvasElt.captureStream(25); // 25 FPS
// // Do things to the stream ...
// // Obtain the canvas associated with the stream
// var canvas = stream.canvas;
function getSupportedConstraints() {
media_tests.innerHTML="";
let supportedConstraints = navigator.mediaDevices.getSupportedConstraints();
for (let constraint in supportedConstraints) {
if (supportedConstraints.hasOwnProperty(constraint)) {
media_tests.innerHTML+=constraint;
}
}
}
// let supported = navigator.mediaDevices.getSupportedConstraints();
// document.getElementById("frameRateSlider").disabled = !supported["frameRate"];
// CAPTURE
const capture_video = document.getElementById("capture_video");
var capture_options = {
video: {cursor:"never"},
audio: false
};
// Set event listeners for the start and stop buttons
document.getElementById("capture_start").addEventListener("click", function(evt) {
startCapture();
}, false);
document.getElementById("capture_stop").addEventListener("click", function(evt) {
stopCapture();
}, false);
async function startCapture() {
media_tests.innerHTML="";
try {
capture_video.srcObject = await navigator.mediaDevices.getDisplayMedia(capture_options);
dumpOptionsInfo();
} catch(err) {
media_tests.innerHTML="Error: "+err;
}
}
function stopCapture(evt) {
let tracks = capture_video.srcObject.getTracks();
tracks.forEach(track => track.stop());
capture_video.srcObject = null;
}
function dumpOptionsInfo() {
const videoTrack = capture_video.srcObject.getVideoTracks()[0];
media_tests.innerHTML+="Track settings:";
media_tests.innerHTML+=JSON.stringify(videoTrack.getSettings(), null, 2);
media_tests.innerHTML+="Track constraints:";
media_tests.innerHTML+=JSON.stringify(videoTrack.getConstraints(), null, 2);
}
- MediaDevices - access to connected media input devices like cameras and microphones, as well as screen sharing, lets you obtain access to any hardware source of media data
- properties(inherits from EventTarget)
- methods(inherits from EventTarget)
- enumerateDevices() - array of information about the media input and output devices available on the system
- getSupportedConstraints() - returns an object conforming to MediaTrackSupportedConstraints indicating which constrainable properties are supported on the MediaStreamTrack interface
- getDisplayMedia(constraints) - prompts the user to select a display or portion of a display (such as a window) to capture as a MediaStream for sharing or recording purposes, returns a promise that resolves to a MediaStream
- getUserMedia(constraints) - with the users permission through a prompt, turns on a camera and/or a microphone on the system and provides a MediaStream containing a video track and/or an audio track with the input
- events
- devicechange - delivered to the MediaDevices object when a media input or output device is attached to or removed from the users computer, happens whenever the set of media devices available to the user agent and, by extension, to the web site or app has changed, use enumerateDevices() to get the updated list of available devices
- MediaDevicesInfo - contains information that describes a single media input or output device, list of devices obtained by calling navigator.mediaDevices.enumerateDevices() is an array of MediaDeviceInfo objects, one per media device
- properties
- deviceId - identifier for the represented device that is persisted across sessions, un-guessable by other applications and unique to the origin of the calling application, reseted when the user clears cookies (for Private Browsing, a different identifier is used that is not persisted across sessions)
- groupId - group identifier, two devices have the same group identifier if they belong to the same physical device - for example a monitor with both a built-in camera and a microphone or microphone and speaker on the same headset, this makes it possible to use the group ID to ensure that the audio and input devices are on the same headset by retrieving the group ID of the input device and specifying it when asking for an output device, perhaps
- kind - enumerated value that is either "videoinput", "audioinput" or "audiooutput"
- label - label describing this device (for example "External USB Webcam"), always blank unless an active media stream exists or the user has granted persistent permission for media device access, set of device labels could otherwise be used as part of a fingerprinting mechanism to identify a use
- MediaStream - stream of media content, consists of several tracks such as video or audio tracks, specified as an instance of MediaStreamTrack, you can obtain a MediaStream object either by using the constructor or by calling MediaDevices.getUserMedia(), some user agents subclass this interface to provide more precise information or functionality, like in CanvasCaptureMediaStream
- new MediaStream(MediaStream|MediaStreamTrack_arr)
- properties(inherits from EventTarget)
- active - returns true if the MediaStream is active, or false otherwise
- readyState - "ended" for the track or tracks you want to ensure have finished playing
- id - 36 characters denoting a universally unique identifier (UUID) for the object
- properties(inherits from EventTarget)
- addTrack(track) - stores a copy of the MediaStreamTrack given as argument, if the track has already been added to the MediaStream object, nothing happens
- getTracks() - list of all MediaStreamTrack objects stored in the MediaStream object, regardless of the value of the kind attribute
- getAudioTracks() - list of the MediaStreamTrack objects stored in the MediaStream object that have their kind attribute set to "audio"
- getVideoTracks() - list of the MediaStreamTrack objects stored in the MediaStream object that have their kind attribute set to "video"
- getTrackById() - returns the track whose ID corresponds to the one given in parameters, trackid, if no parameter is given, or if no track with that ID does exist, it returns null, if several tracks have the same ID, it returns the first one
- removeTrack() - removes the MediaStreamTrack given as argument, if the track is not part of the MediaStream object, nothing happens
- clone() - returns a clone of the MediaStream object, will have a unique value for id
- events
- addtrack - when a new MediaStreamTrack object is added
- removetrack - MediaStreamTrack object is removed, when the browser removes a track from the stream, such as when a RTCPeerConnection is renegotiated or a stream being captured using HTMLMediaElement.captureStream() gets a new set of tracks because the media element being captured loaded a new source, does not get fired when JavaScript code explicitly removes tracks from the stream by calling removeTrack()
- MediaStreamTrack represents a single media track within a stream; typically, these are audio or video tracks, but other track types may exist as well
- properties
- contentHint - string that may be used by the web application to provide a hint as to what type of content the track contains to guide how it should be treated by API consumers
- enabled - true, if the track is enabled, that is allowed to render the media source stream OR false if it is disabled, that is not rendering the media source stream but silence and blackness, if the track has been disconnected, this value can be changed but has no more effect
- id - unique identifier (GUID) for the track, generated by the browser
- isolated - true, if the track is isolated, cannot be accessed by the document that owns the MediaStreamTrack, happens when the peerIdentity property is set, or if the track comes from a cross-origin source
- kind - set to "audio" if the track is an audio track and to "video", if it is a video track, doesnt change if the track is deassociated from its source
- label - user agent-assigned label that identifies the track source, as in "internal microphone", may be left empty and is empty as long as no source has been connected, when the track is deassociated from its source, the label is not changed
- muted - whether the track is unable to provide media data due to a technical issue
- readonly - true, if the track is readonly (such a video file source or a camera that settings cant be modified), false otherwise
- readyState - enumerated value giving the status of the track: "live" - input is connected and does its best-effort in providing real-time data, that can be switched on or off using the enabled attribute, "ended" - input is not giving any more data and will never provide new data
- + constrainable properties which can be set using applyConstraints() and accessed using getConstraints() and getSettings()
- methods
- applyConstraints(constraints) - specify the ideal and/or ranges of acceptable values for any number of the available constrainable properties of the MediaStreamTrack, any existing constraints are replaced with the new values specified, and any constrainable properties not included are restored to their default constraints, if this parameter is omitted, all currently set custom constraints are cleared
- clone() - returns a duplicate of the MediaStreamTrack
- getCapabilities() - list of constrainable properties available for the MediaStreamTrack
- getConstraints() - returns a MediaTrackConstraints object containing the currently set constraints for the track; the returned value matches the constraints last set using applyConstraints()
- getSettings() - returns a MediaTrackSettings object containing the current values of each of the MediaStreamTrack constrainable properties
- stop() - stops playing the source associated to the track, both the source and the track are deassociated, track state is set to ended
- events
- started - fired on the object when a new MediaStreamTrack object is added
- ended - track will no longer provide data to the stream for any reason, including the end of the media input being reached, the user revoking needed permissions, the source device being removed, or the remote peer ending a connection
- isolationchange - value of the isolated property changes due to the document gaining or losing permission to access the track
- mute - when the streaming is terminating or track is temporarily not able to send data
- unmute - track muted flag is false
- overconstrained - when the track is again able to send data
- MediaStreamConstraints dictionary is used when calling getUserMedia() to specify what kinds of tracks should be included in the returned MediaStream, and, optionally, to establish constraints for those tracks settings
- constraints
- audio - Boolean (which indicates whether or not an audio track is requested) or a MediaTrackConstraints object providing the constraints which must be met by the audio track included in the returned MediaStream, if constraints are specified, an audio track is inherently requested
- video - Boolean (which indicates whether or not a video track is requested) or a MediaTrackConstraints object providing the constraints which must be met by the video track included in the returned MediaStream, if constraints are specified, a video track is inherently requested
- peerIdentity - peer who has sole access to the stream, if specified, only the indicated peer can receive and use the stream, streams isolated in this way can only be displayed in a media element (audio or video) where the content is protected just as if CORS cross-origin rules were in effect, when a peer identity is set, MediaStreamTracks from that peer have their isolated flag set to true
- MediaTrackSettings dictionary is used to return the current values configured for each of a MediaStreamTrack settings, values will adhere as closely as possible to any constraints previously described using a MediaTrackConstraints object and set using applyConstraints(), and will adhere to the default constraints for any properties whose constraints havent been changed, or whose customized constraints couldnt be matched
- properties of all media tracks
- deviceId - current value of the deviceId property, origin-unique string identifying the source of the track; this is usually a GUID
- groupId - current value of the groupId property, browsing session-unique string identifying the source group of the track, two devices (as identified by the deviceId) are considered part of the same group if they are from the same physical device
- specific to the source of the track's data and is not usable for setting constraints; it can, however, be used for initially selecting media when calling MediaDevices.getUserMedia()
- properties of audio tracks
- autoGainControl - true, if automatic gain control is enabled and is false otherwise
- channelCount - number of audio channels present on the track (therefore indicating how many audio samples exist in each audio frame), 1 for mono, 2 for stereo, and so forth
- echoCancellation - true, if echo cancellation is enabled, otherwise false
- latency - audio latency, in seconds, the amount of time which elapses between the start of processing the audio and the data being available to the next stop in the audio utilization process, target value; actual latency may vary to some extent for various reasons
- noiseSuppression - true, if noise suppression is enabled and is false otherwise
- sampleRate - sample rate in samples per second of the audio data: standard CD-quality audio, for example, has a sample rate of 41,000 samples per second
- sampleSize - linear size, in bits, of each audio sample: CD-quality audio, for example, is 16-bit, so this value would be 16 in that case
- volume - volume level of the track, between 0.0 (silent) to 1.0 (maximum supported volume)
- properties of video tracks
- aspectRatio - width of the image in pixels divided by its height in pixels, common values include 1.3333333333 (classic televison 4:3 "standard" aspect ratio, also used on tablets such as Apple iPad), 1.7777777778 (16:9 high-definition widescreen), and 1.6 (16:10)
- facingMode - direction the camera is facing: user|environment|left|right
- frameRate - how many frames of video per second the track includes, if cant be determined will match the vertical sync rate of the device the user agent is running on
- height - height of the track video data in pixels
- width - width of the track video data in pixels
- resizeMode - mode used by the user agent to derive the resolution of the track: none (track has the resolution offered by the camera, its driver or the OS) | crop-and-scale (resolution might be the result of the user agent using cropping or downscaling from a higher camera resolution)
- properties of shared screen tracks
- cursor - whether or not the mouse cursor is being included in the generated stream and under what conditions: always|motion|never
- displaySurface - type of source the track contains: application|browser|monitor|window
- logicalSurface - true, indicates that the video contained in the stream video track contains a background rendering context, rather than a user-visible one OR false, if the video being captured is coming from a foreground (user-visible) source
- MediaTrackConstraints dictionary is used to describe a set of capabilities and the value or values each can take on, constraints dictionary is passed into applyConstraints() to allow a script to establish a set of exact (required) values or ranges and/or preferred values or ranges of values for the track, and the most recently-requested set of custom constraints can be retrieved by calling getConstraints(), for each constraint, you can typically specify an exact value you need, an ideal value you want, a range of acceptable values, and/or a value which you like to be as close to as possible
- properties of all media tracks
- deviceId - device ID or an array of device IDs which are acceptable and/or required
- groupId - group ID or an array of group IDs which are acceptable and/or required
- properties of audio tracks
- autoGainControl - whether automatic gain control is preferred and/or required
- channelCount - channel count or range of channel counts which are acceptable and/or required
- echoCancellation - whether or not echo cancellation is preferred and/or required
- latency - latency or range of latencies which are acceptable and/or required
- noiseSuppression - whether noise suppression is preferred and/or required
- sampleRate - sample rate or range of sample rates which are acceptable and/or required
- sampleSize - sample size or range of sample sizes which are acceptable and/or required
- volume - volume or range of volumes which are acceptable and/or required
- properties of video tracks
- aspectRatio - aspect ratio or range of aspect ratios which are acceptable and/or required
- facingMode - facing or an array of facings which are acceptable and/or required
- frameRate - frame rate or range of frame rates which are acceptable and/or required
- height - video height or range of heights which are acceptable and/or required
- width - width or range of widths which are acceptable and/or required
- resizeMode - mode or an array of modes the UA can use to derive the resolution of a video track, values are none and crop-and-scale, none - user agent uses the resolution provided by the camera|driver|OS, crop-and-scale - user agent can use cropping and downscaling on the camera output in order to satisfy other constraints that affect the resolution
- properties of image tracks
- whiteBalanceMode - "none", "manual", "single-shot", or "continuous"
- exposureMode - "none", "manual", "single-shot", or "continuous"
- focusMode - "none", "manual", "single-shot", or "continuous"
- pointsOfInterest - pixel coordinates on the sensor of one or more points of interest, is either an object in the form { x:value, y:value } or an array of such objects, where value is a double-precision integer
- exposureCompensation - f-stop adjustment by up to ±3
- colorTemperature - color temperature in degrees kelvin
- iso - iso setting
- brightness - brightness setting
- contrast - degree of difference between light and dark
- saturation - degree of color intensity
- sharpness - intensity of edges
- focusDistance - distance to a focused object
- zoom - focal length
- torch - whether the fill light is continuously connected, meaning it stays on as long as the track is active
- properties of shared screen tracks
- cursor - whether or not to include the mouse cursor in the generated track, and if so, whether or not to hide it while not moving, single value or an array of them to allow the browser flexibility in deciding: always|motion|never, one of them or range
- displaySurface - types of display surface that may be selected by the user, single one string, or a list of them to allow multiple source surfaces: application(application windows)|browser(browser tab)|monitor|window, one of them or range
- logicalSurface - whether or not to allow the user to choose source surfaces which do not directly correspond to display areas: backing buffers for windows to allow capture of window contents that are hidden by other windows in front of them, or buffers containing larger documents that need to be scrolled through to see the entire contents in their windows
- you can determine whether or not constraint is supported by checking the value of MediaTrackSupportedConstraints.* as returned by a call to MediaDevices.getSupportedConstraint, typically this is unnecessary since browsers will simply ignore any constraints they are unfamiliar with
- MediaStreamTrackEvent represents events which indicate that a MediaStream has had tracks added to or removed from the stream through calls to Media Stream API methods, these events are sent to the stream when these changes occur, the events based on this interface are addtrack and removetrack
- new MediaStreamTrackEvent(addtrack|removetrack, {track:MediaStreamTrack})
- properties(inherits from Event)
- track - MediaStreamTrack object representing the track which was added to the stream
- methods(inherits from Event)
- MediaTrackSupportedConstraints dictionary establishes the list of constrainable properties recognized by the user agent or browser in its implementation of the MediaStreamTrack object, an object conforming to MediaTrackSupportedConstraints is returned by MediaDevices.getSupportedConstraints(), because of the way interface definitions in WebIDL work, if a constraint is requested but not supported, no error will occur, instead, the specified constraints will be applied, with any unrecognized constraints stripped from the request, that can lead to confusing and hard to debug errors, so be sure to use getSupportedConstraints() to retrieve this information before attempting to establish constraints if you need to know the difference between silently ignoring a constraint and a constraint being accepted
- actual constraint set is described using an object based on the MediaTrackConstraints dictionary
- BlobEvent - events associated with a Blob, typically, but not necessarily, associated with media content
- new BlobEvent({data: aSpecificBlob}[,DOMHighResTimeStamp])
- properties(inherits from Event)
- timecode - difference between the timestamp of the first chunk in data, and the timestamp of the first chunk in the first BlobEvent produced by this recorder, the timecode in the first produced BlobEvent does not need to be zero
- data - Blob associated with the event
- methods(inherits from Event)
- CanvasCaptureMediaStreamTrack - video track contained in a MediaStream being generated from a canvas following a call to HTMLCanvasElement.captureStream()
- properties(inherits from MediaStreamTrack)
- canvas - object whose surface is captured in real-time
- methods(inherits from MediaStreamTrack)
- requestFrame(frameRate) - manually forces a frame to be captured and sent to the stream, lets applications that wish to specify the frame capture times directly do so, if they specified a frameRate of 0 when calling captureStream(), watch for origin and SecurityError on problems
- ImageCapture provides methods to enable the capture of images or photos from incoming stream of a video conference, a playing movie, or the stream from a webcam
- new ImageCapture(videoTrack)
- properties
- track - reference to the MediaStreamTrack passed to the constructor
- properties(inherits from EventTarget)
- takePhoto([{ fillLightMode:auto|off|on, imageHeight:int, imageWidth:int, redEyeReduction:bool }]) - takes a single exposure using the video capture device sourcing a MediaStreamTrack and returns a Promise that resolves with a Blob containing the data
- getPhotoCapabilities() - resolves with a PhotoCapabilities object containing the ranges of available configuration options: redEyeReductionRead:never|always|controllable, imageHeight:{min:,max:,step:}, imageWidth:{min:,max:,step:}, fillLightMode:arr_of_auto|off|flash
- getPhotoSettings() - resolves with a PhotoSettings object containing the current photo configuration settings: fillLightMode: auto|off|on, imageHeight:int, imageWidth:int, redEyeReduction:bool
- grabFrame() - takes a snapshot of the live video in a MediaStreamTrack, returning an ImageBitmap, if successful
- MediaRecorder
- MediaTrackCapabilities
- URL
Animations
- for synchronizing and timing changes to the presentation of a Web page, i.e. animation of DOM elements, does so by combining two models: the Timing Model and the Animation Model
- element.animate( keyframes, ms | {[ id:,delay:,direction:,duration:,easing:,endDelay:,fill:,iterationStart:,iterations:, [composite:,iterationComposite:,spacing:] ]} ) - shortcut method which creates a new Animation, applies it to the element, then plays the animation, returns the created Animation object instance
- document.getAnimations() - Array of Animation objects, each representing one animation currently associated with elements which are descendants of the Document on which its called
- document.timeline - default timeline of the current document, automatically created on page load, unique to each document and persists for the lifetime of the document including calls to Document.open(), calculated as a fixed offset from the global clock such that the zero time corresponds to the navigationStart moment plus a signed delta known as the origin time, prior to establishing the navigationStart moment, the document timeline is inactive
// var animations_tests = document.getElementById("animations_tests");
// var easingFunctions = [
// 'frames(10)',
// 'steps(10)',
// 'ease-in'
// ]
// var keyFrames = [
// { width: '0%', background : 'red'},
// { width: '100%', background : 'blue'},
// ]
// var divs = document.querySelectorAll('.a_easing');
// for(var i = 0; i < divs.length; i++) {
// divs[i].animate(keyFrames, {
// easing : easingFunctions[i],
// duration : 5000,
// iterations: Infinity
// });
// }
var boxRotationTiming = {
duration: 1000,
iterations: 1,
fill: "none"
};
var boxRotationKeyframes = [
{ transform: "rotate(0deg)" },
{ transform: "rotate(360deg)" }
];
document.getElementById("animateButton").addEventListener("click", event => {
document.getElementById("box").animate(
boxRotationKeyframes,
boxRotationTiming
);
}, false);
// // slow down all animations on a page
// document.getAnimations().forEach(
// function (animation) {
// animation.playbackRate *= .5;
// }
// );
var pageTimeline = document.timeline;
var thisMoment = pageTimeline.currentTime;
// share a single documentTimeline among multiple animations
// manipulate just that group of animations via their shared timeline
// start all the cats animating 500 milliseconds into their animations
var cats = document.querySelectorAll('.sharedTimelineCat');
cats = Array.prototype.slice.call(cats);
var sharedTimeline = new DocumentTimeline({ originTime: 500 });
cats.forEach(function(cat) {
var catKeyframes = new KeyframeEffect(cat, keyframes, timing);
var catAnimation = new Animation(catKeyframes, sharedTimeline);
catAnimation.play();
});
animation.ready.then(function() {
// Do whatever needs to be done when
// the animation is ready to run
});
// keyframes formats
// 1 - array of objects (keyframes) consisting of properties and values to iterate
element.animate([
{ // from
opacity: 0,
color: "#fff"
},
{ // to
opacity: 1,
color: "#000"
}
// with offset
// { opacity: 1 },
// { opacity: 0.1, offset: 0.7 },
// { opacity: 0 }
// with easing
// { opacity: 1, easing: 'ease-out' },
// { opacity: 0.1, easing: 'ease-in' },
// { opacity: 0 }
], 2000);
// 2 - object containing key-value pairs consisting of the property to animate
// and an array of values to iterate over
element.animate({
opacity: [ 0, 1 ], // [ from, to ]
color: [ "#fff", "#000" ] // [ from, to ]
//
// opacity: [ 0, 1 ], // offset: 0, 1
// backgroundColor: [ "red", "yellow", "green" ], // offset: 0, 0.5, 1
//
// opacity: [ 0, 0.9, 1 ],
// offset: [ 0, 0.8 ], // Shorthand for [ 0, 0.8, 1 ]
// easing: [ 'ease-in', 'ease-out' ],
},2000);
// property names are specified using camel-case (backgroundColor,backgroundPositionX,margin)
// exceptions are: cssFloat, cssOffset
// special attributes: easing, offset, composite
// Loop through each tear
tears.forEach(function(el) {
// Animate each tear
el.animate(
tearsFalling,
{
delay: getRandomMsRange(-1000, 1000), // randomized for each tear
duration: getRandomMsRange(2000, 6000), // randomized for each tear
iterations: Infinity,
easing: "cubic-bezier(0.6, 0.04, 0.98, 0.335)"
});
});
var getRandomMsRange = function(min, max) {
return Math.random() * (max - min) + min;
}
document.getElementById("alice_arm").animate([
{ transform: 'rotate(10deg)' },
{ transform: 'rotate(-40deg)' }
], {
easing: 'steps(2, end)',
iterations: Infinity,
direction: 'alternate',
duration: 600
});
// Define the key frames
var spriteFrames = [
{ transform: 'translateY(0)' },
{ transform: 'translateY(-100%)' }
];
// Get the element that represents Alice and the Red Queen
var redQueen_alice_sprite = document.getElementById('red-queen_and_alice_sprite');
// Animate Alice and the Red Queen using steps()
var redQueen_alice = redQueen_alice_sprite.animate(
spriteFrames, {
easing: 'steps(7, end)',
direction: "reverse",
duration: 600,
playbackRate: 1,
iterations: Infinity
});
// waits until all animations running on the element elem have finished
// then deletes the element from the DOM tree
Promise.all(
elem.getAnimations().map(
function(animation){
return animation.finished;
}
)).then(
function() {
return elem.remove();
}
);
animation.oncancel = function() { animation.effect.target.remove(); };
// interfaceElement.addEventListener("mousedown", function() {
// try {
// player.finish();
// } catch(e if e instanceof InvalidState) {
// console.log("finish() called on paused or finished animation.");
// } catch(e) {
// logMyErrors(e); //pass exception object to error handler
// }
// });
speedSelector.addEventListener('input', evt => {
cartoon.updatePlaybackRate(parseFloat(evt.target.value));
cartoon.ready.then(() => {
console.log(`Playback rate set to ${cartoon.playbackRate}`);
});
});
// The cake has its own animation:
var nommingCake = document.getElementById('eat-me_sprite').animate(
[
{ transform: 'translateY(0)' },
{ transform: 'translateY(-80%)' }
], {
fill: 'forwards',
easing: 'steps(4, end)',
duration: aliceChange.effect.timing.duration / 2
});
nommingCake.pause(); // dont play immediately
// This function will play when ever a user clicks or taps
var growAlice = function() {
aliceChange.play();
nommingCake.play();
}
// var shrinkAlice = function() {
// aliceChange.playbackRate = -1;
// aliceChange.play();
// // // same as
// // aliceChange.reverse();
// drinking.play()
// }
// When a user holds their mouse down or taps, call growAlice to make all the animations play.
cake.addEventListener("mousedown", growAlice, false);
cake.addEventListener("touchstart", growAlice, false);
var stopPlayingAlice = function() {
aliceChange.pause();
nommingCake.pause();
drinking.pause();
};
- Animation interface represents a single animation player and provides playback controls and a timeline for an animation node or source
- new Animation([KeyframeEffect|SequenceEffect|GroupEffect,DocumentTimeline])
- properties
- currentTime - current time value of the animation in milliseconds, whether running or paused, if the animation lacks a timeline, is inactive or hasnt been played yet, its value is null (also to deactivate)
- effect - gets and sets the AnimationEffectReadOnly associated with this animation, KeyframeEffect object
- finished - current finished Promise for this animation
- id - gets and sets the String used to identify the animation
- pending - whether the animation is currently waiting for an asynchronous operation such as initiating playback or pausing a running animation
- playState - enumerated value describing the playback state of an animation: idle, running, paused, finished
- playbackRate - gets or sets the playback rate of the animation
- ready - current ready Promise for this animation
- startTime - gets or sets the scheduled time when an animation playback should begin
- timeline - gets or sets the timeline associated with this animation, default is the same as the document timeline
- properties
- cancel() - clears all keyframeEffects caused by this animation and aborts its playback
- finish() - sets the current playback time to the end of the animation corresponding to the current playback direction. That is, if the animation is playing forward, it sets the playback time to the length of the animation sequence, and if the animation is playing in reverse (having had its reverse() method called), it sets the playback time to 0
- pause()- suspends playing of an animation
- play() - starts or resumes playing of an animation, or begins the animation again if it previously finished
- reverse() - reverses playback direction, stopping at the start of the animation, if the animation is finished or unplayed, it will play from end to beginning
- updatePlaybackRate(playbackRate_number) - sets the speed of an animation after first synchronizing its playback position
- events
- cancel - gets and sets the event handler for the cancel event
- finish - gets and sets the event handler for the finish event
- AnimationEffect defines current and future animation effects like KeyframeEffect, which can be passed to Animation objects for playing, and KeyframeEffectReadOnly (which is used by CSS Animations and Transitions)
- method
- getTiming() - EffectTiming object associated with the animation containing all the animation timing values
- getComputedTiming() - calculated timing properties for this AnimationEffect: endTime, activeDuration, localTime, progress, currentIteration
- updateTiming(OptionalEffectTiming) - updates the specified timing properties of this AnimationEffect
- AnimationEvent represents events providing information related to animations
- new AnimationEvent(type, {animationName:aPropertyName, elapsedTime:aFloat, pseudoElement:aPseudoElementName})
- properties
- type - animationstart, animationend, animationiteration
- animationName - alue of the animation-name CSS property associated with the transition
- elapsedTime - float, the amount of time the animation has been running, in seconds, when this event fired, excluding any time the animation was paused, for "animationstart" event, elapsedTime is 0.0 unless there was a negative value for animation-delay, in which case the event will be fired with elapsedTime containing (-1 * delay)
- pseudoElement - string, starting with '::', containing the name of the pseudo-element the animation runs on, if the animation doesnt run on a pseudo-element but on the element, an empty string: ''
- AnimationPlaybackEvent represents animation events, as animations play, they report changes to their playState through animation events
- new AnimationPlaybackEvent(type, eventInit_dict)
- attributes
- currentTime - current time of the animation that generated the event
- timelineTime - time value of the timeline of the animation that generated the event
- AnimationTimeline represents timeline of an animation, exists to define timeline features (inherited by DocumentTimeline and future timeline types) and is not itself directly used by developers, anywhere you see AnimationTimeline, you should use DocumentTimeline or any other timeline type instead
- properties
- currentTime - time value in milliseconds for this timeline or null if this timeline is inactive
- DocumentTimeline represents animation timelines, including the default document timeline (accessed via Document.timeline)
- new DocumentTimeline({originTime:ms})
- properties (inherits from AnimationTimeline)
- EffectTiming dictionary, used by Element.animate(), KeyframeEffectReadOnly(), and KeyframeEffect() to describe timing properties for animation effects, properties are all optional, although without setting a duration the animation will not play, put these properties describe how the user agent should go about making the transition from from keyframe to keyframe, and how to behave when the animation begins and ends
- properties
- delay - number of milliseconds to delay the start of the animation, defaults to 0
- direction - whether the animation runs forwards (normal), backwards (reverse), switches direction after each iteration (alternate), or runs backwards and switches direction after each iteration (alternate-reverse), defaults to "normal"
- duration - number of milliseconds each iteration of the animation takes to complete. Defaults to 0. Although this is technically optional, keep in mind that your animation will not run if this value is 0.
- easing - rate of the animation change over time: "linear", "ease", "ease-in", "ease-out", and "ease-in-out", or a custom "cubic-bezier" value like "cubic-bezier(0.42, 0, 0.58, 1)", defaults to "linear"
- endDelay - number of milliseconds to delay after the end of an animation, primarily of use when sequencing animations based on the end time of another animation, defaults to 0.
- fill - dictates whether the animation effects should be reflected by the element(s) prior to playing ("backwards"), retained after the animation has completed playing ("forwards"), or both, defaults to "none"
- iterationStart - describes at what point in the iteration the animation should start, 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration, defaults to 0.0
- iterations - number of times the animation should repeat. Defaults to 1, and can also take a value of Infinity to make it repeat for as long as the element exists
- KeyframeEffect interface creates sets of animatable properties and values, called keyframes, these can then be played using the Animation() constructor
- new KeyframeEffect(element, Keyframes[,keyframeOptions])
- new KeyframeEffect(KeyframeEffect_to_clone)
- Keyframes
- property names are specified using camel-case (backgroundColor,backgroundPositionX,margin), exceptions are: cssFloat, cssOffset
- special attributes
- offset - offset of the keyframe specified as a number between 0.0 and 1.0 inclusive or null, equivalent to specifying start and end states in percentages in CSS stylesheets using @keyframes, if this value is null or missing, the keyframe will be evenly spaced between adjacent keyframes
- easing - timing function used from this keyframe until the next keyframe in the series
- composite - KeyframeEffect.composite operation used to combine the values specified in this keyframe with the underlying value, will be auto if the composite operation specified on the effect is being used
- keyframeOptions - integer representing the animation's duration (in milliseconds), or an Object containing one or more of the following
- delay - number of milliseconds to delay the start of the animation. Defaults to 0
- direction - whether the animation runs forwards (normal), backwards (reverse), switches direction after each iteration (alternate), or runs backwards and switches direction after each iteration (alternate-reverse), defaults to "normal"
- duration - number of milliseconds each iteration of the animation takes to complete, defaults to 0, although this is technically optional, keep in mind that your animation will not run if this value is 0
- easing - rate of the animation change over time, accepts the pre-defined values
- linear
- ease = cubic-bezier(0.25, 0.1, 0.25, 1)
- ease-in = cubic-bezier(0.42, 0, 1, 1)
- ease-out = cubic-bezier(0, 0, 0.58, 1)
- ease-in-out = cubic-bezier(0.42, 0, 0.58, 1)
- custom cubic-bezier(x1, y1, x2, y2) value like "cubic-bezier(0.42, 0, 0.58, 1)", both x values must be in the range [0, 1] or the definition is invalid
- frames(integer) (!)
- steps(integer [,start|end]?) - breaks animation into a number of equal time intervals
- step-start = steps(1, start)
- step-end = steps(1, end)
- endDelay - number of milliseconds to delay after the end of an animation, primarily of use when sequencing animations based on the end time of another animation, defaults to 0
- fill - how the element should look when the animation sequence is not actively running, such as before the time specified by iterationStart or after animation end time
- none - if the animation isnt in its active interval, the affected element is not visible
- forwards - affected element will continue to be rendered in the state of the final animation framecontinue to be applied to the after the animation has completed playing, in spite of and during any endDelay or when its playState is finished
- backwards - animation effects should be reflected by the element(s) state prior to playing, in spite of and during any delay and pending playState
- both - combining the effects of both forwards and backwards
- auto - if the animation effect the fill mode is being applied to is a keyframe effect (KeyframeEffect or KeyframeEffectReadOnly), "auto" is equivalent to "none", otherwise, the result is "both"
- iterationStart - describes at what point in the iteration the animation should start, 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration, defaults to 0.0
- iterations - number of times the animation should repeat, defaults to 1, and can also take a value of Infinity to make it repeat for as long as the element exists
- composite - determines how values are combined between this animation and the element underlying values: actions
- replace - keyframeEffect overrides the underlying value it is combined with: blur(2) replaces blur(3)
- add - keyframeEffect is added to the underlying value with which it is combined (aka additive): blur(2) blur(3)
- accumulate - keyframeEffect is accumulated on to the underlying value: blur(5)
- iterationComposite - determines how values build from iteration to iteration in the current animation
- replace - keyframeEffect value produced is independent of the current iteration
- accumulate - subsequent iterations of the keyframeEffect build on the final value of the previous iteration
- properties
- target - gets and sets the element or pseudo-element being animated by this object, may be null for animations that do not target a specific element
- iterationComposite - gets and sets the iteration composite operation for resolving the property value changes of this keyframe effect
- composite - gets and sets the composite operation property for resolving the property value changes between this and other keyframe effects
- methods (inherits from AnimationEffect)
- getKeyframes() - computed keyframes that make up this effect along with their computed keyframe offsets
- setKeyframes(keyframes) - replaces the set of keyframes that make up this effect
Drag and Drop



var dnd_div1 = document.getElementById("dnd_div1");
var dnd_div2 = document.getElementById("dnd_div2");
var dnd_tests = document.getElementById("dnd_tests");
function allowDrop(ev) {
ev.preventDefault();
ev.target.style.border = '3px dotted blue';
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
// var dataList = ev.dataTransfer.items;
// dataList.add(ev.target.id, "text/plain");
// // Add some other items to the drag payload
// dataList.add("... paragraph ...", "text/html");
// dataList.add("http://www.example.org","text/uri-list");
}
function drop(ev, el) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
el.appendChild(document.getElementById(data));
dnd_div1.style.border = '1px solid black';
dnd_div2.style.border = '1px solid black';
// var data = event.dataTransfer.items;
// for (var i = 0; i < data.length; i += 1) {
// if (
// (data[i].kind == 'string') &&
// (data[i].type.match('^text/plain'))
// ) {
// // This item is the target node
// data[i].getAsString(function (s){
// ev.target.appendChild(document.getElementById(s));
// });
// } else if (
// (data[i].kind == 'string') &&
// (data[i].type.match('^text/html'))
// ) {
// // Drag data item is HTML
// console.log("... Drop: HTML");
// } else if (
// (data[i].kind == 'file') &&
// (data[i].type.match('^image/'))
// ) {
// // Drag data item is an image file
// var f = data[i].getAsFile();
// console.log("... Drop: File ");
// }
// }
}
// function dragover_handler(ev) {
// console.log("dragOver");
// ev.preventDefault();
// // Set the dropEffect to move
// ev.dataTransfer.dropEffect = "move"
// }
// function dragend_handler(ev) {
// console.log("dragEnd");
// var dataList = ev.dataTransfer.items;
// for (var i = 0; i < dataList.length; i++) {
// dataList.remove(i);
// }
// dataList.clear(); // Clear any remaining drag data
// }
setInterval(function(){
dnd_tests.innerHTML = "";
var div1_childs_ids = "DIV 1:";
var div1_childs = dnd_div1.children;
for (var i=0, child; child=div1_childs[i]; i++) {
div1_childs_ids += child.id
}
var div2_childs_ids = "DIV 2:";
var div2_childs = dnd_div2.children;
for (var i=0, child; child=div2_childs[i]; i++) {
div2_childs_ids += child.id
}
dnd_tests.innerHTML = div1_childs_ids + div2_childs_ids;
}, 500);
// var el = document.getElementById('drag');
// el.addEventListener("touchstart", handleStart, false);
// el.addEventListener("touchend", handleEnd, false);
// el.addEventListener("touchcancel", handleCancel, false);
// el.addEventListener("touchleave", handleEnd, false);
// el.addEventListener("touchmove", handleMove, false);
// function handleStart(event) {
// // Handle the start of the touch
// }
- DataTransfer object is used to hold the data that is being dragged during a drag and drop operation, may hold one or more data items, each of one or more data types, object is available from the dataTransfer property of all drag events
- new DataTransfer()
- properties
- types - array of the drag data formats (as strings) that were set in the dragstart event, order of the formats is the same order as the data included in the drag operation, MIME type
- items - list of the data transfer items in a drag operation, includes one item for each item in the operation and if the operation had no items, the list is empty
- files - list of the files in the drag operation, if operation includes no files, the list is empty, used to drag files from a user desktop to the browser
- effectAllowed - specifies the effect that is allowed for a drag operation:
- none - item may not be dropped
- copy - copy of the source item may be made at the new location
- link - link may be established to the source at the new location
- move - item may be moved to a new location
- copyLink - copy or link operation is permitted
- copyMove - copy or move operation is permitted
- linkMove - link or move operation is permitted
- all - ll operations are permitted
- IE will change the value to be lowercased; thus, linkMove will become linkmove
- dropEffect - controls the feedback (typically visual) the user is given during a drag and drop operation. It will affect which cursor is displayed while dragging, when the user hovers over a target drop element, the browser cursor may indicate which type of operation will occur
- copy - copy of the source item is made at the new location
- move - item is moved to a new location
- link - link is established to the source at the new location
- none - item may not be dropped
- methods
- setDragImage(img_el, xOffset, yOffset) - custom drag image, instead of autogenerated
- setData(format, data) - sets the drag operation drag data to the specified data and type, if data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type, if data for the given type already exists, the existing data is replaced in the same position, the order of the types list is not changed when replacing data of the same type
- getData(format) - retrieves drag data (as a string) for the specified type OR empty string
- clearData([format]) - removes the drag operation drag data for the given type OR for all types, does not remove files from the drag operation, so its possible for there still to be an entry with the type "Files" left in the objects DataTransfer.types list if there are any files included in the drag
- DataTransferItem represents one drag data item during a drag operation, each drag event has a dataTransfer property which contains a list of drag data items, each item in the list is a DataTransferItem object
- properties
- kind - kind of drag data item: string|file
- type - drag data item type, typically a MIME type
- methods
- getAsFile() - returns the File object associated with the drag data item (or null if the drag item is not a file)
- getAsString(callback) - invokes the specified callback with the drag data item string as its argument
- DataTransferItemList object is a list of DataTransferItem objects representing items being dragged, during a drag operation, each DragEvent has a dataTransfer property and that property is a DataTransferItemList
- properties
- length - number of drag items in the list
- methods
- add( data,type | file ) - adds an item (either a File object or a string) to the drag item list and returns a DataTransferItem object for the new item
- remove(index) - removes the drag item from the list at the given index
- clear() - removes all of the drag items from the list
- DataTransferItem() - getter that returns a DataTransferItem at the given index, works for ev.dataTransfer.items[index]
- DragEvent represents a drag and drop interaction, user initiates a drag by placing a pointer device (such as a mouse) on the touch surface and then dragging the pointer to a new location (such as another DOM element), applications are free to interpret a drag and drop interaction in an application-specific way
- new DragEvent(type, DragEventInit)
- properties
- dataTransfer - data that is transferred during a drag and drop interaction
- events
- drag - element or text selection is being dragged
- dragend - drag operation is being ended (by releasing a mouse button or hitting the escape key)
- dragenter - dragged element or text selection enters a valid drop target
- dragexit - element is no longer the drag operation's immediate selection target
- dragleave - dragged element or text selection leaves a valid drop target
- dragover - fired continuously when an element or text selection is being dragged and the mouse pointer is over a valid drop target (every 50 ms WHEN mouse is not moving ELSE much faster between 5 ms (slow movement) and 1ms (fast movement) approximately, this firing pattern is different than mouseover
- dragstart - user starts dragging an element or text selection
- drop - element or text selection is dropped on a valid drop target
Pointer Lock
- provides input methods based on the movement of the mouse over time (i.e., deltas), not just the absolute position of the mouse cursor in the viewport, gives you access to raw mouse movement, locks the target of mouse events to a single element, eliminates limits on how far mouse movement can go in a single direction, and removes the cursor from view, ideal for first person 3D games, for example
- useful for any applications that require significant mouse input to control movements, rotate objects, and change entries
- lets you access mouse events even when the cursor goes past the boundary of the browser or screen
- persistent - does not release the mouse until an explicit API call is made or the user uses a specific release gesture
- not limited by browser or screen boundaries
- continues to send events regardless of mouse button state
- hides the cursor
- methods
- element.requestPointerLock() - ask for the pointer to be locked on the given element, to track the success or failure of the request, it is necessary to listen for the pointerlockchange and pointerlockerror events at the Document level
- document.exitPointerLock() - releases a pointer lock previously requested through Element.requestPointerLock, to track the success or failure of the request, it is necessary to listen for the pointerlockchange and pointerlockerror events
- click on black area to move point and press ESC on keyboard to exit lock
var pl_tests = document.querySelector('#pl_tests');
var canvas = document.querySelector('#pl_tests_canvas');
var ctx = canvas.getContext('2d');
var x = 50;
var y = 50;
const RADIUS =5;
function pl_canvasDraw() {
ctx.fillStyle = "black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "#f00";
ctx.beginPath();
ctx.arc(x, y, RADIUS, 0, degToRad(360), true);
ctx.fill();
}
pl_canvasDraw();
// pointer lock object forking for cross browser
canvas.requestPointerLock = canvas.requestPointerLock ||
canvas.mozRequestPointerLock;
document.exitPointerLock = document.exitPointerLock ||
document.mozExitPointerLock;
canvas.onclick = function() {
canvas.requestPointerLock();
};
document.addEventListener('pointerlockchange', lockChangeAlert, false);
document.addEventListener('mozpointerlockchange', lockChangeAlert, false);
function lockChangeAlert() {
if (
document.pointerLockElement === canvas ||
document.mozPointerLockElement === canvas
) {
pl_logger("pointer lock status is now locked");
document.addEventListener("mousemove", updatePosition, false);
} else {
pl_logger("pointer lock status is now unlocked");
document.removeEventListener("mousemove", updatePosition, false);
}
}
document.addEventListener('pointerlockerror', lockError, false);
document.addEventListener('mozpointerlockerror', lockError, false);
function lockError(e) {
pl_logger("pointer lock failed");
}
var animation;
function updatePosition(e) {
x += e.movementX;
y += e.movementY;
if (x > canvas.width + RADIUS) {
x = -RADIUS;
}
if (y > canvas.height + RADIUS) {
y = -RADIUS;
}
if (x < -RADIUS) {
x = canvas.width + RADIUS;
}
if (y < -RADIUS) {
y = canvas.height + RADIUS;
}
pl_logger("X position: "+x+", Y position: "+y);
if (!animation) {
animation = requestAnimationFrame(function() {
animation = null;
pl_canvasDraw();
});
}
}
function degToRad(degrees) {
var result = Math.PI / 180 * degrees;
return result;
}
function pl_logger(txt) {
pl_tests.innerHTML = txt + pl_tests.innerHTML;
}
// el.addEventListener("touchstart", handleStart, false);
// el.addEventListener("touchend", handleEnd, false);
// el.addEventListener("touchcancel", handleCancel, false);
// el.addEventListener("touchleave", handleEnd, false);
// el.addEventListener("touchmove", handleMove, false);
Server-Sent Events
- Set the "Content-Type" header to "text/event-stream"
- Specify that the page should not cache
- Output the data to send (Always start with "data: ")
- Flush the output data back to the web page
- Not supported in IE/Edge
<?php
// php/stream.php file
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
var sse_tests = document.getElementById("sse_tests");
if(typeof(EventSource) !== "undefined") {
var source = new EventSource("php/stream.php");
// source.onopen = function(event) {
// sse_tests.innerHTML += "Connection to the stream is opened";
// };
source.onmessage = function(event) {
sse_tests.innerHTML += event.data;
};
// source.onerror = function(event) {
// sse_tests.innerHTML += "Stream errors";
// };
} else {
sse_tests.innerHTML = "server-sent events unsupported...";
}
WebRTC [unfinished]
- Web Real-Time Communications - technology which enables Web applications and sites to capture and optionally stream audio and/or video media, as well as to exchange arbitrary data between browsers without requiring an intermediary/li>
- consists of several interrelated APIs and protocols which work together to achieve this
- overlaps substantially with the Media Capture and Streams API
- connections between two peers are created using—and represented by the RTCPeerConnection interface, once a connection has been established and opened, MediaStreams(audio, video, and text) and/or RTCDataChannels(arbitrary binary data: back-channel information, metadata exchange, game status packets, file transfers, or even as a primary channel for data transfer) can be added to the connection
- adapter.js - goes beyond prefix handling, implementing shims to bridge compatibility gaps between browsers implementations of WebRTC
var pc = new RTCPeerConnection();
var state = pc.iceGatheringState;
var state = pc.iceConnectionState;
var connectionState = pc.connectionState;
pc.ontrack = function(event) {
document.getElementById("received_video").srcObject = event.streams[0];
document.getElementById("hangup-button").disabled = false;
};
pc.onsignalingstatechange = function(event) {
if (pc.signalingState === "have-local-pranswer") {
// setLocalDescription() has been called with an answer
}
};
pc.onremovestream = function(ev) { alert("onremovestream event detected!"); };
pc.onpeeridentity = function(ev) { alert("onpeeridentity event detected!"); };
pc.onidpvalidationerror = function(ev) { alert("onidpvalidationerror event detected!"); };
pc.onidpassertionerror = function(ev) { alert("onidpassertionerror event detected!"); };
pc.onidentityresult = function(ev) { alert("onidentityresult event detected!"); };
pc.onnegotiationneeded = function() {
pc.createOffer().then(function(offer) {
return pc.setLocalDescription(offer);
})
.then(function() {
// Send the offer to the remote peer through the signaling server
});
})
.catch(reportError);
}
pc.onicegatheringstatechange = function() {
let label = "Unknown";
switch(pc.iceGatheringState) {
case "new":
case "complete":
label = "Idle";
break;
case "gathering":
label = "Determining route";
break;
}
document.getElementById("iceStatus").innerHTML = label;
}
pc.oniceconnectionstatechange = function(event) {
if (pc.iceConnectionState === "failed" ||
pc.iceConnectionState === "disconnected" ||
pc.iceConnectionState === "closed") {
// Handle the failure
}
};
pc.onicecandidate = function(event) {
if (event.candidate) {
// Send the candidate to the remote peer
} else {
// All ICE candidates have been sent
}
}
pc.ondatachannel = function(ev) {
console.log('Data channel is created!');
ev.channel.onopen = function() {
console.log('Data channel is open and ready to be used.');
};
};
pc.onconnectionstatechange = function(event) {
switch(pc.connectionState) {
case "connected":
// The connection has become fully connected
break;
case "disconnected":
case "failed":
// One or more transports has terminated unexpectedly or in an error
break;
case "closed":
// The connection has been closed
break;
}
}
var iceServers = pc.defaultIceServers;
if (iceServers.length === 0) {
// Deal with the lack of default ICE servers, possibly by using our own defaults
}
var channel = pc.createDataChannel("Mydata");
channel.onopen = function(event) {
channel.send('sending a message');
}
channel.onmessage = function(event) {
console.log(event.data);
}
// Determine the largest message size that can be sent
var sctp = pc.sctp;
var maxMessageSize = sctp.maxMessageSize;
var sd = pc.remoteDescription;
if (sd) {
alert("Remote session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No remote session yet.");
}
var sd = pc.currentRemoteDescription;
if (sd) {
alert("Local session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No local session yet.");
}
var ld = pc.localDescription;
if (ld) {
alert("Local session: type='" +
ld.type + "'; sdp description='" +
ld.sdp + "'");
}
else {
alert("No local session yet.");
}
var sd = pc.currentLocalDescription;
if (sd) {
alert("Local session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No local session yet.");
}
var identity = pc.peerIdentity;
if (identity) {
alert("Identity of the peer: idp='" +
identity.idp + "'; assertion='" +
identity.name + "'");
}
else {
alert("Identity of the peer has not been verified");
}
// The following code might be used to handle an offer from a peer when
// it isn't known whether it supports trickle ICE.
pc.setRemoteDescription(remoteOffer)
.then(_ => pc.createAnswer())
.then(answer => pc.setLocalDescription(answer))
.then(_ =>
if (pc.canTrickleIceCandidates) {
return pc.localDescription;
}
return new Promise(r => {
pc.addEventListener('icegatheringstatechange', e => {
if (e.target.iceGatheringState === 'complete') {
r(pc.localDescription);
}
});
});
})
.then(answer => sendAnswerToPeer(answer)) // signaling message
.catch(e => handleError(e));
pc.addEventListener('icecandidate', e => {
if (pc.canTrickleIceCandidates) {
sendCandidateToPeer(e.candidate); // signaling message
}
});
- Connection setup and management - open, and manage connection
- RTCPeerConnection - connection between the local computer and a remote peer, provides methods to connect to a remote peer, maintain and monitor the connection, and close the connection once it's no longer needed
- RTCPeerConnection([{bundlePolicy:balanced(pick two tracks to send - one audio and one video)|max-compat(one media track to negotiate and will only send that one)|max-compat(separate each track into its own connection), certificates: RTCCertificate_arr, iceCandidatePoolSize:0_OR_ice_candidate_pool_int, iceServers:RTCIceServers_arr, iceTransportPolicy:all|RTCIceTransportPolicy, peerIdentity:str, rtcpMuxPolicy:require|RTCRtcpMuxPolicy }]) - newly-created RTCPeerConnection, which represents a connection between the local device and a remote peer
- properties (inherits from EventTarget)
- canTrickleIceCandidates - whether or not the remote peer can accept trickled ICE candidates
- connectionState - current state of the peer connection by returning one of the string values specified by the enum RTCPeerConnectionState: new, connecting, connected, disconnected, failed, closed
- currentLocalDescription - RTCSessionDescription object describing the local end of the connection as it was most recently successfully negotiated since the last time the RTCPeerConnection finished negotiating and connecting to a remote peer, also included is a list of any ICE candidates that may already have been generated by the ICE agent since the offer or answer represented by the description was first instantiated
- currentRemoteDescription - RTCSessionDescription object describing the remote end of the connection as it was most recently successfully negotiated since the last time the RTCPeerConnection finished negotiating and connecting to a remote peer, also included is a list of any ICE candidates that may already have been generated by the ICE agent since the offer or answer represented by the description was first instantiated
- defaultIceServers - array of objects based on the RTCIceServer dictionary, which indicates what, if any, ICE servers the browser will use by default if none are provided to the RTCPeerConnection in its RTCConfiguration, browsers are not required to provide any default ICE servers at all
- iceConnectionState - enum of type RTCIceConnectionState which state of the ICE agent associated with the RTCPeerConnection: new, checking, connected, completed, failed, disconnected, closed
- iceGatheringState - enum of type RTCIceGatheringState that describes connection ICE gathering state, lets you detect, for example, when collection of ICE candidates has finished: new, gathering, complete
- localDescription - RTCSessionDescription describing the session for the local end of the connection OR null
- peerIdentity - RTCIdentityAssertion, containing a DOMString once set and verified, if no peer has yet been set and verified, this property will return null, once set, via the appropriate method, it cant be changed
- pendingLocalDescription - RTCSessionDescription object describing a pending configuration change for the local end of the connection, does not describe the connection as it currently stands, but as it may exist in the near future, use RTCPeerConnection.currentLocalDescription or RTCPeerConnection.localDescription to get the current state of the endpoint, for details on the difference
- pendingRemoteDescription - RTCSessionDescription object describing a pending configuration change for the remote end of the connection, does not describe the connection as it currently stands, but as it may exist in the near future, use RTCPeerConnection.currentRemoteDescription or RTCPeerConnection.remoteDescription to get the current session description for the remote endpoint
- remoteDescription - RTCSessionDescription describing the session (which includes configuration and media information) for the remote end of the connection OR null.
- sctp - RTCSctpTransport describing the SCTP transport over which SCTP data is being sent and received OR null
- signalingState - one of the string values specified by the RTCSignalingState enum, describe the state of the signaling process on the local end of the connection while connecting or reconnecting to another peer: stable, have-local-offer, have-remote-offer, have-local-pranswer, have-remote-pranswer
- events (inherits from EventTarget)
- connectionstatechange - aggregate state of the connection changes
- datachannel - RTCDataChannel is added to the connection by the remote peer calling createDataChannel()
- icecandidate - local ICE agent needs to deliver a message to the other peer through the signaling server.
- iceconnectionstatechange - when the state of the connection ICE agent, as represented by the iceConnectionState property, changes
- icegatheringstatechange - ICE gathering state—that is, whether or not the ICE agent is actively gathering candidates—changes
- identityresult - identity assertion is generated, via getIdentityAssertion() or during the creation of an offer or an answer
- idpassertionerror - associated identity provider (IdP) encounters an error while generating an identity assertion
- idpvalidationerror - associated identity provider (IdP) encounters an error while validating an identity assertion
- negotiationneeded - a change has occurred which requires session negotiation, this negotiation should be carried out as the offerer, because some session changes cannot be negotiated as the answerer
- peeridentity - identity assertion, received from a peer, has been successfully validated
- removestream - when a MediaStream is removed from this connection
- signalingstatechange
- track - a track has been added to the RTCPeerConnection
- methods (inherits from EventTarget)
- addIceCandidate() - when a web site or app using RTCPeerConnection receives a new ICE candidate from the remote peer over its signaling channel, it delivers the newly-received candidate to the browser ICE agent
- addTrack() - adds a new media track to the set of tracks which will be transmitted to the other peer
- close() - closes the current peer connection
- createAnswer() - creates an SDP answer to an offer received from a remote peer during the offer/answer negotiation of a WebRTC connection, answer contains information about any media already attached to the session, codecs and options supported by the browser, and any ICE candidates already gathered, answer is delivered to the returned Promise, and should then be sent to the source of the offer to continue the negotiation process
- createDataChannel() - creates a new channel over which any kind of data may be transmitted
- createOffer() - initiates the creation of an SDP offer for the purpose of starting a new WebRTC connection to a remote peer
- generateCertificate() - creates and stores an X.509 certificate and corresponding private key then returns an RTCCertificate, providing access to it
- ...
Crypto
- allows a script to use cryptographic primitives in order to build systems using cryptography, manipulation and storage of private and secret keys without requiring the underlying bits of the key to be made available to JavaScript
- object with this interface is available on Web context via the Window.crypto
- all Web Crypto API methods are available on a new interface: SubtleCrypto, Crypto.subtle property gives access to an object implementing it
- access the following primitives
- digest - compute a hash of an arbitrary block of data, in order to detect any change in it
- mac - compute a message authentication code
- sign and verify - digitally sign a document, and to verify a signature
- encrypt and decrypt - encode or decode a document
- import and export - import a key or export a key
- key generation - create a cryptographically secure key, or key pair, without the use of base key, but using the available entropy of the local system
- key wrapping and unwrapping - transmit, and to receive, a key from a third party, encoded using another key, without exposing the underlying key to JavaScript
- random - generate cryptographically sound pseudo-random numbers
- security cant be stronger than the security of the weakest part of the overall system
- Crypto
- properties
- subtle - SubtleCrypto object providing access to common cryptographic primitives, like hashing, signing, encryption or decryption
- methods
- getRandomValues(typedArray) - fills the passed TypedArray (Int8Array|Uint8Array|Int16Array|Uint16Array|Int32Array|Uint32Array) with cryptographically sound random values
- SubtleCrypto represents a set of cryptographic primitives, available via the Crypto.subtle properties available in a window context (via Window.crypto)
- methods (returns Promises)
- encrypt( RsaOaepParams_obj|AesCtrParams_obj|AesCbcParams_obj|AesGcmParams_obj, CryptoKey_for_encryption, BufferSource_data ) - encrypted data corresponding to the clear text, algorithm and key given as parameters
- decrypt( RsaOaepParams_obj|AesCtrParams_obj|AesCbcParams_obj|AesGcmParams_obj, CryptoKey_for_decryption, BufferSource_data ) - clear data corresponding to the encrypted text, algorithm and key given as parameters
- sign({"name":"RSASSA-PKCS1-v1_5"}|RsaPssParams_obj|EcdsaParams|{"name":"HMAC"}, CryptoKey_to_sign, data_ArrayBuffer_ArrayBufferView ) - signature corresponding to the text, algorithm and key given as parameters
- verify( "RSASSA-PKCS1-v1_5" |{"name":"RSASSA-PKCS1-v1_5"}|RsaPssParams_obj|EcdsaParams|{"name":"HMAC"}, CryptoKey_secretkey, signatures_to_verify_ArrayBuffer, signatures_whose_to_verify_ArrayBuffer ) - indicating if the signature given as parameter matches the text, algorithm and key also given as parameters
- digest( SHA-1|SHA-256|SHA-384|SHA-512, ArrayBuffer_ArrayBufferView_to_digest ) - digest generated from the algorithm and text given as parameters
- generateKey( RsaHashedKeyGenParams_obj | EcKeyGenParams_obj |HmacKeyGenParams_obj | AesKeyGenParams_obj , extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - newly generated CryptoKey, for symmetrical algorithms, or a CryptoKeyPair, containing two newly generated keys, for asymmetrical algorithm, that matches the algorithm, the usages and the extractability given as parameters
- deriveKey( EcdhKeyDeriveParams_obj|HkdfParams_obj|Pbkdf2Params_obj, masterkey_CryptoKey, HmacKeyGenParams_obj|AesKeyGenParams_obj, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - newly generated CryptoKey derived from a master key and a specific algorithm given as parameters
- deriveBits() - newly generated buffer of pseudo-random bits derived from a master key and a specific algorithm given as parameters
- importKey( raw|pkcs8|spki|jwk, ArrayBuffer|JSONWebKey, RsaHashedImportParams_obj|EcKeyImportParams_obj|HmacImportParams_obj|{"name":ALGORITHM}, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - CryptoKey corresponding to the format, the algorithm, the raw key data, the usages and the extractability given as parameters
- exportKey (raw|pkcs8|spki|jwk, CryptoKey_to_export ) - buffer, containing the key in the format requested
- wrapKey( raw|pkcs8|spki|jwk, CryptoKey_to_wrap, CryptoKey_to_use, AES-CBC|AES-CTR|AES-GCM|RSA-OAEP|AES-KW ) - wrapped symmetric key for usage (transfer, storage) in insecure environments, contains the key wrapped by the given wrapping key with the given algorithm
- unwrapKey( raw|pkcs8|spki|jwk, wrapped_ArrayBuffer, unwrapping_CryptoKey, AES-CBC|AES-CTR|AES-GCM|RSA-OAEP|AES-KW, wrappedKeyAlgo, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - CryptoKey corresponding to the wrapped key given in parameter
- CryptoKey represents a cryptographic key derived from a specific key algorithm, can be obtained using SubtleCrypto.generateKey(), SubtleCrypto.deriveKey() or SubtleCrypto.importKey()
- properties
- type - enumerated value representing the type of the key, a secret key (for symmetric algorithm), a public or a private key (for an asymmetric algorithm)
- extractable - Boolean indicating if the raw information may be exported to the application or not
- algorithm - opaque object representing a particular cipher the key has to be used with
- usages - array of enumerated values indicating what the key can be used for
- AES-KW is a way to use the AES cipher for key wrapping
var crypto_tests = document.getElementById("crypto_tests");
function getRandomNumbers() {
var array = new Uint32Array(10);
window.crypto.getRandomValues(array);
crypto_tests.innerHTML = "random numbers:"
for (var i = 0; i < array.length; i++) {
crypto_tests.innerHTML += array[i];
}
}
let text = 'An obscure body in the S-K System, your majesty. The inhabitants refer to it as the planet Earth.';
async function digestMessage(message) {
let encoder = new TextEncoder();
let data = encoder.encode(message);
let digest = await window.crypto.subtle.digest('SHA-256', data);
console.log(digest.byteLength); // 32 for SHA-256
}
digestMessage(text);
// RSA-OAEP ENCRYPT
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-oaep #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
function encryptMessage(publicKey) {
let encoded = getMessageEncoding();
return window.crypto.subtle.encrypt(
{
name: "RSA-OAEP"
},
publicKey,
encoded
);
}
// RSA-OAEP DECRYPT
function decryptMessage(privateKey, ciphertext) {
return window.crypto.subtle.decrypt(
{
name: "RSA-OAEP"
},
privateKey,
ciphertext
);
}
// RSA-PSS - SIGN AND VERIFY
// Fetch the contents of the "message" textbox, and encode it
// in a form we can use for sign operation
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-pss #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
let encoded = getMessageEncoding();
let signature = await window.crypto.subtle.sign(
{
name: "RSA-PSS",
saltLength: 32,
},
privateKey,
encoded
);
// Fetch the contents of the "message" textbox, and encode it
// in a form we can use for sign operation
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-pss #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
// Fetch the encoded message-to-sign and verify it against the stored signature
// If it checks out, set the "valid" class on the signature
// Otherwise set the "invalid" class
async function verifyMessage(publicKey) {
const signatureValue = document.querySelector(".rsa-pss .signature-value");
signatureValue.classList.remove("valid", "invalid");
let encoded = getMessageEncoding();
let result = await window.crypto.subtle.verify(
{
name: "RSA-PSS",
saltLength: 32,
},
publicKey,
signature,
encoded
);
signatureValue.classList.add(result ? "valid" : "invalid");
}
// KEY PAIR GENERATION
// RSA-OAEP encryption key pair generation
let keyPair = window.crypto.subtle.generateKey(
{
name: "RSA-OAEP",
modulusLength: 4096,
publicExponent: new Uint8Array([1, 0, 1]),
hash: "SHA-256",
},
true,
["encrypt", "decrypt"]
);
// Elliptic curve key pair generation
let keyPair = window.crypto.subtle.generateKey(
{
name: "ECDSA",
namedCurve: "P-384"
},
true,
["sign", "verify"]
);
// HMAC signing key generation
let key = window.crypto.subtle.generateKey(
{
name: "HMAC",
hash: {name: "SHA-512"}
},
true,
["sign", "verify"]
);
// AES-GCM encryption key generation
let key = window.crypto.subtle.generateKey(
{
name: "AES-GCM",
length: 256,
},
true,
["encrypt", "decrypt"]
);
Performance
- provides a monotonic clock i.e. a clock that is always increasing, Performance API defines a DOMHighResTimeStamp type rather than using the Date.now() interface
- supports a number of use cases including calculating frame-rates (potentially important in animations) and benchmarking (such as the time to load a resource)
- DOMHighResTimeStamp - high resolution point in time, is a double and is used by the performance interfaces, value could be a discrete point in time or the difference in time between two discrete points in time, unit is milliseconds and should be accurate to 5 µs (microseconds), if the browser is unable to provide a time value accurate to 5 microseconds, time in milliseconds accurate to a millisecond, to offer protection against timing attacks and fingerprinting, the precision of time stamps might get rounded depending on browser settings, starting time can be either a specific time determined by the script for a site or app, or the time origin, time origin is a standard time which is considered to be the beginning of the current document lifetime
- first one loaded in the Window, browser context was created
- during the process of unloading the previous document which was loaded in the window, a confirmation dialog was displayed to let the user confirm whether or not to leave the previous page, the time origin is the time at which the user confirmed that navigating to the new page was acceptable
- if neither of the above determines the time origin, then the time origin is the time at which the navigation responsible for creating the window current Document took place
- for workers is time of creation
- in all other cases, the time origin is undefined
- performance entry type names
- frame, navigation - URL - document address
- resource - URL - resolved URL of the requested resource, doesnt change even if the request is redirected
- mark - string - name used when the mark was created by calling performance.mark()
- measure - string - name used when the measure was created by calling performance.measure()
- paint - string - either 'first-paint' or 'first-contentful-paint'
- use performance tools in browser !
var performance_tests = document.getElementById("performance_tests");
var performance_obj = null;
var m1, m2, measure_marks; // for now() cases
// performance.timeOrigin
// performance.clearResourceTimings()
// performance.setResourceTimingBufferSize(max_perf_entries)
if ('serviceWorker' in navigator) {
var performance_obj = window.performance;
} else {
performance_tests.innerHTML="PerformanceAPI not supported"
}
function create_mark(name) {
performance.mark(name);
}
function mark_clear(name) {
performance.clearMarks(name);
}
function create_measure(name) {
performance.measure(
name,
'm1',
'm2'
);
}
function show_measure(name) {
performance_tests.innerHTML="";
var measures = performance.getEntriesByName('measure_marks');
var measure = measures[0];
if(!measure){performance_tests.innerHTML="not found...";return;}
performance_tests.innerHTML =
"measure.duration: " + measure.duration + "ms" +
"measure.entryType: " + measure.entryType +
"measure.name: " + measure.name +
"measure.startTime: " + measure.startTime;
}
function measure_clear(name) {
if (name === undefined) {
performance.clearMeasures(); return;
}
performance.clearMeasures(name);
}
function show_performance_json() {
performance_tests.innerHTML="";
var pj = performance.toJSON();
utils_show_obj(pj, performance_tests);
performance_tests.innerHTML+=JSON.stringify(pj)+" ]";
}
function show_entry(obj) {
var properties = ["name", "entryType", "startTime", "duration"];
// var methods = ["toJSON"];
for (var i=0; i < properties.length; i++) {
// check each property
var supported = properties[i] in obj;
if (supported)
performance_tests.innerHTML+=properties[i] +
" = " + obj[properties[i]];
else
performance_tests.innerHTML+=properties[i] +
" = Not supported";
}
// for (var i=0; i < methods.length; i++) {
// // check each method
// var supported = typeof obj[methods[i]] == "function";
// if (supported) {
// var js = obj[methods[i]]();
// performance_tests.innerHTML+=methods[i] + "() = " +
// JSON.stringify(js);
// } else {
// performance_tests.innerHTML+=methods[i] + " = Not supported";
// }
// }
}
function run_tests() {
mark_clear();
measure_clear();
performance_tests.innerHTML = "tests ...";
var t0 = performance.now();
do_work(7654321+utils_randomInt());
var t1 = performance.now();
performance_tests.innerHTML+="measurement with now(): "+(t1-t0)+"ms";
performance.mark("pm1_start");
do_work(54321+utils_randomInt());
performance.mark("pm1_end");
performance.mark("pm2_start");
do_work(654321+utils_randomInt());
performance.mark("pm2_end");
performance.mark("pm3_start");
do_work(7654321+utils_randomInt());
performance.mark("pm3_end");
// // specific entries
// p = performance.getEntries({name : "Begin", entryType: "mark"});
// for (var i=0; i < p.length; i++) {
// performance_tests.innerHTML += "Begin[" + i + "]";
// }
// "mark" entries
performance_tests.innerHTML += "mark only entries:"
var p = performance.getEntriesByType("mark");
for (var i=0; i < p.length; i++) {
performance_tests.innerHTML+=p[i].name+" [ start:"+p[i].startTime+
" duration:"+p[i].duration+" ]";
}
// // "mark" entries named "Begin"
// p = performance.getEntriesByName("Begin", "mark");
// for (var i=0; i < p.length; i++) {
// performance_tests.innerHTML += "Mark and Begin entry[" + i + "]: name = "
// + p[i].name +
// "startTime = " + p[i].startTime +
// "duration = " + p[i].duration;
// }
// each entry
performance_tests.innerHTML += "all entries:"
var p = performance.getEntries();
for (var i=0; i < p.length; i++) {
performance_tests.innerHTML+=p[i].name+" [ start:"+p[i].startTime+
" duration:"+p[i].duration+" ]";
}
}
function do_work(cicles) {
for (let index = 0; index < cicles; index++) {
var tests = (index+index)+cicles+(utils_randomInt()*cicles+cicles);
tests*tests;
}
}
function show_navigation() {
performance_tests.innerHTML=""
// Use getEntriesByType() to just get the "navigation" events
var perfEntries = performance.getEntriesByType("navigation");
for (var i=0; i < perfEntries.length; i++) {
var p = perfEntries[i];
performance_tests.innerHTML+="navigation entry [" + i + "]";
// dom Properties
performance_tests.innerHTML+="DOM content loaded = " +
(p.domContentLoadedEventEnd - p.domContentLoadedEventStart);
performance_tests.innerHTML+="DOM complete = " +
p.domComplete;
performance_tests.innerHTML+="DOM interactive = " +
p.interactive;
// document load and unload time
performance_tests.innerHTML+="document load = " +
(p.loadEventEnd - p.loadEventStart);
performance_tests.innerHTML+="document unload = " +
(p.unloadEventEnd - p.unloadEventStart);
// other properties
performance_tests.innerHTML+="type = " +
p.type;
performance_tests.innerHTML+="redirectCount = " +
p.redirectCount;
}
}
// interupt current flow !!!
// var observer = new PerformanceObserver((list, obj) => {
// performance_tests.innerHTML="marks created";
// var entries = list.getEntries();
// for (var i=0; i < entries.length; i++) {
// show_entry(entries[i],performance_tests);
// }
// // observer.disconnect(); // interupt observing
// });
// observer.observe({entryTypes: ["mark"]});
// // var records = observer.takeRecords();
// // console.log(records[0].name);
// // console.log(records[0].startTime);
// // console.log(records[0].duration);
// var observer2 = new PerformanceObserver((list, observer) => {
// performance_tests.innerHTML="measure created";
// var entries = list.getEntries();
// for (var i=0; i < entries.length; i++) {
// show_entry(entries[i],performance_tests);
// }
// });
// observer2.observe({entryTypes: ["measure"]});
function show_resources() {
performance_tests.innerHTML="";
var p = performance.getEntriesByType("resource");
for (var i=0; i < p.length; i++) {
show_entry(p[i]);
resource_props(p[i]);
}
}
function resource_props(perfEntry) {
// Print timestamps of the *start and *end properties
properties = [
"requestStart",
"domainLookupStart",
"domainLookupEnd",
"connectStart",
"responseStart",
"responseEnd",
"fetchStart",
"connectEnd",
"transferSize",
"encodedBodySize",
"decodedBodySize",
"redirectStart",
"redirectEnd",
"secureConnectionStart",
"serverTiming",
"workerStart",
"nextHopProtocol",
"initiatorType"
];
for (var i=0; i < properties.length; i++) {
// check each property
var supported = properties[i] in perfEntry;
if (supported) {
var value = perfEntry[properties[i]];
performance_tests.innerHTML+=properties[i] + " = " + value;
} else {
performance_tests.innerHTML+=properties[i] + " = NOT supported";
}
}
}
- Performance provides access to performance-related information for the current page, part of the High Resolution Time API, but is enhanced by the Performance Timeline API, the Navigation Timing API, the User Timing API, and the Resource Timing API, obtained by calling the Window.performance
- properties
- timeOrigin - high resolution timestamp of the start time of the performance measurement
- methods
- clearMarks([name]) - removes mark from the browser performance entry buffer
- clearMeasures([name]) - removes measure from the browser performance entry buffer
- clearResourceTimings() - removes all performance entries with a entryType of "resource" from the browser performance data buffer
- getEntries({ name:"entry_name", entryType:frame|navigation|resource|mark|measure|paint }) - returns a list of PerformanceEntry objects based on the given filter
- getEntriesByName( name [,frame|navigation|resource|mark|measure|paint] ) - returns a list of PerformanceEntry objects based on the given name and entry type
- getEntriesByType( frame|navigation|resource|mark|measure|paint ) - returns a list of PerformanceEntry objects of the given entry type
- mark(name) - creates a timestamp in the browser performance entry buffer with the given name
- measure( name [,startMark,endMark] ) - creates a named timestamp in the browser performance entry buffer between two specified marks (known as the start mark and end mark, respectively)
- now() - returns a DOMHighResTimeStamp representing the number of milliseconds elapsed since beginning of the current document lifetime
- setResourceTimingBufferSize(max_perf_entries) - sets the browser resource timing buffer size to the specified number of "resource" type performance entry objects
- toJSON() - jsonizer returning a json object representing the Performance object, NOT available to workers
- event
- resourcetimingbufferfull - when the browser resource timing performance buffer is full
- PerformanceEntry encapsulates a single performance metric that is part of the performance timeline, can be directly created by making a performance mark or measure (for example by calling the mark() method) at an explicit point in an application, are also created in indirect ways such as loading a resource (such as an image), will always be one of the following subtypes: PerformanceMark, PerformanceMeasure, PerformanceFrameTiming, PerformanceNavigationTiming, PerformanceResourceTiming, PerformancePaintTiming
- properties
- name - value that further specifies the value returned by the PerformanceEntry.entryType property, depends on the subtype: URL, string
- entryType - type of performance metric: frame|navigation|resource|mark|measure|paint
- startTime - starting time for the performance metric
- duration - time value of the duration of the performance event
- methods
- toJSON() - JSON representation of the PerformanceEntry object.
- PerformanceFrameTiming is an abstract interface that provides frame timing data about the browser event loop, a frame represents the amount of work a browser does in one event loop such as processing DOM events, resizing, scrolling, rendering, CSS animations, etc.., frame rate of 60fps (frames per second) for a 60Hz refresh rate is the target for a good responsive user experience. This means the browser should process a frame in about 16.7ms, an application can register a PerformanceObserver for "frame" performance entry types and the observer can retrieve data about the duration of each frame event, this information can be used to help identify areas that take too long to provide a good user experience
- properties (extends PerformanceEntry for "frame")
- PerformanceMark
- PerformanceMeasure
- PerformanceObserver is used to observe performance measurement events and be notified of new performance entries as they are recorded in the browser performance timeline
- new PerformanceObserver(callback)
- methods
- takeRecords() - current list of performance entries stored in the performance observer, emptying it out
- disconnect() - stop the performance observer from receiving any performance entry events
- observe({entryTypes: ["frame|navigation|resource|mark|measure|paint",...]}) - specify the set of PerformanceEntry.entryType to observe
- PerformanceResourceTiming methods and properties for retrieving and analyzing detailed network timing data regarding the loading of an application resources
Back to Main Page
var imagesToLoad = document.querySelectorAll('img[data-src]');
var loadImages = function(image) {
image.setAttribute('src', image.getAttribute('data-src'));
image.onload = function() {
image.removeAttribute('data-src');
};
};
if('IntersectionObserver' in window) {
var observer = new IntersectionObserver(function(items, observer) {
items.forEach(function(item) {
if(item.isIntersecting) {
loadImages(item.target);
observer.unobserve(item.target);
}
});
});
imagesToLoad.forEach(function(img) {
observer.observe(img);
});
} else {
imagesToLoad.forEach(function(img) {
loadImages(img);
});
}
window.addEventListener('load', function() {
var status = document.getElementById("status");
var log = document.getElementById("log");
function updateOnlineStatus(event) {
var condition = navigator.onLine ? "online" : "offline";
status.className = condition;
status.innerHTML = condition.toUpperCase();
log.insertAdjacentHTML("beforeend", "Event: " + event.type + "; Status: " + condition);
}
window.addEventListener('online', updateOnlineStatus);
window.addEventListener('offline', updateOnlineStatus);
});
var po_tests = document.getElementById("po_tests");
var po_tests_1 = document.getElementById("po_tests_1");
var po_tests_2 = document.getElementById("po_tests_2");
var prevRatio = 0.0; // to save visibility
var increasingColor = "rgba(67, 244, 65, ratio)";
var decreasingColor = "rgba(65, 145, 244, ratio)";
// var po_track_started = false;
var po_is_visible = false;
var po_view_start = 0;
var po_total_view = 0;
var po_data_1 = document.getElementById("po_data_1");
var po_data_2 = document.getElementById("po_data_2");
function startTracking() {
track_interval = setInterval(()=>{
let totalSeconds = po_total_view / 1000;
let sec = Math.floor(totalSeconds % 60);
let min = Math.floor(totalSeconds / 60);
po_data_1.innerHTML = po_data_2.innerHTML =
"po_is_visible: "+po_is_visible+
"po_total_view: "+min+":"+sec.toString().padStart(2,"0")+" ["+po_total_view+"ms]";
// "performance.now(): " + performance.now();
updateAdTimer();
},150);
}
function stopTracking() {
clearInterval(track_interval);
}
// window.addEventListener("load", function(event) {
var observer;
var options = {
root: null,
rootMargin: "0px",
threshold: buildThresholdList()
// [0.5],
// [0.0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1.0],
// [0, 0.25, 0.5, 0.75, 1.0]
};
observer = new IntersectionObserver(
handleIntersect,
options
);
observer.observe(po_tests);
// }, false);
function buildThresholdList() {
var thresholds = [];
var numSteps = 20; // how many thresholds between 0.0 and 1.0
for (var i=1.0; i<=numSteps; i++) {
var ratio = i/numSteps;
thresholds.push(ratio);
}
thresholds.push(0);
return thresholds;
}
function handleIntersect(entries, observer) {
entries.forEach(function(entry) {
po_is_visible = false;
if (entry.isIntersecting) {
if (entry.intersectionRatio >= 0.35) {
po_view_start = performance.now();
// po_track_started = true;
po_is_visible = true;
}
}
po_tests_1.innerHTML =
"intersectionRatio: " + entry.intersectionRatio +
"isIntersecting: " + entry.isIntersecting +
"---------------------------------" +
"boundingClientRect.width: " + entry.boundingClientRect.width +
"boundingClientRect.height: " + entry.boundingClientRect.height +
"boundingClientRect.top: " + entry.boundingClientRect.top +
"boundingClientRect.right: " + entry.boundingClientRect.right +
"boundingClientRect.bottom: " + entry.boundingClientRect.bottom +
"boundingClientRect.left: " + entry.boundingClientRect.left +
"boundingClientRect.x: " + entry.boundingClientRect.x +
"boundingClientRect.y: " + entry.boundingClientRect.y;
po_tests_2.innerHTML =
"intersectionRect.width: " + entry.intersectionRect.width +
"intersectionRect.height: " + entry.intersectionRect.height +
"intersectionRect.top: " + entry.intersectionRect.top +
"intersectionRect.right: " + entry.intersectionRect.right +
"intersectionRect.bottom: " + entry.intersectionRect.bottom +
"intersectionRect.left: " + entry.intersectionRect.left +
"intersectionRect.x: " + entry.intersectionRect.x +
"intersectionRect.y: " + entry.intersectionRect.y +
"---------------------------------" +
"rootBounds.width: " + entry.rootBounds.width +
"rootBounds.height: " + entry.rootBounds.height +
"rootBounds.top: " + entry.rootBounds.top +
"rootBounds.right: " + entry.rootBounds.right +
"rootBounds.bottom: " + entry.rootBounds.bottom +
"rootBounds.left: " + entry.rootBounds.left +
"rootBounds.x: " + entry.rootBounds.x +
"rootBounds.y: " + entry.rootBounds.y;
if (entry.intersectionRatio > prevRatio) {
entry.target.style.backgroundColor =
increasingColor.replace("ratio", entry.intersectionRatio);
} else {
entry.target.style.backgroundColor =
decreasingColor.replace("ratio", entry.intersectionRatio);
}
prevRatio = entry.intersectionRatio;
let box = entry.target;
let visiblePct = (Math.floor(entry.intersectionRatio * 100)) + "%";
box.querySelector(".topLeft").innerHTML = visiblePct;
box.querySelector(".topRight").innerHTML = visiblePct;
box.querySelector(".bottomLeft").innerHTML = visiblePct;
box.querySelector(".bottomRight").innerHTML = visiblePct;
});
}
function updateAdTimer() {
if(!po_is_visible) return;
let lastStarted = po_view_start;
let currentTime = performance.now();
if (lastStarted) {
let diff = currentTime - lastStarted;
po_total_view = parseFloat(po_total_view) + diff;
}
po_view_start = currentTime;
}
document.addEventListener(
"visibilitychange",
() => {
if (document.hidden) {
po_is_visible = 0;
po_view_start = 0;
// videoElement.pause();
} else {
po_is_visible = 1;
// videoElement.play();
}
},
false
);
// videoElement.addEventListener("pause", function(){
// document.title = 'Paused';
// }, false);
// // When the video plays, set the title.
// videoElement.addEventListener("play", function(){
// document.title = 'Playing';
// }, false);
- new IntersectionObserver(callback [,{ root:el_as_viewport, rootMargin:"0px 0px 0px 0px", threshold:0.0 }] ) - callback is called when the percentage of the target element is visible crosses a threshold, receives as input two parameters: entries (list of IntersectionObserverEntry objects, each representing one threshold which was crossed, either becoming more or less visible than the percentage specified by that threshold), observer (IntersectionObserver for which the callback is being invoked)
- properties
- root - specific ancestor of the target element being observed, is null if no value was passed, the top-level document viewport is used
- rootMargin - an offset rectangle applied to the root's bounding box when calculating intersections, effectively shrinking or growing the root for calculation purposes, value returned by this property may not be the same as the one specified when calling the constructor as it may be changed to match internal requirements, each offset can be expressed in pixels (px) or as a percentage (%), default is "0px 0px 0px 0px"
- thresholds - a list of thresholds, sorted in increasing numeric order, where each threshold is a ratio of intersection area to bounding box area of an observed target, notifications for a target are generated when any of the thresholds are crossed for that target, if no value was passed to the constructor, 0 is used
- methods
- observe(el) - tells the IntersectionObserver a target element to observe
- unobserve(el) - tells the IntersectionObserver to stop observing a particular target element
- disconnect() - stops the IntersectionObserver object from observing any target
- takeRecords() - returns an array of IntersectionObserverEntry objects for all observed targets and stops observing all of them
- boundingClientRect - bounds rectangle of the target element as a DOMRectReadOnly, are computed as described in the documentation for Element.getBoundingClientRect()
- intersectionRatio - ratio of the intersectionRect to the boundingClientRect
- intersectionRect - DOMRectReadOnly representing the target visible area
- isIntersecting - Boolean value which is true if the target element intersects with the intersection observer root, true - IntersectionObserverEntry describes a transition into a state of intersection, false - transition is from intersecting to not-intersecting
- rootBounds - DOMRectReadOnly for the intersection observer root
- target - Element whose intersection with the root changed
- time - time at which the intersection was recorded, relative to the IntersectionObserver time origin
- document.hidden - true if the page is in a state considered to be hidden to the user, and false otherwise
- document.visibilityState - document current visibility state: visible, hidden, prerender, unloaded
- document.onvisibilitychange - EventListener providing the code to be called when the visibilitychange event is fired
- disconnect() - tops the MutationObserver instance from receiving further notifications until and unless observe() is called again
- takeRecords() - removes all pending notifications from the MutationObserver notification queue and returns them in a new Array of MutationRecord objects
- observe(target [,options]) - configures the MutationObserver to begin receiving notifications through its callback function when DOM changes matching the given options occur, at a minimum, one of childList, attributes, and/or characterData must be true
- attributeFilter - array of specific attribute names to be monitored, if this property isnt included, changes to all attributes cause mutation notifications
- attributeOldValue - set to true to record the previous value of any attribute that changes when monitoring the node or nodes for attribute changes; see Monitoring attribute values in MutationObserver for details on watching for attribute changes and value recording
- attributes - set to true to watch for changes to the value of attributes on the node or nodes being monitored
- characterData - set to true to monitor the specified target node or subtree for changes to the character data contained within the node or nodes
- characterDataOldValue - set to true to record the previous value of a nodes text whenever the text changes on nodes being monitored
- childList - set to true to monitor the target node (and, if subtree is true, its descendants) for the addition or removal of new child nodes
- subtree - set to true to extend monitoring to the entire subtree of nodes rooted at target, all of the other MutationObserverInit properties are then extended to all of the nodes in the subtree instead of applying solely to the target node
- options are configured such that nothing will actually be monitored (for example, if MutationObserverInit.childList, MutationObserverInit.attributes, and MutationObserverInit.characterData are all false)
- attributes option is false (indicating that attribute changes are not not to be monitored) but attributeOldValue is true and/or attributeFilter is present
- characterDataOldValue option is true but MutationObserverInit.characterData is false (indicating that character changes arent to be tracked)
- call observe() multiple times on the same MutationObserver to watch for changes to different parts of the DOM tree and/or different types of changes
- if you call observe() on a node that already being observed by the same MutationObserver, all existing observers are automatically removed from all targets being observed before the new observer is activated
- if the same MutationObserver is not already in use on the target, then the existing observers are left alone and the new one is added
Click, type or resize
var mo_tests = document.getElementById("mo_tests");
const MutationObserver = window.MutationObserver ||
window.WebKitMutationObserver ||
window.MozMutationObserver ||
null;
if (!MutationObserver) {
battery_tests.innerHTML='MutationObserver not supported';
}
// target
const mo_test_object = document.querySelector("#mo_test_object");
// options
const mo_config = {
attributes: true,
childList: true,
characterData: true,
subtree: true,
};
// instance
const mo_observer = new MutationObserver(function(mutations) {
mo_tests.innerHTML = `mutations =` + mutations; // MutationRecord
mutations.forEach(function(mutation) {
// console.log("mutation =", mutation);
if (mutation.type === "characterData") {
// target & object === typeof(mutation.target)
// console.log(
// "A child node has been added OR removed.",
// mutation.target,
// typeof(mutation.target)
// );
// console.log("[...mutation.addedNodes].length", [...mutation.addedNodes].length);
// console.log("[...mutation.removedNodes].length", [...mutation.removedNodes].length);
// if (mutation.target && [...mutation.addedNodes].length) {
// // [...mutation.addedNodes].length
// console.log(`A child node ${mutation.target} has been added!`, mutation.target);
// }
// if (mutation.target && [...mutation.removedNodes].length) {
// // [...mutation.removedNodes].length
// console.log(`A child node ${mutation.target} has been removed!`, mutation.target);
// }
}
if (mutation.type === "childList") {
if (mutation.target && [...mutation.addedNodes].length) {
mo_tests.innerHTML += `A child node ${mutation.target} has been added!` + mutation.target;
}
if (mutation.target && [...mutation.removedNodes].length) {
mo_tests.innerHTML += `A child node ${mutation.target} has been removed!` + mutation.target;
}
// do somwthings
let list_values = [];
list_values = [].slice.call(mo_test_object.children).map(function(node) {
return node.innerHTML;
}).filter(function(str) {
if (str === "") {
return false;
} else {
return true;
}
});
mo_tests.innerHTML += list_values;
}
if (mutation.type === "attributes") {
mo_tests.innerHTML += "mutation = " + mutation;
mo_tests.innerHTML += `The \`${mutation.attributeName}\` attribute was modified.`;
// console.log("list style =", list.style);
let { width, height } = mo_test_object.style;
let style = { width, height };
mo_tests.innerHTML += "style = " + JSON.stringify(style, null, 4);
}
});
});
function startMO (){
mo_observer.observe(mo_test_object, mo_config);
mo_tests.innerHTML = "mo_observer.observe(mo_test_object, mo_config)";
}
function stopMO (){
mo_observer.disconnect();
mo_tests.innerHTML = "mo_observer.disconnect()";
}
function addRandomChild(){
var arc = document.createElement("span");
arc.innerHTML = utils_randomInt();
mo_test_object.appendChild(arc);
}
// var targetNode = document.querySelector("#someElement");
// var observerOptions = {
// childList: true,
// attributes: true,
// subtree: true, // omit or set to false to observe only changes to the parent node
// attributeOldValue: true,
// // watch for changes to the status and username attributes
// // in any elements contained within a subtree
// attributeFilter: ["status","username"]
// // characterDataOldValue: true
// // characterData: true
// }
// var observer = new MutationObserver(callback);
// observer.observe(targetNode, observerOptions);
// // handle any still-pending mutations
// var mutations = observer.takeRecords();
// if (mutations) {
// callback(mutations);
// }
// // observer.disconnect();
// function callback(mutationList, observer) {
// mutationList.forEach((mutation) => {
// switch(mutation.type) {
// case 'childList':
// /* One or more children have been added to and/or removed
// from the tree; see mutation.addedNodes and
// mutation.removedNodes */
// break;
// case 'attributes':
// "attributeName" + mutation.attributeName +
// " changed to " + mutation.target[attributeName] +
// " (was " + mutation.oldValue + ")"
// switch(mutation.attributeName) {
// case "status":
// userStatusChanged(mutation.target.username, mutation.target.status);
// break;
// case "username":
// usernameChanged(mutation.oldValue, mutation.target.username);
// break;
// }
// break;
// }
// });
So what happened?
And remember, don't do anything that affects anything, unless it turns out you were supposed to, in which case, for the love of God, don't not do it! Ow, my spirit! I don't want to be rescued. You guys aren't Santa! You're not even robots. I've got to find a way to escape the horrible ravages of youth. Suddenly, I'm going to the bathroom like clockwork, every three hours. And those jerks at Social Security stopped sending me checks. Now 'I' have to pay 'them'!
// change the font-size of a header and paragraph as a slider value is changed
// causing the containing div to change width
// shows that you can respond to changes in an element size,
// even if they have nothing to do with the viewport.
// checkbox turns the observer off and on: change/not in response to the div width changing
if(window.ResizeObserver) {
const h1Elem = document.querySelector('#ro-h1');
const pElem = document.querySelector('#ro-p');
const divElem = document.querySelector('#ro-div');
const slider = document.querySelector('#ro-chk');
const checkbox = document.querySelector('#ro-rng');
divElem.style.width = '600px';
slider.addEventListener('input', () => {
divElem.style.width = slider.value + 'px';
})
const resizeObserver = new ResizeObserver(entries => {
for (let entry of entries) {
if(entry.contentBoxSize) {
// Checking for chrome as using a non-standard array
if (entry.contentBoxSize[0]) {
h1Elem.style.fontSize = Math.max(1.5, entry.contentBoxSize[0].inlineSize/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentBoxSize[0].inlineSize/600) + 'rem';
} else {
h1Elem.style.fontSize = Math.max(1.5, entry.contentBoxSize.inlineSize/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentBoxSize.inlineSize/600) + 'rem';
}
// canvas.width = entry.devicePixelContentBoxSize[0].inlineSize;
// canvas.height = entry.devicePixelContentBoxSize[0].blockSize;
} else {
h1Elem.style.fontSize = Math.max(1.5, entry.contentRect.width/200) + 'rem';
pElem.style.fontSize = Math.max(1, entry.contentRect.width/600) + 'rem';
}
}
console.log('Size changed');
});
resizeObserver.observe(divElem);
checkbox.addEventListener('change', () => {
if(checkbox.checked) {
resizeObserver.observe(divElem);
} else {
resizeObserver.unobserve(divElem);
}
});
} else {
console.log('Resize observer not supported!');
}
- charging - whether or not the battery is currently being charged
- chargingTime - remaining time in seconds until the battery is fully charged, or 0 if the battery is already fully charged
- dischargingTime - remaining time in seconds until the battery is completely discharged and the system will suspend
- level - system battery charge level scaled to a value between 0.0 and 1.0
- chargingchange - charging state is updated
- chargingtimechange - charging time is updated
- dischargingtimechange - discharging time is updated
- levelchange - battery level is updated
var battery_tests = document.getElementById("battery_tests");
if ('getBattery' in navigator) {
navigator.getBattery().then(monitorBattery);
} else {
battery_tests.innerHTML='Battery API not supported';
}
function monitorBattery(battery) {
batteryInfo(battery);
battery.addEventListener('levelchange', batteryInfo.bind(null, battery));
battery.addEventListener('chargingchange', batteryInfo.bind(null, battery));
battery.addEventListener('dischargingtimechange', batteryInfo.bind(null, battery));
battery.addEventListener('chargingtimechange', batteryInfo.bind(null, battery));
}
function batteryInfo(battery) {
battery_tests.innerHTML+="battery.level: "+(battery.level*100)+"%";
battery_tests.innerHTML+="battery.charging: "+(battery.charging?"Yes":"No");
battery_tests.innerHTML+="battery.chargingTime: "+battery.chargingTime;
battery_tests.innerHTML+="battery.dischargingTime: "+battery.dischargingTime;
battery_tests.innerHTML+="----------------------";
}
All devices:
--------------------------------------------
--------------------------------------------
--------------------------------------------
--------------------------------------------
var bt_tests = document.getElementById("bt_tests");
// bt_characteristics, bt_start_notify_characteristics, bt_get_characteristics
var bt_characteristics = document.getElementById("bt_characteristics");
// deviceInfo, bt_characteristics, bt_start_notify_characteristics,
// bt_scan/bt_disconnect/bt_reconnect, bt_get_characteristics
var bt_services = document.getElementById("bt_services");
// deviceInfo, bt_scan/bt_disconnect/bt_reconnect
var bt_device_name = document.getElementById("bt_device_name");
// deviceInfo, bt_scan/bt_disconnect/bt_reconnect
var bt_device_name_prefix = document.getElementById("bt_device_name_prefix");
// deviceInfo
var bt_all_devices = document.getElementById("bt_all_devices");
// -----js/bt.js
// bt_valueToDeviceType
// bt_valueToUsbVendorName
// try {
// const device = await navigator.bluetooth.requestDevice(options);
if ('bluetooth' in navigator) {
// navigator.bluetooth.requestDevice(options);
} else {
bt_tests.innerHTML='Bluetooth API not supported';
}
function bt_device_info() {
let filters = [];
let filterService = document.querySelector('#bt_services').value;
if (filterService.startsWith('0x')) {
filterService = parseInt(filterService);
}
if (filterService) {
filters.push({services: [filterService]});
}
let filterName = document.querySelector('#bt_device_name').value;
if (filterName) {
filters.push({name: filterName});
}
let filterNamePrefix = document.querySelector('#bt_device_name_prefix').value;
if (filterNamePrefix) {
filters.push({namePrefix: filterNamePrefix});
}
let options = {};
if (document.querySelector('#bt_all_devices').checked) {
options.acceptAllDevices = true;
} else {
options.filters = filters;
}
bt_tests.innerHTML += "Requesting Bluetooth Device...";
bt_tests.innerHTML += 'with ' + JSON.stringify(options);
navigator.bluetooth.requestDevice(options)
.then(device => {
bt_tests.innerHTML += '> Name: ' + device.name;
bt_tests.innerHTML += '> Id: ' + device.id;
bt_tests.innerHTML += '> Connected: ' + device.gatt.connected;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_battery_level() {
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice(
{filters: [{services: ['battery_service']}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Battery Service...";
return server.getPrimaryService('battery_service');
})
.then(service => {
bt_tests.innerHTML += "Getting Battery Level Characteristic...";
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
bt_tests.innerHTML += "Reading Battery Level...";
return characteristic.readValue();
})
.then(value => {
let batteryLevel = value.getUint8(0);
bt_tests.innerHTML += '> Battery Level is ' + batteryLevel + "%";
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_characteristics() {
let serviceUuid = document.querySelector('#bt_services').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#bt_characteristics').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristic...";
return service.getCharacteristic(characteristicUuid);
})
.then(characteristic => {
bt_tests.innerHTML += '> Characteristic UUID: ' +
characteristic.uuid;
bt_tests.innerHTML += '> Broadcast: ' +
characteristic.properties.broadcast;
bt_tests.innerHTML += '> Read: ' +
characteristic.properties.read;
bt_tests.innerHTML += '> Write w/o response: ' +
characteristic.properties.writeWithoutResponse;
bt_tests.innerHTML += '> Write: ' +
characteristic.properties.write;
bt_tests.innerHTML += '> Notify: ' +
characteristic.properties.notify;
bt_tests.innerHTML += '> Indicate: ' +
characteristic.properties.indicate;
bt_tests.innerHTML += '> Signed Write: ' +
characteristic.properties.authenticatedSignedWrites;
bt_tests.innerHTML += '> Queued Write: ' +
characteristic.properties.reliableWrite;
bt_tests.innerHTML += '> Writable Auxiliaries: ' +
characteristic.properties.writableAuxiliaries;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
var bt_myCharacteristic;
function bt_start_notify_characteristics() {
let serviceUuid = document.querySelector('#service').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#characteristic').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristic...";
return service.getCharacteristic(characteristicUuid);
})
.then(characteristic => {
bt_myCharacteristic = characteristic;
return bt_myCharacteristic.startNotifications().then(_ => {
bt_tests.innerHTML += "> Notifications started";
bt_myCharacteristic.addEventListener(
'characteristicvaluechanged',
bt_handleNotifications);
});
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_stop_notify_characteristics() {
if (bt_myCharacteristic) {
bt_myCharacteristic.stopNotifications()
.then(_ => {
bt_tests.innerHTML += "> Notifications stopped";
bt_myCharacteristic.removeEventListener(
'characteristicvaluechanged',
bt_handleNotifications);
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
}
function bt_handleNotifications(event) {
let value = event.target.value;
let a = [];
// Convert raw data bytes to hex values just for the sake of showing something.
// In the "real" world, you'd use data.getUint8, data.getUint16 or even
// TextDecoder to process raw data bytes.
for (let i = 0; i < value.byteLength; i++) {
a.push('0x' + ('00' + value.getUint8(i).toString(16)).slice(-2));
}
bt_tests.innerHTML += '> ' + a.join(' ');
}
var bluetoothDevice;
function bt_scan() {
let options = {filters: []};
let filterService = document.querySelector('#bt_services').value;
if (filterService.startsWith('0x')) {
filterService = parseInt(filterService);
}
if (filterService) {
options.filters.push({services: [filterService]});
}
let filterName = document.querySelector('#bt_device_name').value;
if (filterName) {
options.filters.push({name: filterName});
}
let filterNamePrefix = document.querySelector('#bt_device_name_prefix').value;
if (filterNamePrefix) {
options.filters.push({namePrefix: filterNamePrefix});
}
bluetoothDevice = null;
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice(options)
.then(device => {
bluetoothDevice = device;
bluetoothDevice.addEventListener(
'gattserverdisconnected',
bt_onDisconnected
);
return bt_connect();
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_onDisconnected(event) {
// Object event.target is Bluetooth Device getting disconnected.
bt_tests.innerHTML += "> Bluetooth Device disconnected";
}
function bt_connect() {
bt_tests.innerHTML += "Connecting to Bluetooth Device...";
return bluetoothDevice.gatt.connect()
.then(server => {
bt_tests.innerHTML += "> Bluetooth Device connected";
});
}
function bt_disconnect() {
if (!bluetoothDevice) { return; }
bt_tests.innerHTML += "Disconnecting from Bluetooth Device...";
if (bluetoothDevice.gatt.connected) {
bluetoothDevice.gatt.disconnect();
} else {
bt_tests.innerHTML += "> Bluetooth Device is already disconnected";
}
}
function bt_reconnect() {
if (!bluetoothDevice) { return; }
if (bluetoothDevice.gatt.connected) {
bt_tests.innerHTML += "> Bluetooth Device is already connected";
return;
}
bt_connect().catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_get_characteristics() {
let serviceUuid = document.querySelector('#bt_services').value;
if (serviceUuid.startsWith('0x')) {
serviceUuid = parseInt(serviceUuid);
}
let characteristicUuid = document.querySelector('#bt_characteristics').value;
if (characteristicUuid.startsWith('0x')) {
characteristicUuid = parseInt(characteristicUuid);
}
bt_tests.innerHTML = "Requesting Bluetooth Device...";
navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid]}]})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Service...";
return server.getPrimaryService(serviceUuid);
})
.then(service => {
bt_tests.innerHTML += "Getting Characteristics...";
if (characteristicUuid) {
// Get all characteristics that match this UUID.
return service.getCharacteristics(characteristicUuid);
}
// Get all characteristics.
return service.getCharacteristics();
})
.then(characteristics => {
bt_tests.innerHTML += '> Characteristics: ' +
characteristics.map(c => c.uuid).join('\n' + ' '.repeat(19));
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function bt_device_info_characteristics() {
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: ['device_information']})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting Device Information Service...";
return server.getPrimaryService('device_information');
})
.then(service => {
bt_tests.innerHTML += "Getting Device Information Characteristics...";
return service.getCharacteristics();
})
.then(characteristics => {
let queue = Promise.resolve();
let decoder = new TextDecoder('utf-8');
characteristics.forEach(characteristic => {
switch (characteristic.uuid) {
case BluetoothUUID.getCharacteristic('manufacturer_name_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Manufacturer Name String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('model_number_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Model Number String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('hardware_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Hardware Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('firmware_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Firmware Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('software_revision_string'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> Software Revision String: ' + decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('system_id'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += "> System ID: ";
bt_tests.innerHTML += '> Manufacturer Identifier: ' +
padHex(value.getUint8(4)) + padHex(value.getUint8(3)) +
padHex(value.getUint8(2)) + padHex(value.getUint8(1)) +
padHex(value.getUint8(0));
bt_tests.innerHTML += ' > Organizationally Unique Identifier: ' +
padHex(value.getUint8(7)) + padHex(value.getUint8(6)) +
padHex(value.getUint8(5));
});
break;
case BluetoothUUID.getCharacteristic('ieee_11073-20601_regulatory_certification_data_list'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += '> IEEE 11073-20601 Regulatory Certification Data List: ' +
decoder.decode(value);
});
break;
case BluetoothUUID.getCharacteristic('pnp_id'):
queue = queue.then(_ => characteristic.readValue()).then(value => {
bt_tests.innerHTML += "> PnP ID:";
bt_tests.innerHTML += ' > Vendor ID Source: ' +
(value.getUint8(0) === 1 ? 'Bluetooth' : 'USB');
if (value.getUint8(0) === 1) {
bt_tests.innerHTML += ' > Vendor ID: ' +
(value.getUint8(1) | value.getUint8(2) << 8);
} else {
bt_tests.innerHTML += ' > Vendor ID: ' +
getUsbVendorName(value.getUint8(1) | value.getUint8(2) << 8);
}
bt_tests.innerHTML += ' > Product ID: ' +
(value.getUint8(3) | value.getUint8(4) << 8);
bt_tests.innerHTML += ' > Product Version: ' +
(value.getUint8(5) | value.getUint8(6) << 8);
});
break;
default: bt_tests.innerHTML += '> Unknown Characteristic: ' + characteristic.uuid;
}
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
/* Utils */
function padHex(value) {
return ('00' + value.toString(16).toUpperCase()).slice(-2);
}
function getUsbVendorName(value) {
return value +
(value in bt_valueToUsbVendorName ? ' (' + bt_valueToUsbVendorName[value] + ')' : '');
}
function bt_gap_characteristics() {
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: ['generic_access']})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
bt_tests.innerHTML += "Getting GAP Service...";
return server.getPrimaryService('generic_access');
})
.then(service => {
bt_tests.innerHTML += "Getting GAP Characteristics...";
return service.getCharacteristics();
})
.then(characteristics => {
let queue = Promise.resolve();
characteristics.forEach(characteristic => {
switch (characteristic.uuid) {
case BluetoothUUID.getCharacteristic('gap.appearance'):
queue = queue.then(_ => readAppearanceValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.device_name'):
queue = queue.then(_ => readDeviceNameValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.peripheral_preferred_connection_parameters'):
queue = queue.then(_ => readPPCPValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.central_address_resolution_support'):
queue = queue.then(_ => readCentralAddressResolutionSupportValue(characteristic));
break;
case BluetoothUUID.getCharacteristic('gap.peripheral_privacy_flag'):
queue = queue.then(_ => readPeripheralPrivacyFlagValue(characteristic));
break;
default: bt_tests.innerHTML += '> Unknown Characteristic: ' + characteristic.uuid;
}
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
function readAppearanceValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += '> Appearance: ' +
getDeviceType(value.getUint16(0, true /* Little Endian */));
});
}
function readDeviceNameValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += '> Device Name: ' + new TextDecoder().decode(value);
});
}
function readPPCPValue(characteristic) {
return characteristic.readValue().then(value => {
bt_tests.innerHTML += "Peripheral Preferred Connection Parameters:";
bt_tests.innerHTML += ' > Minimum Connection Interval: ' +
(value.getUint8(0) | value.getUint8(1) << 8) * 1.25 + 'ms';
bt_tests.innerHTML += ' > Maximum Connection Interval: ' +
(value.getUint8(2) | value.getUint8(3) << 8) * 1.25 + 'ms';
bt_tests.innerHTML += ' > Slave Latency: ' +
(value.getUint8(4) | value.getUint8(5) << 8) + 'ms';
bt_tests.innerHTML += ' > Connection Supervision Timeout Multiplier: ' +
(value.getUint8(6) | value.getUint8(7) << 8);
});
}
function readCentralAddressResolutionSupportValue(characteristic) {
return characteristic.readValue().then(value => {
let supported = value.getUint8(0);
if (supported === 0) {
bt_tests.innerHTML += "> Central Address Resolution: Not Supported";
} else if (supported === 1) {
bt_tests.innerHTML += "> Central Address Resolution: Supported";
} else {
bt_tests.innerHTML += "> Central Address Resolution: N/A";
}
});
}
function readPeripheralPrivacyFlagValue(characteristic) {
return characteristic.readValue().then(value => {
let flag = value.getUint8(0);
if (flag === 1) {
bt_tests.innerHTML += "> Peripheral Privacy Flag: Enabled";
} else {
bt_tests.innerHTML += "> Peripheral Privacy Flag: Disabled";
}
});
}
/* Utils */
function getDeviceType(value) {
return value +
(value in bt_valueToDeviceType ? ' (' + bt_valueToDeviceType[value] + ')' : '');
}
function bt_discover_services_and_characteristics() {
// Validate services UUID entered by user first.
let optionalServices = document.querySelector('#bt_services').value
.split(/, ?/).map(s => s.startsWith('0x') ? parseInt(s) : s)
.filter(s => s && BluetoothUUID.getService);
bt_tests.innerHTML = "Requesting any Bluetooth Device...";
navigator.bluetooth.requestDevice({
// filters: [...] <- Prefer filters to save energy & show relevant devices.
acceptAllDevices: true,
optionalServices: optionalServices})
.then(device => {
bt_tests.innerHTML += "Connecting to GATT Server...";
return device.gatt.connect();
})
.then(server => {
// Note that we could also get all services that match a specific UUID by
// passing it to getPrimaryServices().
bt_tests.innerHTML += "Getting Services...";
return server.getPrimaryServices();
})
.then(services => {
bt_tests.innerHTML += "Getting Characteristics...";
let queue = Promise.resolve();
services.forEach(service => {
queue = queue.then(_ => service.getCharacteristics().then(characteristics => {
bt_tests.innerHTML += '> Service: ' + service.uuid;
characteristics.forEach(characteristic => {
bt_tests.innerHTML += '>> Characteristic: ' + characteristic.uuid + ' ' +
getSupportedProperties(characteristic);
});
}));
});
return queue;
})
.catch(error => {
bt_tests.innerHTML += 'Argh! ' + error;
});
}
/* Utils */
function getSupportedProperties(characteristic) {
let supportedProperties = [];
for (const p in characteristic.properties) {
if (characteristic.properties[p] === true) {
supportedProperties.push(p.toUpperCase());
}
}
return '[' + supportedProperties.join(', ') + ']';
}
- getDevices() - resolves with an array of USBDevice objects for paired attached devices
- requestDevice( {filters:[{vendorId: 0x****,productId: 0x****},...]} ) - resolves with an instance of USBDevice if the specified device is found, calling this function triggers the user agent pairing flow
- vendorId
- productId
- classCode
- subclassCode
- protocolCode
- serialNumber
- onconnect - previously paired device is connected
- ondisconnect - paired device is disconnected
vendorId:
productId:
classCode:
subclassCode:
protocolCode:
serialNumber:
if ('usb' in navigator) {
// navigator.usb.getDevices();
} else {
usb_tests.innerHTML='USB API not supported';
}
var usb_tests = document.getElementById("usb_tests");
function usb_get_devices() {
usb_tests.innerHTML = "";
navigator.usb.getDevices().then(devices => {
usb_tests.innerHTML += "Total devices: " + devices.length;
devices.forEach(device => {
usb_tests.innerHTML += "Product name: " + device.productName + ", serial number " + device.serialNumber;
device.addEventListener("connect", (e) => {
usb_tests.innerHTML += "previously paired device is connected";
});
device.addEventListener("disconnect", (e) => {
usb_tests.innerHTML += "paired device is disconnected";
});
});
});
}
function usb_request_device() {
var rd_v = document.getElementById("rd_v").value; // vendorId
var rd_p = document.getElementById("rd_p").value; // productId
var rd_cc = document.getElementById("rd_cc").value; // classCode
var rd_sc = document.getElementById("rd_sc").value; // subclassCode
var rd_pc = document.getElementById("rd_pc").value; // protocolCode
var rd_sn = document.getElementById("rd_sn").value; // serialNumber
let filters = {};
rd_v?(filters.vendorId=rd_v):'';
rd_p?(filters.productId=rd_p):'';
rd_cc?(filters.classCode=rd_cc):'';
rd_sc?(filters.subclassCode=rd_sc):'';
rd_pc?(filters.protocolCode=rd_pc):'';
rd_sn?(filters.serialNumber=rd_sn):'';
usb_tests.innerHTML = "Request with: " + JSON.stringify(filters);
navigator.usb.requestDevice({filters: [
filters
// ,{vendorId: 0x1209, productId: 0xa850}
]})
.then(usbDevice => {
usb_tests.innerHTML += "Product name: " + usbDevice.productName;
})
.catch(e => {
usb_tests.innerHTML += "There is no device. " + e;
});
}
var device;
navigator.usb.requestDevice({ filters: [{ vendorId: 0x2341 }] })
.then(selectedDevice => {
device = selectedDevice;
return device.open(); // Begin a session.
})
.then(() => device.selectConfiguration(1)) // Select configuration #1 for the device.
.then(() => device.claimInterface(2)) // Request exclusive control over interface #2.
.then(() => device.controlTransferOut({
requestType: 'class',
recipient: 'interface',
request: 0x22,
value: 0x01,
index: 0x02})) // Ready to receive data
.then(() => device.transferIn(5, 64)) // Waiting for 64 bytes of data from endpoint #5.
.then(result => {
let decoder = new TextDecoder();
console.log('Received: ' + decoder.decode(result.data));
})
.catch(error => { console.log(error); });
// Third-party WebUSB Arduino library
#include <WebUSB.h>
WebUSB WebUSBSerial(1 /* https:// */, "webusb.github.io/arduino/demos");
#define Serial WebUSBSerial
void setup() {
Serial.begin(9600);
while (!Serial) {
; // Wait for serial port to connect.
}
Serial.write("WebUSB FTW!");
Serial.flush();
}
void loop() {
// Nothing here for now.
}
- consists of zero or more MediaStreamTrack objects, representing various audio or video tracks
- may have one or more channels - the smallest unit of a media stream, such as an audio signal associated with a given speaker, like left or right in a stereo audio track
- have a single input and a single output
- local - generated by getUserMedia(), has as its source input one of the users cameras or microphones
- non-local - originating over the network, and obtained via the WebRTC RTCPeerConnection API, or a stream created using the Web Audio API MediaStreamAudioSourceNode
- output of the MediaStream object is linked to a consumer like <audio> or <video>, the WebRTC RTCPeerConnection API or a Web Audio API MediaStreamAudioDestinationNode
- single constraint is an object whose name matches the constrainable property whose desired value or range of values is being specified, contains zero or more individual constraints, as well as an optional sub-object named advanced, which contains another set of zero or more constraints which the user agent must satisfy if at all possible, most constraints arent requirements; instead, theyre requests
- ideal - requested or closest possible match
- exact - match or fail
- 1 - if needed, call MediaDevices.getSupportedConstraints() to get the list of supported constraints
- 2 - check the capabilities of the API and its implementation by examining the object returned by the tracks getCapabilities() method - lists each supported constraint and the values or range of values which are supported
- 3 - tracks applyConstraints() method is called to configure the API as desired by specifying the values or ranges of values it wishes to use for any of the constrainable properties about which it has a preference
- 4 - tracks getConstraints() method returns the set of constraints passed into the most recent call to applyConstraints(), this, not represent the actual current state of the track, due to properties whose requested values had to be adjusted and because platform default values arent represented
- 5 - for a complete representation of the tracks current configuration, use getSettings()
var media_tests = document.getElementById("media_tests");
var stream_video = document.getElementById("stream_video");
var tracks, a_track, v_track;
var front = false;
navigator.mediaDevices.ondevicechange = function(event) {
devicesList();
}
function devicesList() {
media_tests.innerHTML = "";
if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) {
media_tests.innerHTML = "enumerateDevices() not supported";
return;
}
navigator.mediaDevices.enumerateDevices()
.then(function(devices) {
devices.forEach(function(device) {
let [kind,type,direction] = device.kind.match(/(\w+)(input|output)/i);
media_tests.innerHTML +=
"--------------------------------" +
"device.type: " + device.type +
"direction: " + direction +
"device.kind: " + device.kind +
"device.label: " + device.label +
"device.deviceId: " + device.deviceId +
"device.groupId: " + device.groupId;
});
}).catch(function(err) {
media_tests.innerHTML = err.name + ": " + error.message;
});
}
var constraints = window.constraints = {
video: {
width: { min: 640, ideal: 1920 },
height: { min: 400, ideal: 1080 },
aspectRatio: { ideal: 1.7777777778 },
facingMode: front?"user":"environment"
},
audio: true
// video: {
// width: 480,
// height: 320,
// frameRate: 30,
// facingMode: "user" // "environment"
// }
// audio: {
// sampleRate: 44100,
// sampleSize: 16,
// volume: 0.25,
// channelCount: 2
// }
// video: {
// width: { min: 1024, ideal: 1280, max: 1920 },
// height: { min: 776, ideal: 720, max: 1080 }
// }
// video: { facingMode: "user" }
// video: { facingMode: { exact: "environment" } }
};
function startVideoStream() {
navigator.mediaDevices.getUserMedia(constraints).then(stream => {
media_tests.innerHTML = "stream.id: " + stream.id;
stream_video.srcObject = stream;
// stream.onremovetrack = function(event) {
// label.innerHTML = "Removed: " + event.track.kind + ": " + event.track.label;
// };
// stream.onaddtrack = function(event) {
// label.innerHTML = event.track.kind + ": " + event.track.label;
// };
tracks = stream.getTracks();
let audioTracks = stream.getAudioTracks();
let videoTracks = stream.getVideoTracks();
if (audioTracks.length) { a_track = audioTracks[0]; }
if (videoTracks.length) { v_track = videoTracks[0]; }
// stream_video.onloadedmetadata = function(e) {
// stream_video.play();
// };
}).then(function(){
tracks.forEach(function(track) {
trackCapSett(track);
// MediaStreamTrack.clone();
});
}).catch(err => {
media_tests.innerHTML = err
});
}
function stopVideoStream() {
if (v_track) { v_track.stop(); }
if (a_track) { audioTrack.stop(); }
v_track = a_track = null;
videoElement.srcObject = null;
// let stream = stream_video.srcObject;
// let tracks = stream.getTracks();
// tracks.forEach(function(track) {
// track.stop();
// });
// stream_video.srcObject = null;
}
// change constraints on the fly
function switchCameras() {
front = !front;
constraints.video.facingMode = front?"user":"environment";
v_track.applyConstraints(constraints);
stopVideoStream();
startVideoStream();
// let stream = stream_video.srcObject;
// let tracks = stream.getTracks();
// tracks.forEach(function(track) {
// let stream_constraints = track.getConstraints();
// stream_constraints.facingMode = front?"user":"environment";
// track.applyConstraints(stream_constraints);
// });
// const video_constraints = {
// width: { min: 640, ideal: 1920, max: 1920 },
// height: { min: 400, ideal: 1080 },
// aspectRatio: 1.777777778,
// frameRate: { max: 30 },
// facingMode: { exact: "user" }
// advanced: [
// {width: 1920, height: 1280},
// {aspectRatio: 1.333}
// ]
// };
// const v_track = stream.getVideoTracks()[0];
// v_track.applyConstraints(video_constraints).then(() => {
// imageCapture = new ImageCapture(v_track);
// return imageCapture.getPhotoCapabilities();
// }).catch(e => {
// // The constraints could not be satisfied by the available devices.
// });
// // Stop stream after 5 seconds
// setTimeout(() => {
// // const tracks = mediaStream.getVideoTracks();
// const tracks = mediaStream.getAudioTracks();
// tracks[0].stop()
// }, 5000)
// stream.getTrackById("primary-audio-track").applyConstraints({ volume: 0.5 });
// stream.getTrackById("commentary-track").enabled = true;
}
function captureImage() {
media_tests.innerHTML="";
if(!v_track){media_tests.innerHTML="No track";return;}
imageCapture = new ImageCapture(v_track);
imageCapture.takePhoto().then(function(blob) {
var img = document.createElement("img");
img.setAttribute("height","100px");
img.src = URL.createObjectURL(blob);
media_tests.appendChild(img);
}).catch(function(error) {
media_tests.innerHTML = 'takePhoto() error: '+error;
});
imageCapture.getPhotoSettings()
.then(photoSettings => {
media_tests.innerHTML +=
"--------------------------------" +
"photoSettings.fillLightMode: " + photoSettings.fillLightMode +
"photoSettings.imageHeight: " + photoSettings.imageHeight +
"photoSettings.imageWidth: " + photoSettings.imageWidth +
"photoSettings.redEyeReduction: " + photoSettings.redEyeReduction;
return imageCapture.getPhotoCapabilities();
}).then(photoCapabilities => {
// redEyeReduction:never|always|controllable,
// imageWidth:range,
// imageHeight:range,
// fillLightMode:arr_of_auto|off|flash
media_tests.innerHTML +=
"--------------------------------" +
"photoCapabilities.redEyeReduction: " + photoCapabilities.redEyeReduction +
"photoCapabilities.imageWidth.min: " + photoCapabilities.imageWidth.min +
"photoCapabilities.imageWidth.max: " + photoCapabilities.imageWidth.max +
"photoCapabilities.imageWidth.step: " + photoCapabilities.imageWidth.step +
"photoCapabilities.imageHeight.min: " + photoCapabilities.imageHeight.min +
"photoCapabilities.imageHeight.max: " + photoCapabilities.imageWidth.max +
"photoCapabilities.imageHeight.step: " + photoCapabilities.imageHeight.step +
"photoCapabilities.fillLightMode: " + photoCapabilities.fillLightMode;
// // Map zoom to a slider element.
// input.min = capabilities.zoom.min;
// input.max = capabilities.zoom.max;
// input.step = capabilities.zoom.step;
// input.value = settings.zoom;
// input.oninput = function(event) {
// track.applyConstraints({advanced: [ {zoom: event.target.value} ]});
// }
}).catch(error => {
media_tests.innerHTML += (error.name || error)
});
// imageCapture.grabFrame().then(function(imageBitmap) {
// console.log('Grabbed frame:', imageBitmap);
// canvas.width = imageBitmap.width;
// canvas.height = imageBitmap.height;
// canvas.getContext('2d').drawImage(imageBitmap, 0, 0);
// canvas.classList.remove('hidden');
// }).catch(function(error) {
// console.log('grabFrame() error: ', error);
// });
// imageCapture.setOptions({
// zoom: zoomInput.value
// });
}
function AtrackCapSett() {
media_tests.innerHTML="";
trackCapSett(a_track);
}
function VtrackCapSett() {
media_tests.innerHTML="";
trackCapSett(v_track);
}
function trackCapSett(track) {
if(!track){media_tests.innerHTML="No track to check";return;}
media_tests.innerHTML+="---getSettings---";
let getSettings = track.getSettings();
for (let sett in getSettings) {
if (getSettings.hasOwnProperty(sett)) {
media_tests.innerHTML+=sett+": "+getSettings[sett];
}
}
media_tests.innerHTML+="---getCapabilities---";
let getCapabilities = track.getCapabilities();
for (let cap in getCapabilities) {
if (getCapabilities.hasOwnProperty(cap)) {
media_tests.innerHTML+=cap+": "+getSettings[cap];
}
}
// track.getSettings().facingMode
// JSON.stringify(v_track.getSettings(), null, 2);
// JSON.stringify(a_track.getSettings(), null, 2);
}
// pauseButton.onclick = function(evt) {
// var newState = !myAudioTrack.enabled;
// pauseButton.innerHTML = newState ? "▶️" : "⏸️";
// myAudioTrack.enabled = newState;
// }
// // Find the canvas element to capture
// var canvasElt = document.getElementsByTagName("canvas")[0];
// // Get the stream
// var stream = canvasElt.captureStream(25); // 25 FPS
// // Do things to the stream ...
// // Obtain the canvas associated with the stream
// var canvas = stream.canvas;
function getSupportedConstraints() {
media_tests.innerHTML="";
let supportedConstraints = navigator.mediaDevices.getSupportedConstraints();
for (let constraint in supportedConstraints) {
if (supportedConstraints.hasOwnProperty(constraint)) {
media_tests.innerHTML+=constraint;
}
}
}
// let supported = navigator.mediaDevices.getSupportedConstraints();
// document.getElementById("frameRateSlider").disabled = !supported["frameRate"];
// CAPTURE
const capture_video = document.getElementById("capture_video");
var capture_options = {
video: {cursor:"never"},
audio: false
};
// Set event listeners for the start and stop buttons
document.getElementById("capture_start").addEventListener("click", function(evt) {
startCapture();
}, false);
document.getElementById("capture_stop").addEventListener("click", function(evt) {
stopCapture();
}, false);
async function startCapture() {
media_tests.innerHTML="";
try {
capture_video.srcObject = await navigator.mediaDevices.getDisplayMedia(capture_options);
dumpOptionsInfo();
} catch(err) {
media_tests.innerHTML="Error: "+err;
}
}
function stopCapture(evt) {
let tracks = capture_video.srcObject.getTracks();
tracks.forEach(track => track.stop());
capture_video.srcObject = null;
}
function dumpOptionsInfo() {
const videoTrack = capture_video.srcObject.getVideoTracks()[0];
media_tests.innerHTML+="Track settings:";
media_tests.innerHTML+=JSON.stringify(videoTrack.getSettings(), null, 2);
media_tests.innerHTML+="Track constraints:";
media_tests.innerHTML+=JSON.stringify(videoTrack.getConstraints(), null, 2);
}
- properties(inherits from EventTarget)
- methods(inherits from EventTarget)
- enumerateDevices() - array of information about the media input and output devices available on the system
- getSupportedConstraints() - returns an object conforming to MediaTrackSupportedConstraints indicating which constrainable properties are supported on the MediaStreamTrack interface
- getDisplayMedia(constraints) - prompts the user to select a display or portion of a display (such as a window) to capture as a MediaStream for sharing or recording purposes, returns a promise that resolves to a MediaStream
- getUserMedia(constraints) - with the users permission through a prompt, turns on a camera and/or a microphone on the system and provides a MediaStream containing a video track and/or an audio track with the input
- events
- devicechange - delivered to the MediaDevices object when a media input or output device is attached to or removed from the users computer, happens whenever the set of media devices available to the user agent and, by extension, to the web site or app has changed, use enumerateDevices() to get the updated list of available devices
- properties
- deviceId - identifier for the represented device that is persisted across sessions, un-guessable by other applications and unique to the origin of the calling application, reseted when the user clears cookies (for Private Browsing, a different identifier is used that is not persisted across sessions)
- groupId - group identifier, two devices have the same group identifier if they belong to the same physical device - for example a monitor with both a built-in camera and a microphone or microphone and speaker on the same headset, this makes it possible to use the group ID to ensure that the audio and input devices are on the same headset by retrieving the group ID of the input device and specifying it when asking for an output device, perhaps
- kind - enumerated value that is either "videoinput", "audioinput" or "audiooutput"
- label - label describing this device (for example "External USB Webcam"), always blank unless an active media stream exists or the user has granted persistent permission for media device access, set of device labels could otherwise be used as part of a fingerprinting mechanism to identify a use
- new MediaStream(MediaStream|MediaStreamTrack_arr)
- properties(inherits from EventTarget)
- active - returns true if the MediaStream is active, or false otherwise
- readyState - "ended" for the track or tracks you want to ensure have finished playing
- id - 36 characters denoting a universally unique identifier (UUID) for the object
- properties(inherits from EventTarget)
- addTrack(track) - stores a copy of the MediaStreamTrack given as argument, if the track has already been added to the MediaStream object, nothing happens
- getTracks() - list of all MediaStreamTrack objects stored in the MediaStream object, regardless of the value of the kind attribute
- getAudioTracks() - list of the MediaStreamTrack objects stored in the MediaStream object that have their kind attribute set to "audio"
- getVideoTracks() - list of the MediaStreamTrack objects stored in the MediaStream object that have their kind attribute set to "video"
- getTrackById() - returns the track whose ID corresponds to the one given in parameters, trackid, if no parameter is given, or if no track with that ID does exist, it returns null, if several tracks have the same ID, it returns the first one
- removeTrack() - removes the MediaStreamTrack given as argument, if the track is not part of the MediaStream object, nothing happens
- clone() - returns a clone of the MediaStream object, will have a unique value for id
- events
- addtrack - when a new MediaStreamTrack object is added
- removetrack - MediaStreamTrack object is removed, when the browser removes a track from the stream, such as when a RTCPeerConnection is renegotiated or a stream being captured using HTMLMediaElement.captureStream() gets a new set of tracks because the media element being captured loaded a new source, does not get fired when JavaScript code explicitly removes tracks from the stream by calling removeTrack()
- properties
- contentHint - string that may be used by the web application to provide a hint as to what type of content the track contains to guide how it should be treated by API consumers
- enabled - true, if the track is enabled, that is allowed to render the media source stream OR false if it is disabled, that is not rendering the media source stream but silence and blackness, if the track has been disconnected, this value can be changed but has no more effect
- id - unique identifier (GUID) for the track, generated by the browser
- isolated - true, if the track is isolated, cannot be accessed by the document that owns the MediaStreamTrack, happens when the peerIdentity property is set, or if the track comes from a cross-origin source
- kind - set to "audio" if the track is an audio track and to "video", if it is a video track, doesnt change if the track is deassociated from its source
- label - user agent-assigned label that identifies the track source, as in "internal microphone", may be left empty and is empty as long as no source has been connected, when the track is deassociated from its source, the label is not changed
- muted - whether the track is unable to provide media data due to a technical issue
- readonly - true, if the track is readonly (such a video file source or a camera that settings cant be modified), false otherwise
- readyState - enumerated value giving the status of the track: "live" - input is connected and does its best-effort in providing real-time data, that can be switched on or off using the enabled attribute, "ended" - input is not giving any more data and will never provide new data
- + constrainable properties which can be set using applyConstraints() and accessed using getConstraints() and getSettings()
- methods
- applyConstraints(constraints) - specify the ideal and/or ranges of acceptable values for any number of the available constrainable properties of the MediaStreamTrack, any existing constraints are replaced with the new values specified, and any constrainable properties not included are restored to their default constraints, if this parameter is omitted, all currently set custom constraints are cleared
- clone() - returns a duplicate of the MediaStreamTrack
- getCapabilities() - list of constrainable properties available for the MediaStreamTrack
- getConstraints() - returns a MediaTrackConstraints object containing the currently set constraints for the track; the returned value matches the constraints last set using applyConstraints()
- getSettings() - returns a MediaTrackSettings object containing the current values of each of the MediaStreamTrack constrainable properties
- stop() - stops playing the source associated to the track, both the source and the track are deassociated, track state is set to ended
- events
- started - fired on the object when a new MediaStreamTrack object is added
- ended - track will no longer provide data to the stream for any reason, including the end of the media input being reached, the user revoking needed permissions, the source device being removed, or the remote peer ending a connection
- isolationchange - value of the isolated property changes due to the document gaining or losing permission to access the track
- mute - when the streaming is terminating or track is temporarily not able to send data
- unmute - track muted flag is false
- overconstrained - when the track is again able to send data
- constraints
- audio - Boolean (which indicates whether or not an audio track is requested) or a MediaTrackConstraints object providing the constraints which must be met by the audio track included in the returned MediaStream, if constraints are specified, an audio track is inherently requested
- video - Boolean (which indicates whether or not a video track is requested) or a MediaTrackConstraints object providing the constraints which must be met by the video track included in the returned MediaStream, if constraints are specified, a video track is inherently requested
- peerIdentity - peer who has sole access to the stream, if specified, only the indicated peer can receive and use the stream, streams isolated in this way can only be displayed in a media element (audio or video) where the content is protected just as if CORS cross-origin rules were in effect, when a peer identity is set, MediaStreamTracks from that peer have their isolated flag set to true
- properties of all media tracks
- deviceId - current value of the deviceId property, origin-unique string identifying the source of the track; this is usually a GUID
- groupId - current value of the groupId property, browsing session-unique string identifying the source group of the track, two devices (as identified by the deviceId) are considered part of the same group if they are from the same physical device
- specific to the source of the track's data and is not usable for setting constraints; it can, however, be used for initially selecting media when calling MediaDevices.getUserMedia()
- properties of audio tracks
- autoGainControl - true, if automatic gain control is enabled and is false otherwise
- channelCount - number of audio channels present on the track (therefore indicating how many audio samples exist in each audio frame), 1 for mono, 2 for stereo, and so forth
- echoCancellation - true, if echo cancellation is enabled, otherwise false
- latency - audio latency, in seconds, the amount of time which elapses between the start of processing the audio and the data being available to the next stop in the audio utilization process, target value; actual latency may vary to some extent for various reasons
- noiseSuppression - true, if noise suppression is enabled and is false otherwise
- sampleRate - sample rate in samples per second of the audio data: standard CD-quality audio, for example, has a sample rate of 41,000 samples per second
- sampleSize - linear size, in bits, of each audio sample: CD-quality audio, for example, is 16-bit, so this value would be 16 in that case
- volume - volume level of the track, between 0.0 (silent) to 1.0 (maximum supported volume)
- properties of video tracks
- aspectRatio - width of the image in pixels divided by its height in pixels, common values include 1.3333333333 (classic televison 4:3 "standard" aspect ratio, also used on tablets such as Apple iPad), 1.7777777778 (16:9 high-definition widescreen), and 1.6 (16:10)
- facingMode - direction the camera is facing: user|environment|left|right
- frameRate - how many frames of video per second the track includes, if cant be determined will match the vertical sync rate of the device the user agent is running on
- height - height of the track video data in pixels
- width - width of the track video data in pixels
- resizeMode - mode used by the user agent to derive the resolution of the track: none (track has the resolution offered by the camera, its driver or the OS) | crop-and-scale (resolution might be the result of the user agent using cropping or downscaling from a higher camera resolution)
- properties of shared screen tracks
- cursor - whether or not the mouse cursor is being included in the generated stream and under what conditions: always|motion|never
- displaySurface - type of source the track contains: application|browser|monitor|window
- logicalSurface - true, indicates that the video contained in the stream video track contains a background rendering context, rather than a user-visible one OR false, if the video being captured is coming from a foreground (user-visible) source
- properties of all media tracks
- deviceId - device ID or an array of device IDs which are acceptable and/or required
- groupId - group ID or an array of group IDs which are acceptable and/or required
- properties of audio tracks
- autoGainControl - whether automatic gain control is preferred and/or required
- channelCount - channel count or range of channel counts which are acceptable and/or required
- echoCancellation - whether or not echo cancellation is preferred and/or required
- latency - latency or range of latencies which are acceptable and/or required
- noiseSuppression - whether noise suppression is preferred and/or required
- sampleRate - sample rate or range of sample rates which are acceptable and/or required
- sampleSize - sample size or range of sample sizes which are acceptable and/or required
- volume - volume or range of volumes which are acceptable and/or required
- properties of video tracks
- aspectRatio - aspect ratio or range of aspect ratios which are acceptable and/or required
- facingMode - facing or an array of facings which are acceptable and/or required
- frameRate - frame rate or range of frame rates which are acceptable and/or required
- height - video height or range of heights which are acceptable and/or required
- width - width or range of widths which are acceptable and/or required
- resizeMode - mode or an array of modes the UA can use to derive the resolution of a video track, values are none and crop-and-scale, none - user agent uses the resolution provided by the camera|driver|OS, crop-and-scale - user agent can use cropping and downscaling on the camera output in order to satisfy other constraints that affect the resolution
- properties of image tracks
- whiteBalanceMode - "none", "manual", "single-shot", or "continuous"
- exposureMode - "none", "manual", "single-shot", or "continuous"
- focusMode - "none", "manual", "single-shot", or "continuous"
- pointsOfInterest - pixel coordinates on the sensor of one or more points of interest, is either an object in the form { x:value, y:value } or an array of such objects, where value is a double-precision integer
- exposureCompensation - f-stop adjustment by up to ±3
- colorTemperature - color temperature in degrees kelvin
- iso - iso setting
- brightness - brightness setting
- contrast - degree of difference between light and dark
- saturation - degree of color intensity
- sharpness - intensity of edges
- focusDistance - distance to a focused object
- zoom - focal length
- torch - whether the fill light is continuously connected, meaning it stays on as long as the track is active
- properties of shared screen tracks
- cursor - whether or not to include the mouse cursor in the generated track, and if so, whether or not to hide it while not moving, single value or an array of them to allow the browser flexibility in deciding: always|motion|never, one of them or range
- displaySurface - types of display surface that may be selected by the user, single one string, or a list of them to allow multiple source surfaces: application(application windows)|browser(browser tab)|monitor|window, one of them or range
- logicalSurface - whether or not to allow the user to choose source surfaces which do not directly correspond to display areas: backing buffers for windows to allow capture of window contents that are hidden by other windows in front of them, or buffers containing larger documents that need to be scrolled through to see the entire contents in their windows
- you can determine whether or not constraint is supported by checking the value of MediaTrackSupportedConstraints.* as returned by a call to MediaDevices.getSupportedConstraint, typically this is unnecessary since browsers will simply ignore any constraints they are unfamiliar with
- new MediaStreamTrackEvent(addtrack|removetrack, {track:MediaStreamTrack})
- properties(inherits from Event)
- track - MediaStreamTrack object representing the track which was added to the stream
- methods(inherits from Event)
- actual constraint set is described using an object based on the MediaTrackConstraints dictionary
- new BlobEvent({data: aSpecificBlob}[,DOMHighResTimeStamp])
- properties(inherits from Event)
- timecode - difference between the timestamp of the first chunk in data, and the timestamp of the first chunk in the first BlobEvent produced by this recorder, the timecode in the first produced BlobEvent does not need to be zero
- data - Blob associated with the event
- methods(inherits from Event)
- properties(inherits from MediaStreamTrack)
- canvas - object whose surface is captured in real-time
- methods(inherits from MediaStreamTrack)
- requestFrame(frameRate) - manually forces a frame to be captured and sent to the stream, lets applications that wish to specify the frame capture times directly do so, if they specified a frameRate of 0 when calling captureStream(), watch for origin and SecurityError on problems
- new ImageCapture(videoTrack)
- properties
- track - reference to the MediaStreamTrack passed to the constructor
- properties(inherits from EventTarget)
- takePhoto([{ fillLightMode:auto|off|on, imageHeight:int, imageWidth:int, redEyeReduction:bool }]) - takes a single exposure using the video capture device sourcing a MediaStreamTrack and returns a Promise that resolves with a Blob containing the data
- getPhotoCapabilities() - resolves with a PhotoCapabilities object containing the ranges of available configuration options: redEyeReductionRead:never|always|controllable, imageHeight:{min:,max:,step:}, imageWidth:{min:,max:,step:}, fillLightMode:arr_of_auto|off|flash
- getPhotoSettings() - resolves with a PhotoSettings object containing the current photo configuration settings: fillLightMode: auto|off|on, imageHeight:int, imageWidth:int, redEyeReduction:bool
- grabFrame() - takes a snapshot of the live video in a MediaStreamTrack, returning an ImageBitmap, if successful
// var animations_tests = document.getElementById("animations_tests");
// var easingFunctions = [
// 'frames(10)',
// 'steps(10)',
// 'ease-in'
// ]
// var keyFrames = [
// { width: '0%', background : 'red'},
// { width: '100%', background : 'blue'},
// ]
// var divs = document.querySelectorAll('.a_easing');
// for(var i = 0; i < divs.length; i++) {
// divs[i].animate(keyFrames, {
// easing : easingFunctions[i],
// duration : 5000,
// iterations: Infinity
// });
// }
var boxRotationTiming = {
duration: 1000,
iterations: 1,
fill: "none"
};
var boxRotationKeyframes = [
{ transform: "rotate(0deg)" },
{ transform: "rotate(360deg)" }
];
document.getElementById("animateButton").addEventListener("click", event => {
document.getElementById("box").animate(
boxRotationKeyframes,
boxRotationTiming
);
}, false);
// // slow down all animations on a page
// document.getAnimations().forEach(
// function (animation) {
// animation.playbackRate *= .5;
// }
// );
var pageTimeline = document.timeline;
var thisMoment = pageTimeline.currentTime;
// share a single documentTimeline among multiple animations
// manipulate just that group of animations via their shared timeline
// start all the cats animating 500 milliseconds into their animations
var cats = document.querySelectorAll('.sharedTimelineCat');
cats = Array.prototype.slice.call(cats);
var sharedTimeline = new DocumentTimeline({ originTime: 500 });
cats.forEach(function(cat) {
var catKeyframes = new KeyframeEffect(cat, keyframes, timing);
var catAnimation = new Animation(catKeyframes, sharedTimeline);
catAnimation.play();
});
animation.ready.then(function() {
// Do whatever needs to be done when
// the animation is ready to run
});
// keyframes formats
// 1 - array of objects (keyframes) consisting of properties and values to iterate
element.animate([
{ // from
opacity: 0,
color: "#fff"
},
{ // to
opacity: 1,
color: "#000"
}
// with offset
// { opacity: 1 },
// { opacity: 0.1, offset: 0.7 },
// { opacity: 0 }
// with easing
// { opacity: 1, easing: 'ease-out' },
// { opacity: 0.1, easing: 'ease-in' },
// { opacity: 0 }
], 2000);
// 2 - object containing key-value pairs consisting of the property to animate
// and an array of values to iterate over
element.animate({
opacity: [ 0, 1 ], // [ from, to ]
color: [ "#fff", "#000" ] // [ from, to ]
//
// opacity: [ 0, 1 ], // offset: 0, 1
// backgroundColor: [ "red", "yellow", "green" ], // offset: 0, 0.5, 1
//
// opacity: [ 0, 0.9, 1 ],
// offset: [ 0, 0.8 ], // Shorthand for [ 0, 0.8, 1 ]
// easing: [ 'ease-in', 'ease-out' ],
},2000);
// property names are specified using camel-case (backgroundColor,backgroundPositionX,margin)
// exceptions are: cssFloat, cssOffset
// special attributes: easing, offset, composite
// Loop through each tear
tears.forEach(function(el) {
// Animate each tear
el.animate(
tearsFalling,
{
delay: getRandomMsRange(-1000, 1000), // randomized for each tear
duration: getRandomMsRange(2000, 6000), // randomized for each tear
iterations: Infinity,
easing: "cubic-bezier(0.6, 0.04, 0.98, 0.335)"
});
});
var getRandomMsRange = function(min, max) {
return Math.random() * (max - min) + min;
}
document.getElementById("alice_arm").animate([
{ transform: 'rotate(10deg)' },
{ transform: 'rotate(-40deg)' }
], {
easing: 'steps(2, end)',
iterations: Infinity,
direction: 'alternate',
duration: 600
});
// Define the key frames
var spriteFrames = [
{ transform: 'translateY(0)' },
{ transform: 'translateY(-100%)' }
];
// Get the element that represents Alice and the Red Queen
var redQueen_alice_sprite = document.getElementById('red-queen_and_alice_sprite');
// Animate Alice and the Red Queen using steps()
var redQueen_alice = redQueen_alice_sprite.animate(
spriteFrames, {
easing: 'steps(7, end)',
direction: "reverse",
duration: 600,
playbackRate: 1,
iterations: Infinity
});
// waits until all animations running on the element elem have finished
// then deletes the element from the DOM tree
Promise.all(
elem.getAnimations().map(
function(animation){
return animation.finished;
}
)).then(
function() {
return elem.remove();
}
);
animation.oncancel = function() { animation.effect.target.remove(); };
// interfaceElement.addEventListener("mousedown", function() {
// try {
// player.finish();
// } catch(e if e instanceof InvalidState) {
// console.log("finish() called on paused or finished animation.");
// } catch(e) {
// logMyErrors(e); //pass exception object to error handler
// }
// });
speedSelector.addEventListener('input', evt => {
cartoon.updatePlaybackRate(parseFloat(evt.target.value));
cartoon.ready.then(() => {
console.log(`Playback rate set to ${cartoon.playbackRate}`);
});
});
// The cake has its own animation:
var nommingCake = document.getElementById('eat-me_sprite').animate(
[
{ transform: 'translateY(0)' },
{ transform: 'translateY(-80%)' }
], {
fill: 'forwards',
easing: 'steps(4, end)',
duration: aliceChange.effect.timing.duration / 2
});
nommingCake.pause(); // dont play immediately
// This function will play when ever a user clicks or taps
var growAlice = function() {
aliceChange.play();
nommingCake.play();
}
// var shrinkAlice = function() {
// aliceChange.playbackRate = -1;
// aliceChange.play();
// // // same as
// // aliceChange.reverse();
// drinking.play()
// }
// When a user holds their mouse down or taps, call growAlice to make all the animations play.
cake.addEventListener("mousedown", growAlice, false);
cake.addEventListener("touchstart", growAlice, false);
var stopPlayingAlice = function() {
aliceChange.pause();
nommingCake.pause();
drinking.pause();
};
- new Animation([KeyframeEffect|SequenceEffect|GroupEffect,DocumentTimeline])
- properties
- currentTime - current time value of the animation in milliseconds, whether running or paused, if the animation lacks a timeline, is inactive or hasnt been played yet, its value is null (also to deactivate)
- effect - gets and sets the AnimationEffectReadOnly associated with this animation, KeyframeEffect object
- finished - current finished Promise for this animation
- id - gets and sets the String used to identify the animation
- pending - whether the animation is currently waiting for an asynchronous operation such as initiating playback or pausing a running animation
- playState - enumerated value describing the playback state of an animation: idle, running, paused, finished
- playbackRate - gets or sets the playback rate of the animation
- ready - current ready Promise for this animation
- startTime - gets or sets the scheduled time when an animation playback should begin
- timeline - gets or sets the timeline associated with this animation, default is the same as the document timeline
- properties
- cancel() - clears all keyframeEffects caused by this animation and aborts its playback
- finish() - sets the current playback time to the end of the animation corresponding to the current playback direction. That is, if the animation is playing forward, it sets the playback time to the length of the animation sequence, and if the animation is playing in reverse (having had its reverse() method called), it sets the playback time to 0
- pause()- suspends playing of an animation
- play() - starts or resumes playing of an animation, or begins the animation again if it previously finished
- reverse() - reverses playback direction, stopping at the start of the animation, if the animation is finished or unplayed, it will play from end to beginning
- updatePlaybackRate(playbackRate_number) - sets the speed of an animation after first synchronizing its playback position
- events
- cancel - gets and sets the event handler for the cancel event
- finish - gets and sets the event handler for the finish event
- method
- getTiming() - EffectTiming object associated with the animation containing all the animation timing values
- getComputedTiming() - calculated timing properties for this AnimationEffect: endTime, activeDuration, localTime, progress, currentIteration
- updateTiming(OptionalEffectTiming) - updates the specified timing properties of this AnimationEffect
- new AnimationEvent(type, {animationName:aPropertyName, elapsedTime:aFloat, pseudoElement:aPseudoElementName})
- properties
- type - animationstart, animationend, animationiteration
- animationName - alue of the animation-name CSS property associated with the transition
- elapsedTime - float, the amount of time the animation has been running, in seconds, when this event fired, excluding any time the animation was paused, for "animationstart" event, elapsedTime is 0.0 unless there was a negative value for animation-delay, in which case the event will be fired with elapsedTime containing (-1 * delay)
- pseudoElement - string, starting with '::', containing the name of the pseudo-element the animation runs on, if the animation doesnt run on a pseudo-element but on the element, an empty string: ''
- new AnimationPlaybackEvent(type, eventInit_dict)
- attributes
- currentTime - current time of the animation that generated the event
- timelineTime - time value of the timeline of the animation that generated the event
- properties
- currentTime - time value in milliseconds for this timeline or null if this timeline is inactive
- new DocumentTimeline({originTime:ms})
- properties (inherits from AnimationTimeline)
- properties
- delay - number of milliseconds to delay the start of the animation, defaults to 0
- direction - whether the animation runs forwards (normal), backwards (reverse), switches direction after each iteration (alternate), or runs backwards and switches direction after each iteration (alternate-reverse), defaults to "normal"
- duration - number of milliseconds each iteration of the animation takes to complete. Defaults to 0. Although this is technically optional, keep in mind that your animation will not run if this value is 0.
- easing - rate of the animation change over time: "linear", "ease", "ease-in", "ease-out", and "ease-in-out", or a custom "cubic-bezier" value like "cubic-bezier(0.42, 0, 0.58, 1)", defaults to "linear"
- endDelay - number of milliseconds to delay after the end of an animation, primarily of use when sequencing animations based on the end time of another animation, defaults to 0.
- fill - dictates whether the animation effects should be reflected by the element(s) prior to playing ("backwards"), retained after the animation has completed playing ("forwards"), or both, defaults to "none"
- iterationStart - describes at what point in the iteration the animation should start, 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration, defaults to 0.0
- iterations - number of times the animation should repeat. Defaults to 1, and can also take a value of Infinity to make it repeat for as long as the element exists
- new KeyframeEffect(element, Keyframes[,keyframeOptions])
- new KeyframeEffect(KeyframeEffect_to_clone)
- Keyframes
- property names are specified using camel-case (backgroundColor,backgroundPositionX,margin), exceptions are: cssFloat, cssOffset
- special attributes
- offset - offset of the keyframe specified as a number between 0.0 and 1.0 inclusive or null, equivalent to specifying start and end states in percentages in CSS stylesheets using @keyframes, if this value is null or missing, the keyframe will be evenly spaced between adjacent keyframes
- easing - timing function used from this keyframe until the next keyframe in the series
- composite - KeyframeEffect.composite operation used to combine the values specified in this keyframe with the underlying value, will be auto if the composite operation specified on the effect is being used
- keyframeOptions - integer representing the animation's duration (in milliseconds), or an Object containing one or more of the following
- delay - number of milliseconds to delay the start of the animation. Defaults to 0
- direction - whether the animation runs forwards (normal), backwards (reverse), switches direction after each iteration (alternate), or runs backwards and switches direction after each iteration (alternate-reverse), defaults to "normal"
- duration - number of milliseconds each iteration of the animation takes to complete, defaults to 0, although this is technically optional, keep in mind that your animation will not run if this value is 0
- easing - rate of the animation change over time, accepts the pre-defined values
- linear
- ease = cubic-bezier(0.25, 0.1, 0.25, 1)
- ease-in = cubic-bezier(0.42, 0, 1, 1)
- ease-out = cubic-bezier(0, 0, 0.58, 1)
- ease-in-out = cubic-bezier(0.42, 0, 0.58, 1)
- custom cubic-bezier(x1, y1, x2, y2) value like "cubic-bezier(0.42, 0, 0.58, 1)", both x values must be in the range [0, 1] or the definition is invalid
- frames(integer) (!)
- steps(integer [,start|end]?) - breaks animation into a number of equal time intervals
- step-start = steps(1, start)
- step-end = steps(1, end)
- endDelay - number of milliseconds to delay after the end of an animation, primarily of use when sequencing animations based on the end time of another animation, defaults to 0
- fill - how the element should look when the animation sequence is not actively running, such as before the time specified by iterationStart or after animation end time
- none - if the animation isnt in its active interval, the affected element is not visible
- forwards - affected element will continue to be rendered in the state of the final animation framecontinue to be applied to the after the animation has completed playing, in spite of and during any endDelay or when its playState is finished
- backwards - animation effects should be reflected by the element(s) state prior to playing, in spite of and during any delay and pending playState
- both - combining the effects of both forwards and backwards
- auto - if the animation effect the fill mode is being applied to is a keyframe effect (KeyframeEffect or KeyframeEffectReadOnly), "auto" is equivalent to "none", otherwise, the result is "both"
- iterationStart - describes at what point in the iteration the animation should start, 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration, defaults to 0.0
- iterations - number of times the animation should repeat, defaults to 1, and can also take a value of Infinity to make it repeat for as long as the element exists
- composite - determines how values are combined between this animation and the element underlying values: actions
- replace - keyframeEffect overrides the underlying value it is combined with: blur(2) replaces blur(3)
- add - keyframeEffect is added to the underlying value with which it is combined (aka additive): blur(2) blur(3)
- accumulate - keyframeEffect is accumulated on to the underlying value: blur(5)
- iterationComposite - determines how values build from iteration to iteration in the current animation
- replace - keyframeEffect value produced is independent of the current iteration
- accumulate - subsequent iterations of the keyframeEffect build on the final value of the previous iteration
- properties
- target - gets and sets the element or pseudo-element being animated by this object, may be null for animations that do not target a specific element
- iterationComposite - gets and sets the iteration composite operation for resolving the property value changes of this keyframe effect
- composite - gets and sets the composite operation property for resolving the property value changes between this and other keyframe effects
- methods (inherits from AnimationEffect)
- getKeyframes() - computed keyframes that make up this effect along with their computed keyframe offsets
- setKeyframes(keyframes) - replaces the set of keyframes that make up this effect
var dnd_div1 = document.getElementById("dnd_div1");
var dnd_div2 = document.getElementById("dnd_div2");
var dnd_tests = document.getElementById("dnd_tests");
function allowDrop(ev) {
ev.preventDefault();
ev.target.style.border = '3px dotted blue';
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
// var dataList = ev.dataTransfer.items;
// dataList.add(ev.target.id, "text/plain");
// // Add some other items to the drag payload
// dataList.add("... paragraph ...", "text/html");
// dataList.add("http://www.example.org","text/uri-list");
}
function drop(ev, el) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
el.appendChild(document.getElementById(data));
dnd_div1.style.border = '1px solid black';
dnd_div2.style.border = '1px solid black';
// var data = event.dataTransfer.items;
// for (var i = 0; i < data.length; i += 1) {
// if (
// (data[i].kind == 'string') &&
// (data[i].type.match('^text/plain'))
// ) {
// // This item is the target node
// data[i].getAsString(function (s){
// ev.target.appendChild(document.getElementById(s));
// });
// } else if (
// (data[i].kind == 'string') &&
// (data[i].type.match('^text/html'))
// ) {
// // Drag data item is HTML
// console.log("... Drop: HTML");
// } else if (
// (data[i].kind == 'file') &&
// (data[i].type.match('^image/'))
// ) {
// // Drag data item is an image file
// var f = data[i].getAsFile();
// console.log("... Drop: File ");
// }
// }
}
// function dragover_handler(ev) {
// console.log("dragOver");
// ev.preventDefault();
// // Set the dropEffect to move
// ev.dataTransfer.dropEffect = "move"
// }
// function dragend_handler(ev) {
// console.log("dragEnd");
// var dataList = ev.dataTransfer.items;
// for (var i = 0; i < dataList.length; i++) {
// dataList.remove(i);
// }
// dataList.clear(); // Clear any remaining drag data
// }
setInterval(function(){
dnd_tests.innerHTML = "";
var div1_childs_ids = "DIV 1:";
var div1_childs = dnd_div1.children;
for (var i=0, child; child=div1_childs[i]; i++) {
div1_childs_ids += child.id
}
var div2_childs_ids = "DIV 2:";
var div2_childs = dnd_div2.children;
for (var i=0, child; child=div2_childs[i]; i++) {
div2_childs_ids += child.id
}
dnd_tests.innerHTML = div1_childs_ids + div2_childs_ids;
}, 500);
// var el = document.getElementById('drag');
// el.addEventListener("touchstart", handleStart, false);
// el.addEventListener("touchend", handleEnd, false);
// el.addEventListener("touchcancel", handleCancel, false);
// el.addEventListener("touchleave", handleEnd, false);
// el.addEventListener("touchmove", handleMove, false);
// function handleStart(event) {
// // Handle the start of the touch
// }
- new DataTransfer()
- properties
- types - array of the drag data formats (as strings) that were set in the dragstart event, order of the formats is the same order as the data included in the drag operation, MIME type
- items - list of the data transfer items in a drag operation, includes one item for each item in the operation and if the operation had no items, the list is empty
- files - list of the files in the drag operation, if operation includes no files, the list is empty, used to drag files from a user desktop to the browser
- effectAllowed - specifies the effect that is allowed for a drag operation:
- none - item may not be dropped
- copy - copy of the source item may be made at the new location
- link - link may be established to the source at the new location
- move - item may be moved to a new location
- copyLink - copy or link operation is permitted
- copyMove - copy or move operation is permitted
- linkMove - link or move operation is permitted
- all - ll operations are permitted
- IE will change the value to be lowercased; thus, linkMove will become linkmove
- dropEffect - controls the feedback (typically visual) the user is given during a drag and drop operation. It will affect which cursor is displayed while dragging, when the user hovers over a target drop element, the browser cursor may indicate which type of operation will occur
- copy - copy of the source item is made at the new location
- move - item is moved to a new location
- link - link is established to the source at the new location
- none - item may not be dropped
- methods
- setDragImage(img_el, xOffset, yOffset) - custom drag image, instead of autogenerated
- setData(format, data) - sets the drag operation drag data to the specified data and type, if data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type, if data for the given type already exists, the existing data is replaced in the same position, the order of the types list is not changed when replacing data of the same type
- getData(format) - retrieves drag data (as a string) for the specified type OR empty string
- clearData([format]) - removes the drag operation drag data for the given type OR for all types, does not remove files from the drag operation, so its possible for there still to be an entry with the type "Files" left in the objects DataTransfer.types list if there are any files included in the drag
- properties
- kind - kind of drag data item: string|file
- type - drag data item type, typically a MIME type
- methods
- getAsFile() - returns the File object associated with the drag data item (or null if the drag item is not a file)
- getAsString(callback) - invokes the specified callback with the drag data item string as its argument
- properties
- length - number of drag items in the list
- methods
- add( data,type | file ) - adds an item (either a File object or a string) to the drag item list and returns a DataTransferItem object for the new item
- remove(index) - removes the drag item from the list at the given index
- clear() - removes all of the drag items from the list
- DataTransferItem() - getter that returns a DataTransferItem at the given index, works for ev.dataTransfer.items[index]
- new DragEvent(type, DragEventInit)
- properties
- dataTransfer - data that is transferred during a drag and drop interaction
- events
- drag - element or text selection is being dragged
- dragend - drag operation is being ended (by releasing a mouse button or hitting the escape key)
- dragenter - dragged element or text selection enters a valid drop target
- dragexit - element is no longer the drag operation's immediate selection target
- dragleave - dragged element or text selection leaves a valid drop target
- dragover - fired continuously when an element or text selection is being dragged and the mouse pointer is over a valid drop target (every 50 ms WHEN mouse is not moving ELSE much faster between 5 ms (slow movement) and 1ms (fast movement) approximately, this firing pattern is different than mouseover
- dragstart - user starts dragging an element or text selection
- drop - element or text selection is dropped on a valid drop target
- element.requestPointerLock() - ask for the pointer to be locked on the given element, to track the success or failure of the request, it is necessary to listen for the pointerlockchange and pointerlockerror events at the Document level
- document.exitPointerLock() - releases a pointer lock previously requested through Element.requestPointerLock, to track the success or failure of the request, it is necessary to listen for the pointerlockchange and pointerlockerror events
var pl_tests = document.querySelector('#pl_tests');
var canvas = document.querySelector('#pl_tests_canvas');
var ctx = canvas.getContext('2d');
var x = 50;
var y = 50;
const RADIUS =5;
function pl_canvasDraw() {
ctx.fillStyle = "black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "#f00";
ctx.beginPath();
ctx.arc(x, y, RADIUS, 0, degToRad(360), true);
ctx.fill();
}
pl_canvasDraw();
// pointer lock object forking for cross browser
canvas.requestPointerLock = canvas.requestPointerLock ||
canvas.mozRequestPointerLock;
document.exitPointerLock = document.exitPointerLock ||
document.mozExitPointerLock;
canvas.onclick = function() {
canvas.requestPointerLock();
};
document.addEventListener('pointerlockchange', lockChangeAlert, false);
document.addEventListener('mozpointerlockchange', lockChangeAlert, false);
function lockChangeAlert() {
if (
document.pointerLockElement === canvas ||
document.mozPointerLockElement === canvas
) {
pl_logger("pointer lock status is now locked");
document.addEventListener("mousemove", updatePosition, false);
} else {
pl_logger("pointer lock status is now unlocked");
document.removeEventListener("mousemove", updatePosition, false);
}
}
document.addEventListener('pointerlockerror', lockError, false);
document.addEventListener('mozpointerlockerror', lockError, false);
function lockError(e) {
pl_logger("pointer lock failed");
}
var animation;
function updatePosition(e) {
x += e.movementX;
y += e.movementY;
if (x > canvas.width + RADIUS) {
x = -RADIUS;
}
if (y > canvas.height + RADIUS) {
y = -RADIUS;
}
if (x < -RADIUS) {
x = canvas.width + RADIUS;
}
if (y < -RADIUS) {
y = canvas.height + RADIUS;
}
pl_logger("X position: "+x+", Y position: "+y);
if (!animation) {
animation = requestAnimationFrame(function() {
animation = null;
pl_canvasDraw();
});
}
}
function degToRad(degrees) {
var result = Math.PI / 180 * degrees;
return result;
}
function pl_logger(txt) {
pl_tests.innerHTML = txt + pl_tests.innerHTML;
}
// el.addEventListener("touchstart", handleStart, false);
// el.addEventListener("touchend", handleEnd, false);
// el.addEventListener("touchcancel", handleCancel, false);
// el.addEventListener("touchleave", handleEnd, false);
// el.addEventListener("touchmove", handleMove, false);
<?php
// php/stream.php file
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
var sse_tests = document.getElementById("sse_tests");
if(typeof(EventSource) !== "undefined") {
var source = new EventSource("php/stream.php");
// source.onopen = function(event) {
// sse_tests.innerHTML += "Connection to the stream is opened";
// };
source.onmessage = function(event) {
sse_tests.innerHTML += event.data;
};
// source.onerror = function(event) {
// sse_tests.innerHTML += "Stream errors";
// };
} else {
sse_tests.innerHTML = "server-sent events unsupported...";
}
var pc = new RTCPeerConnection();
var state = pc.iceGatheringState;
var state = pc.iceConnectionState;
var connectionState = pc.connectionState;
pc.ontrack = function(event) {
document.getElementById("received_video").srcObject = event.streams[0];
document.getElementById("hangup-button").disabled = false;
};
pc.onsignalingstatechange = function(event) {
if (pc.signalingState === "have-local-pranswer") {
// setLocalDescription() has been called with an answer
}
};
pc.onremovestream = function(ev) { alert("onremovestream event detected!"); };
pc.onpeeridentity = function(ev) { alert("onpeeridentity event detected!"); };
pc.onidpvalidationerror = function(ev) { alert("onidpvalidationerror event detected!"); };
pc.onidpassertionerror = function(ev) { alert("onidpassertionerror event detected!"); };
pc.onidentityresult = function(ev) { alert("onidentityresult event detected!"); };
pc.onnegotiationneeded = function() {
pc.createOffer().then(function(offer) {
return pc.setLocalDescription(offer);
})
.then(function() {
// Send the offer to the remote peer through the signaling server
});
})
.catch(reportError);
}
pc.onicegatheringstatechange = function() {
let label = "Unknown";
switch(pc.iceGatheringState) {
case "new":
case "complete":
label = "Idle";
break;
case "gathering":
label = "Determining route";
break;
}
document.getElementById("iceStatus").innerHTML = label;
}
pc.oniceconnectionstatechange = function(event) {
if (pc.iceConnectionState === "failed" ||
pc.iceConnectionState === "disconnected" ||
pc.iceConnectionState === "closed") {
// Handle the failure
}
};
pc.onicecandidate = function(event) {
if (event.candidate) {
// Send the candidate to the remote peer
} else {
// All ICE candidates have been sent
}
}
pc.ondatachannel = function(ev) {
console.log('Data channel is created!');
ev.channel.onopen = function() {
console.log('Data channel is open and ready to be used.');
};
};
pc.onconnectionstatechange = function(event) {
switch(pc.connectionState) {
case "connected":
// The connection has become fully connected
break;
case "disconnected":
case "failed":
// One or more transports has terminated unexpectedly or in an error
break;
case "closed":
// The connection has been closed
break;
}
}
var iceServers = pc.defaultIceServers;
if (iceServers.length === 0) {
// Deal with the lack of default ICE servers, possibly by using our own defaults
}
var channel = pc.createDataChannel("Mydata");
channel.onopen = function(event) {
channel.send('sending a message');
}
channel.onmessage = function(event) {
console.log(event.data);
}
// Determine the largest message size that can be sent
var sctp = pc.sctp;
var maxMessageSize = sctp.maxMessageSize;
var sd = pc.remoteDescription;
if (sd) {
alert("Remote session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No remote session yet.");
}
var sd = pc.currentRemoteDescription;
if (sd) {
alert("Local session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No local session yet.");
}
var ld = pc.localDescription;
if (ld) {
alert("Local session: type='" +
ld.type + "'; sdp description='" +
ld.sdp + "'");
}
else {
alert("No local session yet.");
}
var sd = pc.currentLocalDescription;
if (sd) {
alert("Local session: type='" +
sd.type + "'; sdp description='" +
sd.sdp + "'");
}
else {
alert("No local session yet.");
}
var identity = pc.peerIdentity;
if (identity) {
alert("Identity of the peer: idp='" +
identity.idp + "'; assertion='" +
identity.name + "'");
}
else {
alert("Identity of the peer has not been verified");
}
// The following code might be used to handle an offer from a peer when
// it isn't known whether it supports trickle ICE.
pc.setRemoteDescription(remoteOffer)
.then(_ => pc.createAnswer())
.then(answer => pc.setLocalDescription(answer))
.then(_ =>
if (pc.canTrickleIceCandidates) {
return pc.localDescription;
}
return new Promise(r => {
pc.addEventListener('icegatheringstatechange', e => {
if (e.target.iceGatheringState === 'complete') {
r(pc.localDescription);
}
});
});
})
.then(answer => sendAnswerToPeer(answer)) // signaling message
.catch(e => handleError(e));
pc.addEventListener('icecandidate', e => {
if (pc.canTrickleIceCandidates) {
sendCandidateToPeer(e.candidate); // signaling message
}
});
- RTCPeerConnection([{bundlePolicy:balanced(pick two tracks to send - one audio and one video)|max-compat(one media track to negotiate and will only send that one)|max-compat(separate each track into its own connection), certificates: RTCCertificate_arr, iceCandidatePoolSize:0_OR_ice_candidate_pool_int, iceServers:RTCIceServers_arr, iceTransportPolicy:all|RTCIceTransportPolicy, peerIdentity:str, rtcpMuxPolicy:require|RTCRtcpMuxPolicy }]) - newly-created RTCPeerConnection, which represents a connection between the local device and a remote peer
- properties (inherits from EventTarget)
- canTrickleIceCandidates - whether or not the remote peer can accept trickled ICE candidates
- connectionState - current state of the peer connection by returning one of the string values specified by the enum RTCPeerConnectionState: new, connecting, connected, disconnected, failed, closed
- currentLocalDescription - RTCSessionDescription object describing the local end of the connection as it was most recently successfully negotiated since the last time the RTCPeerConnection finished negotiating and connecting to a remote peer, also included is a list of any ICE candidates that may already have been generated by the ICE agent since the offer or answer represented by the description was first instantiated
- currentRemoteDescription - RTCSessionDescription object describing the remote end of the connection as it was most recently successfully negotiated since the last time the RTCPeerConnection finished negotiating and connecting to a remote peer, also included is a list of any ICE candidates that may already have been generated by the ICE agent since the offer or answer represented by the description was first instantiated
- defaultIceServers - array of objects based on the RTCIceServer dictionary, which indicates what, if any, ICE servers the browser will use by default if none are provided to the RTCPeerConnection in its RTCConfiguration, browsers are not required to provide any default ICE servers at all
- iceConnectionState - enum of type RTCIceConnectionState which state of the ICE agent associated with the RTCPeerConnection: new, checking, connected, completed, failed, disconnected, closed
- iceGatheringState - enum of type RTCIceGatheringState that describes connection ICE gathering state, lets you detect, for example, when collection of ICE candidates has finished: new, gathering, complete
- localDescription - RTCSessionDescription describing the session for the local end of the connection OR null
- peerIdentity - RTCIdentityAssertion, containing a DOMString once set and verified, if no peer has yet been set and verified, this property will return null, once set, via the appropriate method, it cant be changed
- pendingLocalDescription - RTCSessionDescription object describing a pending configuration change for the local end of the connection, does not describe the connection as it currently stands, but as it may exist in the near future, use RTCPeerConnection.currentLocalDescription or RTCPeerConnection.localDescription to get the current state of the endpoint, for details on the difference
- pendingRemoteDescription - RTCSessionDescription object describing a pending configuration change for the remote end of the connection, does not describe the connection as it currently stands, but as it may exist in the near future, use RTCPeerConnection.currentRemoteDescription or RTCPeerConnection.remoteDescription to get the current session description for the remote endpoint
- remoteDescription - RTCSessionDescription describing the session (which includes configuration and media information) for the remote end of the connection OR null.
- sctp - RTCSctpTransport describing the SCTP transport over which SCTP data is being sent and received OR null
- signalingState - one of the string values specified by the RTCSignalingState enum, describe the state of the signaling process on the local end of the connection while connecting or reconnecting to another peer: stable, have-local-offer, have-remote-offer, have-local-pranswer, have-remote-pranswer
- events (inherits from EventTarget)
- connectionstatechange - aggregate state of the connection changes
- datachannel - RTCDataChannel is added to the connection by the remote peer calling createDataChannel()
- icecandidate - local ICE agent needs to deliver a message to the other peer through the signaling server.
- iceconnectionstatechange - when the state of the connection ICE agent, as represented by the iceConnectionState property, changes
- icegatheringstatechange - ICE gathering state—that is, whether or not the ICE agent is actively gathering candidates—changes
- identityresult - identity assertion is generated, via getIdentityAssertion() or during the creation of an offer or an answer
- idpassertionerror - associated identity provider (IdP) encounters an error while generating an identity assertion
- idpvalidationerror - associated identity provider (IdP) encounters an error while validating an identity assertion
- negotiationneeded - a change has occurred which requires session negotiation, this negotiation should be carried out as the offerer, because some session changes cannot be negotiated as the answerer
- peeridentity - identity assertion, received from a peer, has been successfully validated
- removestream - when a MediaStream is removed from this connection
- signalingstatechange
- track - a track has been added to the RTCPeerConnection
- methods (inherits from EventTarget)
- addIceCandidate() - when a web site or app using RTCPeerConnection receives a new ICE candidate from the remote peer over its signaling channel, it delivers the newly-received candidate to the browser ICE agent
- addTrack() - adds a new media track to the set of tracks which will be transmitted to the other peer
- close() - closes the current peer connection
- createAnswer() - creates an SDP answer to an offer received from a remote peer during the offer/answer negotiation of a WebRTC connection, answer contains information about any media already attached to the session, codecs and options supported by the browser, and any ICE candidates already gathered, answer is delivered to the returned Promise, and should then be sent to the source of the offer to continue the negotiation process
- createDataChannel() - creates a new channel over which any kind of data may be transmitted
- createOffer() - initiates the creation of an SDP offer for the purpose of starting a new WebRTC connection to a remote peer
- generateCertificate() - creates and stores an X.509 certificate and corresponding private key then returns an RTCCertificate, providing access to it
- ...
- digest - compute a hash of an arbitrary block of data, in order to detect any change in it
- mac - compute a message authentication code
- sign and verify - digitally sign a document, and to verify a signature
- encrypt and decrypt - encode or decode a document
- import and export - import a key or export a key
- key generation - create a cryptographically secure key, or key pair, without the use of base key, but using the available entropy of the local system
- key wrapping and unwrapping - transmit, and to receive, a key from a third party, encoded using another key, without exposing the underlying key to JavaScript
- random - generate cryptographically sound pseudo-random numbers
- properties
- subtle - SubtleCrypto object providing access to common cryptographic primitives, like hashing, signing, encryption or decryption
- methods
- getRandomValues(typedArray) - fills the passed TypedArray (Int8Array|Uint8Array|Int16Array|Uint16Array|Int32Array|Uint32Array) with cryptographically sound random values
- methods (returns Promises)
- encrypt( RsaOaepParams_obj|AesCtrParams_obj|AesCbcParams_obj|AesGcmParams_obj, CryptoKey_for_encryption, BufferSource_data ) - encrypted data corresponding to the clear text, algorithm and key given as parameters
- decrypt( RsaOaepParams_obj|AesCtrParams_obj|AesCbcParams_obj|AesGcmParams_obj, CryptoKey_for_decryption, BufferSource_data ) - clear data corresponding to the encrypted text, algorithm and key given as parameters
- sign({"name":"RSASSA-PKCS1-v1_5"}|RsaPssParams_obj|EcdsaParams|{"name":"HMAC"}, CryptoKey_to_sign, data_ArrayBuffer_ArrayBufferView ) - signature corresponding to the text, algorithm and key given as parameters
- verify( "RSASSA-PKCS1-v1_5" |{"name":"RSASSA-PKCS1-v1_5"}|RsaPssParams_obj|EcdsaParams|{"name":"HMAC"}, CryptoKey_secretkey, signatures_to_verify_ArrayBuffer, signatures_whose_to_verify_ArrayBuffer ) - indicating if the signature given as parameter matches the text, algorithm and key also given as parameters
- digest( SHA-1|SHA-256|SHA-384|SHA-512, ArrayBuffer_ArrayBufferView_to_digest ) - digest generated from the algorithm and text given as parameters
- generateKey( RsaHashedKeyGenParams_obj | EcKeyGenParams_obj |HmacKeyGenParams_obj | AesKeyGenParams_obj , extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - newly generated CryptoKey, for symmetrical algorithms, or a CryptoKeyPair, containing two newly generated keys, for asymmetrical algorithm, that matches the algorithm, the usages and the extractability given as parameters
- deriveKey( EcdhKeyDeriveParams_obj|HkdfParams_obj|Pbkdf2Params_obj, masterkey_CryptoKey, HmacKeyGenParams_obj|AesKeyGenParams_obj, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - newly generated CryptoKey derived from a master key and a specific algorithm given as parameters
- deriveBits() - newly generated buffer of pseudo-random bits derived from a master key and a specific algorithm given as parameters
- importKey( raw|pkcs8|spki|jwk, ArrayBuffer|JSONWebKey, RsaHashedImportParams_obj|EcKeyImportParams_obj|HmacImportParams_obj|{"name":ALGORITHM}, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - CryptoKey corresponding to the format, the algorithm, the raw key data, the usages and the extractability given as parameters
- exportKey (raw|pkcs8|spki|jwk, CryptoKey_to_export ) - buffer, containing the key in the format requested
- wrapKey( raw|pkcs8|spki|jwk, CryptoKey_to_wrap, CryptoKey_to_use, AES-CBC|AES-CTR|AES-GCM|RSA-OAEP|AES-KW ) - wrapped symmetric key for usage (transfer, storage) in insecure environments, contains the key wrapped by the given wrapping key with the given algorithm
- unwrapKey( raw|pkcs8|spki|jwk, wrapped_ArrayBuffer, unwrapping_CryptoKey, AES-CBC|AES-CTR|AES-GCM|RSA-OAEP|AES-KW, wrappedKeyAlgo, extractable_bool, encrypt|decrypt|sign|verify|deriveKey|deriveBits|wrapKey|unwrapKey ) - CryptoKey corresponding to the wrapped key given in parameter
- properties
- type - enumerated value representing the type of the key, a secret key (for symmetric algorithm), a public or a private key (for an asymmetric algorithm)
- extractable - Boolean indicating if the raw information may be exported to the application or not
- algorithm - opaque object representing a particular cipher the key has to be used with
- usages - array of enumerated values indicating what the key can be used for
var crypto_tests = document.getElementById("crypto_tests");
function getRandomNumbers() {
var array = new Uint32Array(10);
window.crypto.getRandomValues(array);
crypto_tests.innerHTML = "random numbers:"
for (var i = 0; i < array.length; i++) {
crypto_tests.innerHTML += array[i];
}
}
let text = 'An obscure body in the S-K System, your majesty. The inhabitants refer to it as the planet Earth.';
async function digestMessage(message) {
let encoder = new TextEncoder();
let data = encoder.encode(message);
let digest = await window.crypto.subtle.digest('SHA-256', data);
console.log(digest.byteLength); // 32 for SHA-256
}
digestMessage(text);
// RSA-OAEP ENCRYPT
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-oaep #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
function encryptMessage(publicKey) {
let encoded = getMessageEncoding();
return window.crypto.subtle.encrypt(
{
name: "RSA-OAEP"
},
publicKey,
encoded
);
}
// RSA-OAEP DECRYPT
function decryptMessage(privateKey, ciphertext) {
return window.crypto.subtle.decrypt(
{
name: "RSA-OAEP"
},
privateKey,
ciphertext
);
}
// RSA-PSS - SIGN AND VERIFY
// Fetch the contents of the "message" textbox, and encode it
// in a form we can use for sign operation
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-pss #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
let encoded = getMessageEncoding();
let signature = await window.crypto.subtle.sign(
{
name: "RSA-PSS",
saltLength: 32,
},
privateKey,
encoded
);
// Fetch the contents of the "message" textbox, and encode it
// in a form we can use for sign operation
function getMessageEncoding() {
const messageBox = document.querySelector(".rsa-pss #message");
let message = messageBox.value;
let enc = new TextEncoder();
return enc.encode(message);
}
// Fetch the encoded message-to-sign and verify it against the stored signature
// If it checks out, set the "valid" class on the signature
// Otherwise set the "invalid" class
async function verifyMessage(publicKey) {
const signatureValue = document.querySelector(".rsa-pss .signature-value");
signatureValue.classList.remove("valid", "invalid");
let encoded = getMessageEncoding();
let result = await window.crypto.subtle.verify(
{
name: "RSA-PSS",
saltLength: 32,
},
publicKey,
signature,
encoded
);
signatureValue.classList.add(result ? "valid" : "invalid");
}
// KEY PAIR GENERATION
// RSA-OAEP encryption key pair generation
let keyPair = window.crypto.subtle.generateKey(
{
name: "RSA-OAEP",
modulusLength: 4096,
publicExponent: new Uint8Array([1, 0, 1]),
hash: "SHA-256",
},
true,
["encrypt", "decrypt"]
);
// Elliptic curve key pair generation
let keyPair = window.crypto.subtle.generateKey(
{
name: "ECDSA",
namedCurve: "P-384"
},
true,
["sign", "verify"]
);
// HMAC signing key generation
let key = window.crypto.subtle.generateKey(
{
name: "HMAC",
hash: {name: "SHA-512"}
},
true,
["sign", "verify"]
);
// AES-GCM encryption key generation
let key = window.crypto.subtle.generateKey(
{
name: "AES-GCM",
length: 256,
},
true,
["encrypt", "decrypt"]
);
- first one loaded in the Window, browser context was created
- during the process of unloading the previous document which was loaded in the window, a confirmation dialog was displayed to let the user confirm whether or not to leave the previous page, the time origin is the time at which the user confirmed that navigating to the new page was acceptable
- if neither of the above determines the time origin, then the time origin is the time at which the navigation responsible for creating the window current Document took place
- for workers is time of creation
- in all other cases, the time origin is undefined
- frame, navigation - URL - document address
- resource - URL - resolved URL of the requested resource, doesnt change even if the request is redirected
- mark - string - name used when the mark was created by calling performance.mark()
- measure - string - name used when the measure was created by calling performance.measure()
- paint - string - either 'first-paint' or 'first-contentful-paint'
var performance_tests = document.getElementById("performance_tests");
var performance_obj = null;
var m1, m2, measure_marks; // for now() cases
// performance.timeOrigin
// performance.clearResourceTimings()
// performance.setResourceTimingBufferSize(max_perf_entries)
if ('serviceWorker' in navigator) {
var performance_obj = window.performance;
} else {
performance_tests.innerHTML="PerformanceAPI not supported"
}
function create_mark(name) {
performance.mark(name);
}
function mark_clear(name) {
performance.clearMarks(name);
}
function create_measure(name) {
performance.measure(
name,
'm1',
'm2'
);
}
function show_measure(name) {
performance_tests.innerHTML="";
var measures = performance.getEntriesByName('measure_marks');
var measure = measures[0];
if(!measure){performance_tests.innerHTML="not found...";return;}
performance_tests.innerHTML =
"measure.duration: " + measure.duration + "ms" +
"measure.entryType: " + measure.entryType +
"measure.name: " + measure.name +
"measure.startTime: " + measure.startTime;
}
function measure_clear(name) {
if (name === undefined) {
performance.clearMeasures(); return;
}
performance.clearMeasures(name);
}
function show_performance_json() {
performance_tests.innerHTML="";
var pj = performance.toJSON();
utils_show_obj(pj, performance_tests);
performance_tests.innerHTML+=JSON.stringify(pj)+" ]";
}
function show_entry(obj) {
var properties = ["name", "entryType", "startTime", "duration"];
// var methods = ["toJSON"];
for (var i=0; i < properties.length; i++) {
// check each property
var supported = properties[i] in obj;
if (supported)
performance_tests.innerHTML+=properties[i] +
" = " + obj[properties[i]];
else
performance_tests.innerHTML+=properties[i] +
" = Not supported";
}
// for (var i=0; i < methods.length; i++) {
// // check each method
// var supported = typeof obj[methods[i]] == "function";
// if (supported) {
// var js = obj[methods[i]]();
// performance_tests.innerHTML+=methods[i] + "() = " +
// JSON.stringify(js);
// } else {
// performance_tests.innerHTML+=methods[i] + " = Not supported";
// }
// }
}
function run_tests() {
mark_clear();
measure_clear();
performance_tests.innerHTML = "tests ...";
var t0 = performance.now();
do_work(7654321+utils_randomInt());
var t1 = performance.now();
performance_tests.innerHTML+="measurement with now(): "+(t1-t0)+"ms";
performance.mark("pm1_start");
do_work(54321+utils_randomInt());
performance.mark("pm1_end");
performance.mark("pm2_start");
do_work(654321+utils_randomInt());
performance.mark("pm2_end");
performance.mark("pm3_start");
do_work(7654321+utils_randomInt());
performance.mark("pm3_end");
// // specific entries
// p = performance.getEntries({name : "Begin", entryType: "mark"});
// for (var i=0; i < p.length; i++) {
// performance_tests.innerHTML += "Begin[" + i + "]";
// }
// "mark" entries
performance_tests.innerHTML += "mark only entries:"
var p = performance.getEntriesByType("mark");
for (var i=0; i < p.length; i++) {
performance_tests.innerHTML+=p[i].name+" [ start:"+p[i].startTime+
" duration:"+p[i].duration+" ]";
}
// // "mark" entries named "Begin"
// p = performance.getEntriesByName("Begin", "mark");
// for (var i=0; i < p.length; i++) {
// performance_tests.innerHTML += "Mark and Begin entry[" + i + "]: name = "
// + p[i].name +
// "startTime = " + p[i].startTime +
// "duration = " + p[i].duration;
// }
// each entry
performance_tests.innerHTML += "all entries:"
var p = performance.getEntries();
for (var i=0; i < p.length; i++) {
performance_tests.innerHTML+=p[i].name+" [ start:"+p[i].startTime+
" duration:"+p[i].duration+" ]";
}
}
function do_work(cicles) {
for (let index = 0; index < cicles; index++) {
var tests = (index+index)+cicles+(utils_randomInt()*cicles+cicles);
tests*tests;
}
}
function show_navigation() {
performance_tests.innerHTML=""
// Use getEntriesByType() to just get the "navigation" events
var perfEntries = performance.getEntriesByType("navigation");
for (var i=0; i < perfEntries.length; i++) {
var p = perfEntries[i];
performance_tests.innerHTML+="navigation entry [" + i + "]";
// dom Properties
performance_tests.innerHTML+="DOM content loaded = " +
(p.domContentLoadedEventEnd - p.domContentLoadedEventStart);
performance_tests.innerHTML+="DOM complete = " +
p.domComplete;
performance_tests.innerHTML+="DOM interactive = " +
p.interactive;
// document load and unload time
performance_tests.innerHTML+="document load = " +
(p.loadEventEnd - p.loadEventStart);
performance_tests.innerHTML+="document unload = " +
(p.unloadEventEnd - p.unloadEventStart);
// other properties
performance_tests.innerHTML+="type = " +
p.type;
performance_tests.innerHTML+="redirectCount = " +
p.redirectCount;
}
}
// interupt current flow !!!
// var observer = new PerformanceObserver((list, obj) => {
// performance_tests.innerHTML="marks created";
// var entries = list.getEntries();
// for (var i=0; i < entries.length; i++) {
// show_entry(entries[i],performance_tests);
// }
// // observer.disconnect(); // interupt observing
// });
// observer.observe({entryTypes: ["mark"]});
// // var records = observer.takeRecords();
// // console.log(records[0].name);
// // console.log(records[0].startTime);
// // console.log(records[0].duration);
// var observer2 = new PerformanceObserver((list, observer) => {
// performance_tests.innerHTML="measure created";
// var entries = list.getEntries();
// for (var i=0; i < entries.length; i++) {
// show_entry(entries[i],performance_tests);
// }
// });
// observer2.observe({entryTypes: ["measure"]});
function show_resources() {
performance_tests.innerHTML="";
var p = performance.getEntriesByType("resource");
for (var i=0; i < p.length; i++) {
show_entry(p[i]);
resource_props(p[i]);
}
}
function resource_props(perfEntry) {
// Print timestamps of the *start and *end properties
properties = [
"requestStart",
"domainLookupStart",
"domainLookupEnd",
"connectStart",
"responseStart",
"responseEnd",
"fetchStart",
"connectEnd",
"transferSize",
"encodedBodySize",
"decodedBodySize",
"redirectStart",
"redirectEnd",
"secureConnectionStart",
"serverTiming",
"workerStart",
"nextHopProtocol",
"initiatorType"
];
for (var i=0; i < properties.length; i++) {
// check each property
var supported = properties[i] in perfEntry;
if (supported) {
var value = perfEntry[properties[i]];
performance_tests.innerHTML+=properties[i] + " = " + value;
} else {
performance_tests.innerHTML+=properties[i] + " = NOT supported";
}
}
}
- properties
- timeOrigin - high resolution timestamp of the start time of the performance measurement
- methods
- clearMarks([name]) - removes mark from the browser performance entry buffer
- clearMeasures([name]) - removes measure from the browser performance entry buffer
- clearResourceTimings() - removes all performance entries with a entryType of "resource" from the browser performance data buffer
- getEntries({ name:"entry_name", entryType:frame|navigation|resource|mark|measure|paint }) - returns a list of PerformanceEntry objects based on the given filter
- getEntriesByName( name [,frame|navigation|resource|mark|measure|paint] ) - returns a list of PerformanceEntry objects based on the given name and entry type
- getEntriesByType( frame|navigation|resource|mark|measure|paint ) - returns a list of PerformanceEntry objects of the given entry type
- mark(name) - creates a timestamp in the browser performance entry buffer with the given name
- measure( name [,startMark,endMark] ) - creates a named timestamp in the browser performance entry buffer between two specified marks (known as the start mark and end mark, respectively)
- now() - returns a DOMHighResTimeStamp representing the number of milliseconds elapsed since beginning of the current document lifetime
- setResourceTimingBufferSize(max_perf_entries) - sets the browser resource timing buffer size to the specified number of "resource" type performance entry objects
- toJSON() - jsonizer returning a json object representing the Performance object, NOT available to workers
- event
- resourcetimingbufferfull - when the browser resource timing performance buffer is full
- properties
- name - value that further specifies the value returned by the PerformanceEntry.entryType property, depends on the subtype: URL, string
- entryType - type of performance metric: frame|navigation|resource|mark|measure|paint
- startTime - starting time for the performance metric
- duration - time value of the duration of the performance event
- methods
- toJSON() - JSON representation of the PerformanceEntry object.
- properties (extends PerformanceEntry for "frame")
- new PerformanceObserver(callback)
- methods
- takeRecords() - current list of performance entries stored in the performance observer, emptying it out
- disconnect() - stop the performance observer from receiving any performance entry events
- observe({entryTypes: ["frame|navigation|resource|mark|measure|paint",...]}) - specify the set of PerformanceEntry.entryType to observe